Django框架 之 Ajax
浏览目录
AJAX准备知识
AJAX与XML的比较
AJAX简介
jQuery实现的ajax
AJAX参数
AJAX请求如何设置csrf_token
序列化
一、AJAX准备知识
1、什么是json
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。

需要知道的:json的格式来源于js的格式
1、js支持单引号,也支持双引号,也可以没有引号
1
2
3
4
5
6
/ / 在js中吧{}这样的类型叫做对象,js中没有字典一说
data = {
'name' : 'haiyan' ,
"name" : "haiyan" ,
name: "haiyan"
} / / js对象默认会把自己的键当成字符串处理,所以可以加引号也可以不加
2、json的格式:
1
2
1 、json只认双引号的
2 、json一定是一个字符串
3、下面我们看看哪些是合格的字符串,哪些不是?
合格的json对象
1
2
3
4
[ "one" , "two" , "three" ]
{ "one" : 1 , "two" : 2 , "three" : 3 }
{ "names" : [ "张三" , "李四" ] }
[ { "name" : "张三" }, { "name" : "李四" } ]
不合格的json对象
1
2
3
4
5
6
7
{ name: "张三" , 'age' : 32 } / / 属性名必须使用双引号
[ 32 , 64 , 128 , 0xFFF ] / / 不能使用十六进制值
{ "name" : "张三" , "age" : undefined } / / 不能使用undefined
{ "name" : "张三" ,
"birthday" : new Date( 'Fri, 26 Aug 2011 07:13:10 GMT' ),
"getName" : function() { return this.name;} / / 不能使用函数和日期对象
}
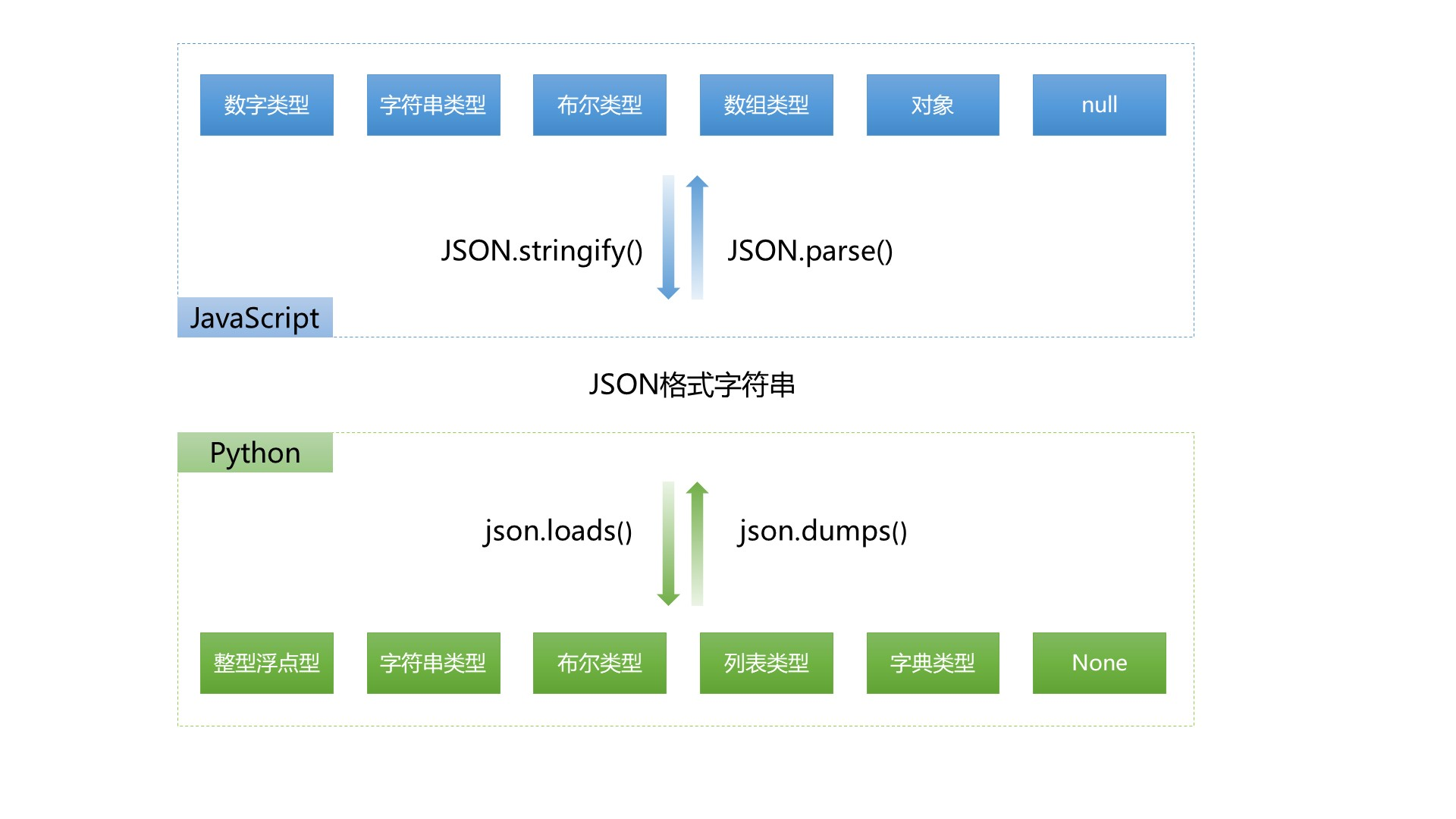
2、python中的序列化(dumps)与反序列化(loads)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
import json
i = 10
s = "dsfdsf"
l = [ 11 , 22 , 33 ]
dic = { "name" : "haiyna" , "age" : 22 }
b = True
# #把基本数据类型转换成字符串的形式
print (json.dumps(i), type (json.dumps(i))) #10 <class 'str'>
print (json.dumps(s), type (json.dumps(s))) #"dsfdsf" <class 'str'>
print (json.dumps(l), type (json.dumps(l))) #[11, 22, 33] <class 'str'>
print (json.dumps(dic), type (json.dumps(dic))) #{"name": "haiyna", "age": 22} <class 'str'>
