大家好,我进阶学习者。
一、前言
当用户点击某个元素或使用键盘上的 Tab 键选中时,该元素将会获得聚焦(focus)。当网页加载时,HTML-特性(attribute)。
autofocus也可以让一个焦点落在元素上,不仅如此,还有其它途径可以获得焦点。
二、focus/blur 事件
当元素聚焦时,会触发 focus事件,当元素失去焦点时,会触发 blur事件。让使用它们来校验一个 input字段。
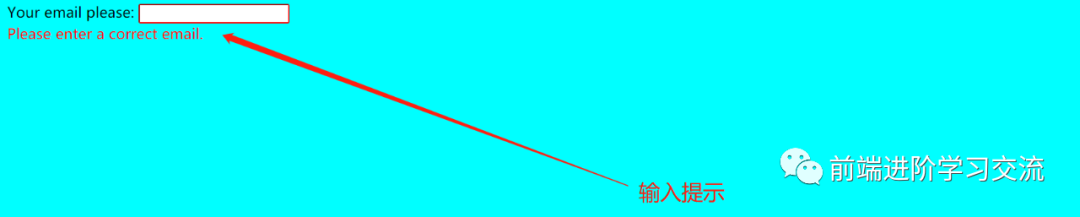
1. 案例分析
blur事件处理程序检查这个字段是否输入了电子邮箱,如果没有输入,则显示一个 error。
focus事件处理程序隐藏 error 信息(在blur事件处理程序上会被再检查一遍)。
2. 代码
<style>
.invalid { border-color: red; }
#error { color: red }
</style>
Your email please:
<input type="email" id="input">
<div id="error">
</div>
<script>
input.onblur = function() {
if (!input.value.includes('@')) { // not email
input.classList.add('invalid');
error.innerHTML = 'Please enter a correct email.'
}
};
input.onfocus = function() {
if (this.classList.contains('invalid')) {
// 移除 "error" 指示,因为用户想要重新输入一些内容
this.classList.remove('invalid');
error.innerHTML = "";
}
};
</script>
注:
现代 HTML 允许使用 input特性(attribute),进行许多验证:required,pattern等。
有时它们正是所需要的。当需要更大的灵活性时,可以使用 JavaScript。如果数据是正确的,可以把它自动发送到服务器。
三、focus/blur 方法
elem.focus()和 elem.blur()方法可以设置和移除元素上的焦点。
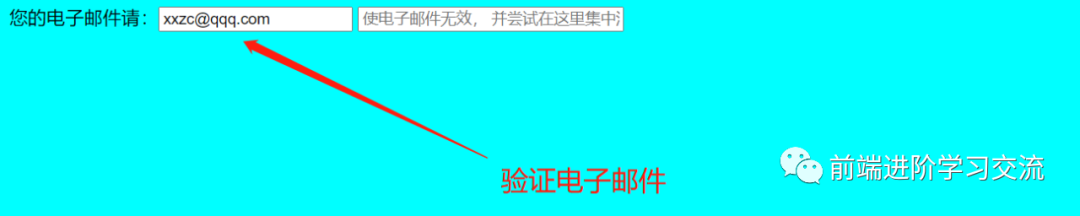
例:
如果输入值无效,可以让焦点无法离开这个 input字段:
<body style="background-color: aqua;">
Your email please:
<input type="email" id="input">
<input type="text" style="width:220px" placeholder="make email invalid and try to focus here">
<script>
input.onblur = function() {
if (!this.value.includes('@')) { // not email
// 显示 error
this.classList.add("error");
// ...将焦点放回来
input.focus();
} else {
this.classList.remove("error");
}
};
</script>
</body>
注:
如果在 input中输入一些内容,然后尝试使用 Tab 键或点击远离 的位置,那么 onblur事件处理程序会把焦点重新设置到这个 input字段上。
四、focus/blur 委托
focus和blur事件不会向上冒泡。
例如,不能把 onfocus放在










