1.什么是ECMAScript 6?
ECMAScript 6(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。可能大家会疑惑ECMAScript和JavaScript是什么关系?为什么不是统一命名。
ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。在日常场合,这两个词是可以互换的。主要是区分一是因为商标(Java是Sun公司的商标,根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标。)和二是体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。
2.ECMAScript 6 中变量声明let和const
2.1 ES6新增了let命令,用来声明变量
它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
{
let a = 1;
var b = 2;
}
console.log(a); // ReferenceError: a is not defined.
console.log(b); // 2
上面代码在代码块之中,分别用let和var声明了两个变量。然后在代码块之外调用这两个变量,结果let声明的变量报错,var声明的变量返回了正确的值。这表明,let声明的变量只在它所在的代码块有效。
var a = [];
for (var i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
var a = [];
for (let i = 0; i < 10; i++) {
a[i] = function () {
console.log(i);
};
}
上面代码中,变量i是var声明的,在全局范围内都有效。所以每一次循环,新的i值都会覆盖旧值,导致最后输出的是最后一轮的i的值。如果使用let,声明的变量仅在块级作用域内有效,变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是6。运行效果如下:

注:let不像var那样会发生"变量提升"现象。所以,变量一定要在声明后使用,否则会报错。

上面代码中,变量foo用var命令声明,会发生变量提升,即脚本开始运行时,变量foo已经存在了,但是没有值,所以会输出undefined。变量bar用let命令声明,不会发生变量提升。这表示在声明它之前,变量bar是不存在的,这时如果用到它,就会抛出一个错误。

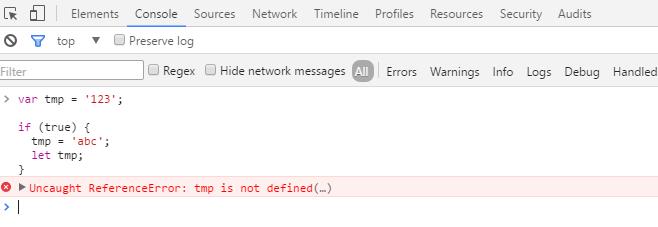
上面代码中,存在全局变量tmp,但是块级作用域内let又声明了一个局部变量tmp,导致后者绑定这个块级作用域,所以在let声明变量前,对tmp赋值会报错。
ES6明确规定,在代码块中存在let命令,这个区块对这些命令声明的变量,从一开始就形成了封闭作用域。凡是在声明之前就使用这些变量,就会报错。这在语法上,称为“暂时性死区”(temporal dead zone,简称TDZ)。
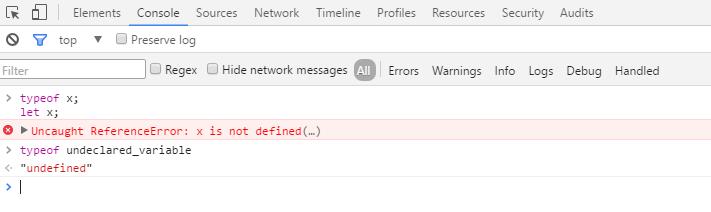
注:“暂时性死区”也意味着typeof不再是一个百分之百安全的操作。

根据暂时性死区定义,在使用let声明之前都属于‘死区’,只要调用该变量就报错,但是如果不用let声明,反而不会报错。
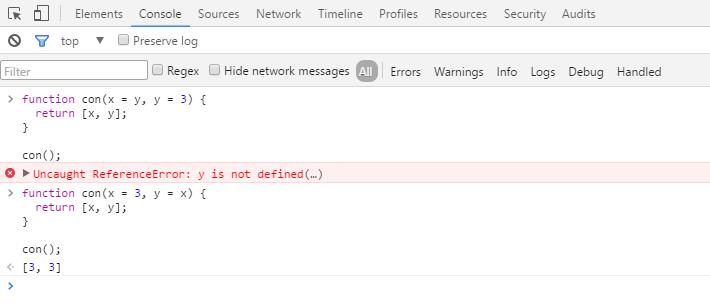
比较特殊的‘死区’,如下:

注:ES6规定暂时性死区和不存在变量提升,主要是为了减少运行时错误,防止在变量声明前就使用这个变量,从而导致意料之外的行为。这样的错误在ES5是很常见的,现在有了这种规定,避免此类错误就很容易。
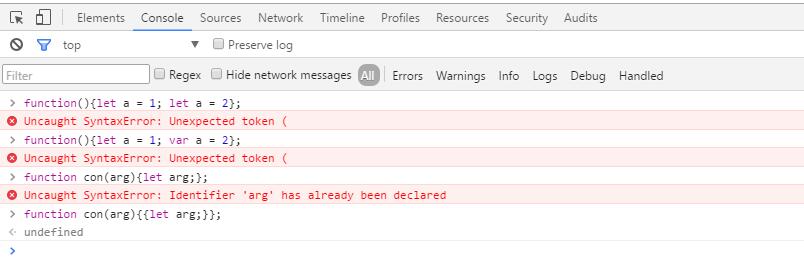
let不允许重复声明,在相同作用域内,不允许重复声明同一个变量。

2.2 const命令
const 声明一个只读的常量。一旦声明,常量的值就不能改变。const的作用域与let命令相同:只在声明所在的块级作用域内有效。const命令声明的常量也是不提升,同样存在暂时性死区,只能在声明的位置后面使用。const声明的常量,也与let一样不可重复声明。

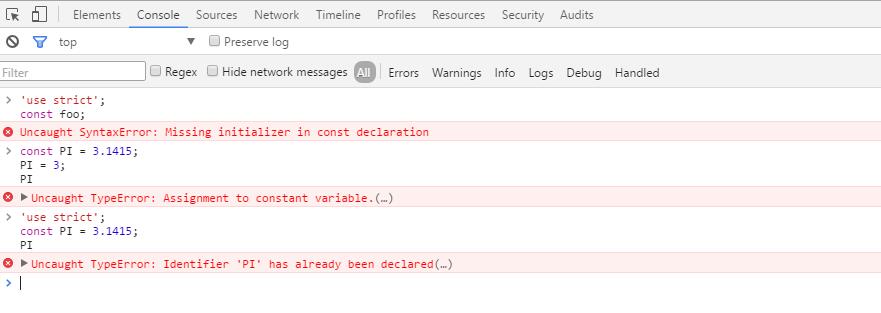
上面代码表明,const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。对于const来说,只声明不赋值,也会报错。
注:对于复合类型的变量,变量名不指向数据,而是指向数据所在的地址。
如果真的想将对象冻结,应该使用Object.freeze方法。
3 全局对象属性
全局对象是最顶层的对象,在浏览器环境指的是window对象,在Node.js指的是global对象。ES5之中,全局对象的属性与全局变量是等价的。
在ES6中,为了保持兼容性,var命令和function命令声明的全局变量,依旧是全局对象的属性;let命令、const命令、class命令声明的全局变量,不属于全局对象的属性。也就是说,从ES6开始,全局变量将逐步与全局对象的属性脱钩。

参考资料:

阮一峰 著 《ES 6标准入门(第二版)》
转载时请注明:来自w-rain的个人博客











