数据的获取
数据获取是任何应用程序中最重要的部分,本文将介绍,如何在react, nextjs中获取数据
主要有种方法可以获取数据
- 在服务端,用
fetch获取数据 - 在客户端,通过路由处理器获取数据
下面分别介绍一下这4种获取数据的方式
一、 fetch 获取数据
nextjs扩展了本机的fetch WEB API , 所以可以在服务端的每个请求上配置缓存和重新校验的行为
你可以在服务端组件中使用 async, await 。
下面是获取一个页面的例子:
export default async function Page() {
const res = await fetch("https://www.helloworld.net");
const data = await res.text();
return (
<div>
<p>{data}</p>
</div>
);
}默认情况下,服务端执行异步函数,fetch 是不缓存数据的(默认配置:cache: no-store)
1.1 缓存数据
缓存数据是提升性能一种很好的方式 ,如何配置呢 ? 比如上面的例子
fetch('https://www.helloworld.net', { cache: 'force-cache' })
但是在下面两种情况下,是不缓存数据的。
- 在服务端执行异步函数获取数据
- 使用路由处理器,而且是POST请求
1.2 缓存过期时间
可以给缓存添加一个过期时间,如下:
fetch('https://www.helloworld.net', { next: { revalidate: 3600 } })
二、路由处理器
上一节的文章中,我们就讲过,nextjs 是可以直接写接口的。
如何写这样一个接口呢?步骤如下:
在
app目录下,创建一个api目录在
app目录下,随便创建一个目录,假如叫chat在
chat目录下,创建一个文件route.ts,注意:必须叫route.ts或者route.js
以上步骤主要目的就是创建一个文件: rootDir/app/chat/route.ts
在route.ts文件中,添加如下代码:
import {NextApiRequest, NextApiResponse} from 'next';
import {NextResponse} from "next/server";
export const GET = async (request: NextApiRequest, context: any) => {
const {params} = context;
try {
return NextResponse.json({
status: 200,
data:{
site:'www.helloworld.net',
author:'待兔'
}
});
} catch (e: any) {
return NextResponse.json({status: 500, message: e.message});
}
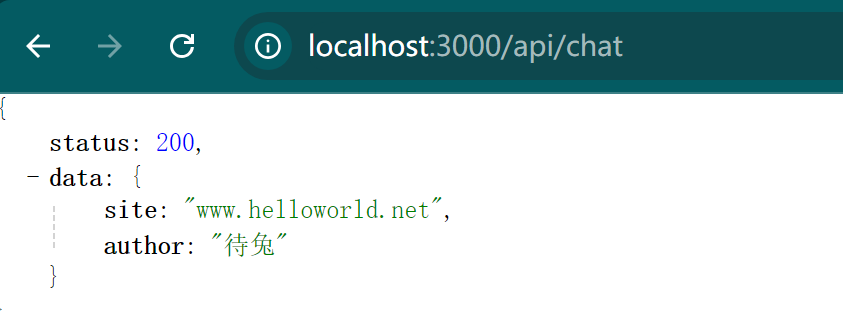
}在浏览器中访问http://localhost:3000/api/chat
响应如下:

类比以上的操作,可以创建其它的api, 这个就是路由处理器,英文叫 Route Handlers , 也许我翻译的并不准确
以上就是经常用的获取数据的方式,如果对你有帮助,请点个关注转发一下。谢谢