print (json.dumps(b), type (json.dumps(b))) #true <class 'str'>
# ===============json序列化=============
d = { "a" : 1 , "b" : "fdgfd" }
data = json.dumps(d)
print (data, type (data))
f = open ( "a.txt" , "w" )
f.write(data) #注意这会写进去的字符串时双引号的格式
f.close()
# ===============json反序列化============= <br>f = open("a.txt","r") <br>datat = f.read() <br>print(datat,type(datat)) #{"a": 1, "b": "fdgfd"} <class 'str'><br>data = json.loads(datat) <br>print(data,type(data)) #{'a': 1, 'b': 'fdgfd'} <class 'dict'>
3、JS中的序列化(stringify)与反序列化(parse)
JSON.stringify():用于将一个JavaScript对象转换为JSON字符串
1
JSON.stringify({ "name" : "yaya" })
JSON.parse():用于将一个JSON字符串转换为JavaScript对象
1
2
3
JSON.parse( '{"name":"yaya"}' );
JSON.parse( '{name:"yaya"}' ) ; / / 错误
JSON.parse( '[18,undefined]' ) ; / / 错误
示例:
1
2
3
4
5
6
7
8
9
10
<script>
/ / = = = = = = = = = = = js中的json反序列化 = = = = = = = = = = =
s = '{"name":1}' ;
var data = JSON.parse(s);
console.log(data);
console.log(typeof data); / / object
/ / = = = = = = = = = = = js中的json的序列化 = = = = = = =
s2 = { 'name' : 'yuan' };
console.log(JSON.stringify(s2),typeof JSON.stringify(s2)) / / string
< / script>
二、AJAX与XML的比较
JSON 格式于2001年由 Douglas Crockford 提出,目的就是取代繁琐笨重的 XML 格式。
JSON 格式有两个显著的优点:书写简单,一目了然;符合 JavaScript 原生语法,可以由解释引擎直接处理,不用另外添加解析代码。所以,JSON迅速被接受,已经成为各大网站交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:


