GoJS是一款功能强大,快速且轻量级的流程图控件,可帮助你在JavaScript 和HTML5 Canvas程序中创建流程图,且极大地简化您的JavaScript / Canvas 程序。
GoJS具有用于创建图像的两个功能:Diagram.makeImageData,它输出一个Base64图像数据串,和Diagram.makeImage,这是一个方便的功能调用Diagram.makeImageData并返回一个新HTMLImageElement与图像数据作为其源。这两个函数具有相同的单个参数,即JavaScript对象,其中包含几个可定义的属性,在文档中进行了枚举。
该页面几乎与制作SVG上的页面相同,该页面显示了如何渲染SVG元素而不是PNG图像。

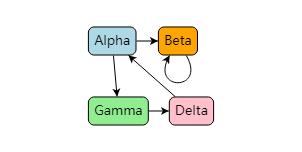
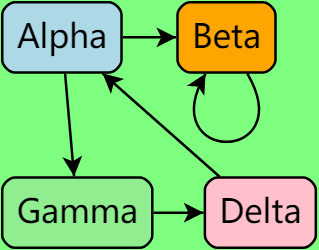
调用不带参数或属性对象为空的makeImage会生成与图的视口大小相同的图像。
myDiagram.makeImage();
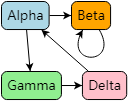
使用“ scale”属性设置为1的对象调用makeImage会生成包含整个图的图像,而不仅仅是视口中可见的区域。但是,将修剪文档边界周围的空白区域。
myDiagram.makeImage({ scale: 1 });

设置比例尺属性将创建一个比例缩放的图像,该图像恰好足以容纳该图。下图以2的比例创建。
myDiagram.makeImage({ scale: 2 });
通过设置makeImage的size选项创建以下图像。请注意,画布是均匀缩放的,任何多余的空间都放在图像的底部或右侧。
myDiagram.makeImage({ size: new go.Size(100,100) });
通过设置makeImage的size选项也可以创建以下图像,但是只设置了宽度。高度将是统一包含图表所需的任何大小。
myDiagram.makeImage({ size:new go.Size(100,NaN) });
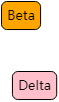
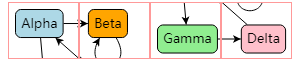
零件选项允许我们指定要绘制的零件的可迭代集合。如果只想对图的一部分(例如选择节点)进行图像处理,这将很有用。
myPartsList = new go.List(); myPartsList.add(myDiagram.findNodeForKey("Beta")); myPartsList.add(myDiagram.findNodeForKey("Delta")); myDiagram.makeImage({ parts: myPartsList });

或者只是简单地绘制链接:
myDiagram.makeImage({ parts:myDiagram.links });

同时设置缩放比例和尺寸将创建一个图像,该图像将被专门缩放并裁剪为给定的尺寸,如下图所示。
myDiagram.makeImage({ scale: 1.5, size: new go.Size(100,100) });

我们可能需要一个非常大的缩放图像,该图像的大小受到限制,我们可以使用maxSize属性来限制一个或两个尺寸。下图应用了非常大的比例,但是水平尺寸受到限制,因此将发生一些水平裁剪。
maxSize的默认值为go.Size(2000, 2000),并且指定go.Size(600, NaN)等效于指定go.Size(600, 2000)。如果我们不想在高度上裁剪,我们可以写go.Size(600, Infinity)。
myDiagram.makeImage({ scale:9, maxSize:new go.Size(600,NaN) });
同时设置位置和大小会创建一个图表图像,该图像专门定位并裁剪为给定的大小。设置位置但未设置比例尺时,比例尺默认为1。
myDiagram.makeImage({ position: new go.Point(20,20), size: new go.Size(50,50) });
将背景设置为CSS颜色字符串将用给定的颜色替换透明的Diagram背景。
myDiagram.makeImage({ size:new go.Size(NaN,250), background:“ rgba( 0,255,0,0.5 )” //半透明的绿色背景 });

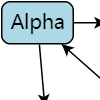
在下面的代码中,我们使用文档边界将Diagram分成四个相等的部分,从而在每个部分中制作出四个图像。通过这种方式,我们可以为分页,制作图库或打印目的准备图像。创建的四个图像如下所示。
var d = myDiagram.documentBounds; var halfWidth = d.width / 2; var halfHeight = d.height / 2; img = myDiagram.makeImage({ position: new go.Point(d.x, d.y), size: new go.Size(halfWidth,halfHeight) }); addImage(img); // Adds the image to a DIV below
img = myDiagram.makeImage({
position: new go.Point(d.x + halfWidth, d.y),
size: new go.Size(halfWidth,halfHeight)
});
addImage(img);
img = myDiagram.makeImage({
position: new go.Point(d.x, d.y+ halfHeight),
size: new go.Size(halfWidth,halfHeight)
});
addImage(img);
img = myDiagram.makeImage({
position: new go.Point(d.x + halfWidth, d.y + halfHeight),
size: new go.Size(halfWidth,halfHeight)
});
addImage(img);

图像类型
我们可以设置参数对象的类型和详细信息属性,以检索不同种类的图像。唯一受广泛支持的类型是“ image / jpeg”。jpeg的详细信息通过使用0到1之间的值(包括0和1)来确定其质量。Jpegs通常不用于图表,因为它们的有损压缩会导致文本不可读。
下图是输出的jpeg。请注意透明背景如何变为黑色,因为jpeg格式不支持alpha透明,并且HTML5画布的默认状态是完全透明的黑色像素rgba(0,0,0,0)。
myDiagram.makeImage({ scale:1, type:“ image / jpeg” });
下图是使用指定的AntiqueWhite背景创建的jpeg。
myDiagram.makeImage({ scale: 1, background: "AntiqueWhite", type: "image/jpeg" });
下图是创建的jpeg(具有AntiqueWhite背景)和details选项,但质量很低。
myDiagram.makeImage({ scale: 1, background: "AntiqueWhite", type: "image/jpeg", details: 0.05 });
下载图像
如果您希望用户下载图像,则无需涉及Web服务器。请参阅样本“ 最小斑点”。请注意,该示例仅下载单个图像。
如果用户可以接受该选择,建议您使用SVG下载图像。该样本位于最小SVG处。
本文转载自慧都科技, 欢迎任何形式的转载,但请务必注明出处、不得修改原文相关链接,尊重他人劳动成果