<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>

用JSON表示如下:


{
"name": "中国",
"province": [{
"name": "黑龙江",
"cities": {
"city": ["哈尔滨", "大庆"]
}
}, {
"name": "广东",
"cities": {
"city": ["广州", "深圳", "珠海"]
}
}, {
"name": "台湾",
"cities": {
"city": ["台北", "高雄"]
}
}, {
"name": "新疆",
"cities": {
"city": ["乌鲁木齐"]
}
}]
}

可以看出,JSON 简单的语法格式和清晰的层次结构明显要比 XML 容易阅读,并且在数据交换方面,由于 JSON 所使用的字符要比 XML 少得多,可以大大得节约传输数据所占用得带宽。
注意:
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 、SoJson在线工具让众多程序员、新接触JSON格式的程序员更快的了解JSON的结构,更快的精确定位JSON格式错误。
三、AJAX简介
1、简单介绍
我们以前知道的前端向后端发送数据的方式有:
GET:地址栏、a标签、Form表单
POST:Form表单
现在我们在学习一种:那就是ajax
ajax:也是前端向后端发送数据的一种方式
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
Ajax的特点:
异步交互: 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!
局部刷新: 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
示例:
页面输入两个整数,通过AJAX传输到后端计算出结果并返回。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>AJAX局部刷新实例</title>
</head>
<body>
<input type="text" id="i1">+
<input type="text" id="i2">=
<input type="text" id="i3">
<input type="button" value="AJAX提交" id="b1">
<script src="https://my.oschina.net/static/jquery-3.2.1.min.js"></script>
<script>
$("#b1").on("click", function () {
$.ajax({
url:"/ajax_add/",
type:"GET",
data:{"i1":$("#i1").val(),"i2":$("#i2").val()},
success:function (data) {
$("#i3").val(data);
}
})
})
</script>
</body>
</html>



def ajax_demo1(request):
return render(request, "ajax_demo1.html")
def ajax_add(request):
i1 = int(request.GET.get("i1"))
i2 = int(request.GET.get("i2"))
ret = i1 + i2
return HttpResponse(ret, safe=False)



urlpatterns = [
...
url(r'^ajax_add/', views.ajax_add),
url(r'^ajax_demo1/', views.ajax_demo1),
...
]

2、AJAX常见应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
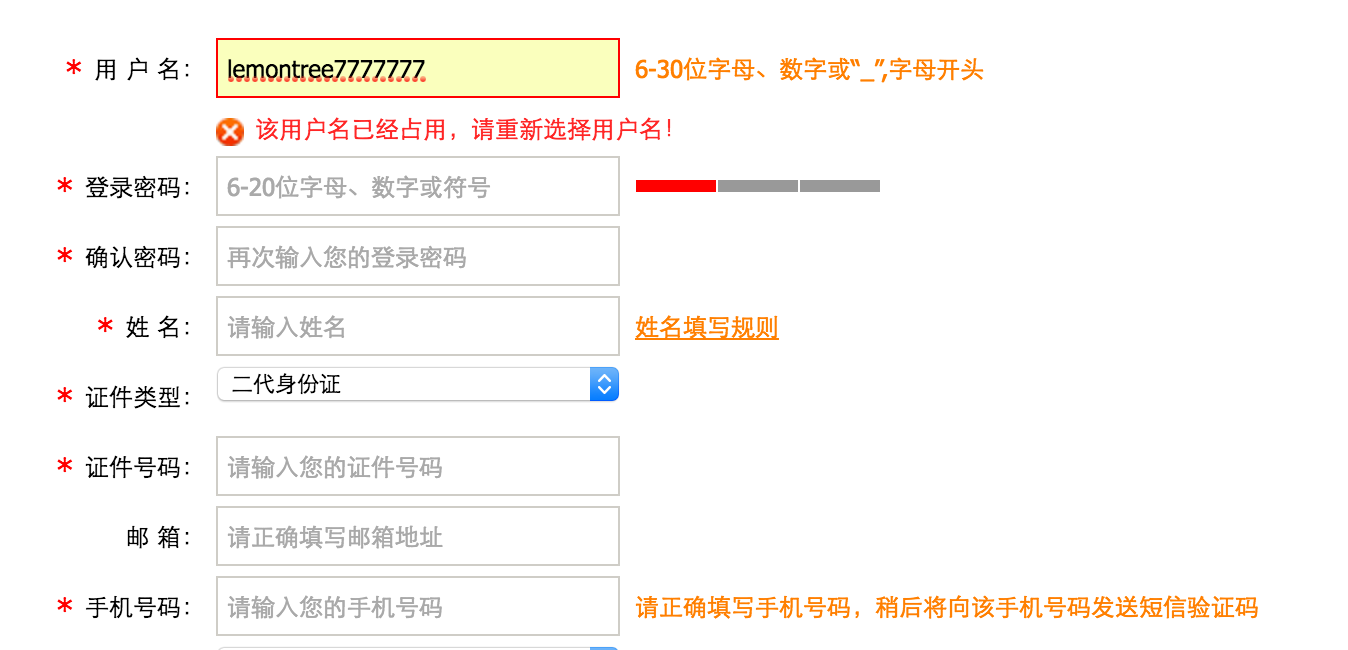
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
3、AJAX的优点
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
四、jQuery实现的ajax
最基本的jQuery发送AJAX请求示例:
html页面
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
<!DOCTYPE html>
<html lang = "zh-CN" >
<head>
<meta charset = "UTF-8" >
<meta http - equiv = "x-ua-compatible" content = "IE=edge" >
<meta name = "viewport" content = "width=device-width, initial-scale=1" >
<title>ajax test< / title>
<script src = "https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js" >< / script>
< / head>
<body>
<button id = "ajaxTest" >AJAX 测试< / button>
<script>
$( "#ajaxTest" ).click(function () {
$.ajax({
url: "/ajax_test/" ,
type : "POST" ,
data: {username: "yaya" , password: 123456 },
success: function (data) {
alert(data)
}
})
})
< / script>
< / body>
< / html>
views.py
1
2
3
4
5
def ajax_test(request):
user_name = request.POST.get( "username" )
password = request.POST.get( "password" )
print (user_name, password)
return HttpResponse( "OK" )
五、AJAX参数
请求参数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
######################------------data---------################
data: 当前ajax请求要携带的数据,是一个json的 object 对象,ajax方法就会默认地把它编码成某种格式
(urlencoded:?a = 1 &b = 2 )发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax( "/test" ,{ / / 此时的data是一个json形式的对象
data:{
a: 1 ,
b: 2
}
}); / / ?a = 1 &b = 2
######################------------processData---------################
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理; if 为false,
那么对data:{a: 1 ,b: 2 }会调用json对象的toString()方法,即{a: 1 ,b: 2 }.toString()
,最后得到一个[ object , Object ]形式的结果。
######################------------contentType---------################
contentType:默认值: "application/x-www-form-urlencoded" 。发送信息至服务器时内容编码类型。
用来指明当前请求的数据编码格式;urlencoded:?a = 1 &b = 2 ;如果想以其他方式提交数据,
比如contentType: "application/json" ,即向服务器发送一个json字符串:
$.ajax( "/ajax_get" ,{
data:JSON.stringify({
a: 22 ,
b: 33
}),
contentType: "application/json" ,
type : "POST" ,
}); / / {a: 22 , b: 33 }
注意:contentType: "application/json" 一旦设定,data必须是json字符串,不能是json对象
######################------------traditional---------################
traditional:一般是我们的data数据有数组时会用到 :data:{a: 22 ,b: 33 ,c:[ "x" , "y" ]},
traditional为false会对数据进行深层次迭代;
相应参数
1
2
3
4
5
6
7
8
9
10
11
12
/ *
dataType: 预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调函数。
默认不需要显性指定这个属性,ajax会根据服务器返回的content Type 来进行转换;
比如我们的服务器响应的content Type 为json格式,这时ajax方法就会对响应的内容
进行一个json格式的转换, if 转换成功,我们在success的回调函数里就会得到一个json格式
的对象;转换失败就会触发error这个回调函数。如果我们明确地指定目标类型,就可以使用
data Type 。
dataType的可用值:html|xml|json|text|script
见下dataType实例
* /
示例:


1 from django.shortcuts import render,HttpResponse
2 from django.views.decorators.csrf import csrf_exempt
3 # Create your views here.
4
5 import json
6
7 def login(request):
8
9 return render(request,'Ajax.html')
10
11
12 def ajax_get(request):
13
14 l=['alex','little alex']
15 dic={"name":"alex","pwd":123}
16
17 #return HttpResponse(l) #元素直接转成字符串alexlittle alex
18 #return HttpResponse(dic) #字典的键直接转成字符串namepwd
19 return HttpResponse(json.dumps(l))
20 return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)
21
22 //---------------------------------------------------
23 function testData() {
24
25 $.ajax('ajax_get', {
26 success: function (data) {
27 console.log(data);
28 console.log(typeof(data));
29 //console.log(data.name);
30 //JSON.parse(data);
31 //console.log(data.name);
32 },
33 //dataType:"json",
34 }
35 )}
36
37 注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
38 设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
39 当然,
40 return HttpResponse(json.dumps(a),content_type="application/json")
41
42 这样就不需要设定dataType:"json"了。
43 content_type="application/json"和content_type="json"是一样的!

六、AJAX请求如何设置csrf_token
方式一
1
2
3
4
5
6
7
8
9
10
11
12
$.ajax({
url: "/cookie_ajax/" ,
type : "POST" ,
data: {
"username" : "yaya" ,
"password" : 123456 ,
"csrfmiddlewaretoken" : $( "[name = 'csrfmiddlewaretoken']" ).val() / / 使用JQuery取出csrfmiddlewaretoken的值,拼接到data中
},
success: function (data) {
console.log(data);
}
})
方式二
通过获取返回的cookie中的字符串 放置在请求头中发送。
注意:需要引入一个jquery.cookie.js插件。
1
2
3
4
5
6
7
8
9
$.ajax({
url: "/cookie_ajax/" ,
type : "POST" ,
headers: { "X-CSRFToken" : $.cookie( 'csrftoken' )}, / / 从Cookie取csrf_token,并设置ajax请求头
data: { "username" : "yaya" , "password" : 123456 },
success: function (data) {
console.log(data);
}
})
或者用自己写一个getCookie方法:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
function getCookie(name) {
var cookieValue = null;
if (document.cookie && document.cookie ! = = '') {
var cookies = document.cookie.split( ';' );
for (var i = 0 ; i < cookies.length; i + + ) {
var cookie = jQuery.trim(cookies[i]);
/ / Does this cookie string begin with the name we want?
if (cookie.substring( 0 , name.length + 1 ) = = = (name + '=' )) {
cookieValue = decodeURIComponent(cookie.substring(name.length + 1 ));
break ;
}
}
}
return cookieValue;
}
var csrftoken = getCookie( 'csrftoken' );
每一次都这么写太麻烦了,可以使用$.ajaxSetup()方法为ajax请求统一设置。
1
2
3
4
5
6
7
8
9
10
11
12
function csrfSafeMethod(method) {
/ / these HTTP methods do not require CSRF protection
return ( / ^(GET|HEAD|OPTIONS|TRACE)$ / .test(method));
}
$.ajaxSetup({
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings. type ) && !this.crossDomain) {
xhr.setRequestHeader( "X-CSRFToken" , csrftoken);
}
}
});
更多细节详见:Djagno官方文档中关于CSRF的内容
七、序列化
Django内置的serializers
1
2
3
4
5
def books_json(request):
book_list = models.Book.objects. all ()[ 0 : 10 ]
from django.core import serializers
ret = serializers.serialize( "json" , book_list)
return HttpResponse(ret)
我们的数据中经常有日期时间,也就是datetime对象,而json.dumps是无法处理这样在类型的,那就需要通过自定义处理器来做扩展,如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
class JsonCustomEncoder(json.JSONEncoder):
"""
自定义一个支持序列化时间格式的类
"""
def default( self , o):
if isinstance (o, datetime):
return o.strftime( "%Y-%m-%d %H:%M:%S" )
elif isinstance (o, date):
return o.strftime( "%Y-%m-%d" )
else :
return json.JSONEncoder.default( self , o)
def books_json(request):
book_list = models.Book.objects. all ().values_list( "title" , "publish_date" )
ret = json.dumps( list (book_list), cls = JsonCustomEncoder)
return HttpResponse(ret)
示例:文本框移除光标后显示提示信息

class Userinfo(models.Model):
name = models.CharField(max_length=32)


from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"register",views.register),
url(r"check_username",views.check_username),
]



# 注册页面函数
def register(request):
if request.method == "POST":
pass
return render(request, "register.html")
# 文本框对比函数
def check_username(request):
# 取到用户输入的用户名
username = request.POST.get("username")
# 跟数据库中的用户名做对比
ret = models.Userinfo.objects.filter(name=username)
# 如果存在
if ret:
return HttpResponse("该用户已被注册!")
else:
return HttpResponse("可以注册!")



<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>注册</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.error{
color: red;
}
</style>
</head>
<body>
<p>用户名:
<input type="text" id="username" name="username">
<span class="error"></span>
</p>
<script src="https://my.oschina.net/static/jquery-3.2.1.min.js"></script>
<script src="https://my.oschina.net/static/init_ajax.js"></script>
{#直到输入正确#}
{#<script>#}
{#$("#username").on("input",function () {#}
{# var username = $(this).val();#}
{# var $spanEle = $(this).next();#}
{# $.ajax({#}
{# url: "/check_username/",#}
{# type: "POST",#}
{# data: {"username": username},#}
{# success: function (arg) {#}
{# $spanEle.text(arg)#}
{# }#}
{# });#}
{#})#}
{#</script>#}
<script>
$("#username").on("blur",function () { //移除光标
var username=$(this).val(); //取到输入文本框中的值
var $spanEle=$(this).next(); //找到span标签
$.ajax({
url:"/check_username/", //往哪儿传
type:"POST", //请求方式
data:{"username":username}, //请求提交的数据
success:function (arg) { //请求成功执行的函数
$spanEle.text(arg) //所有跟arg有关的数据都要写在回调函数里
}
})
})
</script>
</body>
</html>














