
来源:GitHub精选
Hi!大家好呀!我是你们可爱的喵哥!
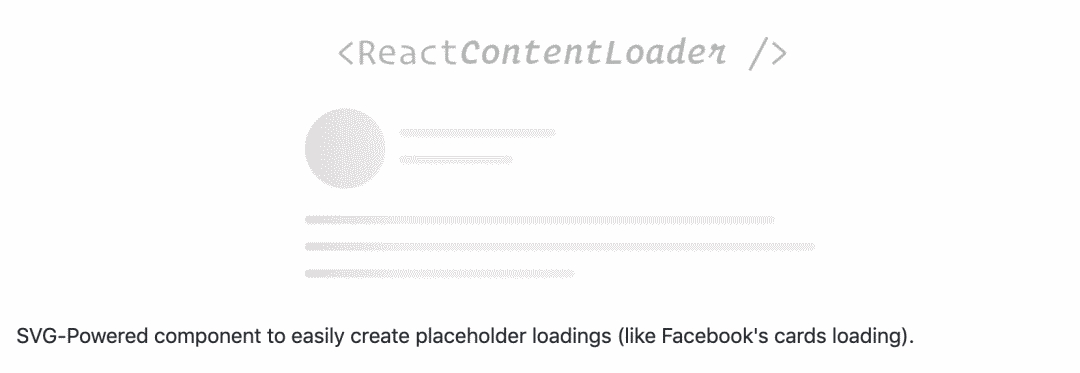
现在不少网站都支持了骨架屏,能够在网页数据加载前,展示固定的布局,能够减少用户在进入网页时感受到白屏的不适感。
今天要给大家推荐一个标星 1 万的开源库:react-content-loader,它是基于 SVG 支持快速搭建网页骨架屏。

react-content-loader 有如下特点:
⚙️ 高定制化: 可随意的更改颜色、大小及闪动速度等;
👌 可插拔配置: 有很多的可插拔配置可以选择,详情可查看 http://danilowoz.com/create-content-loader/#gallery ;
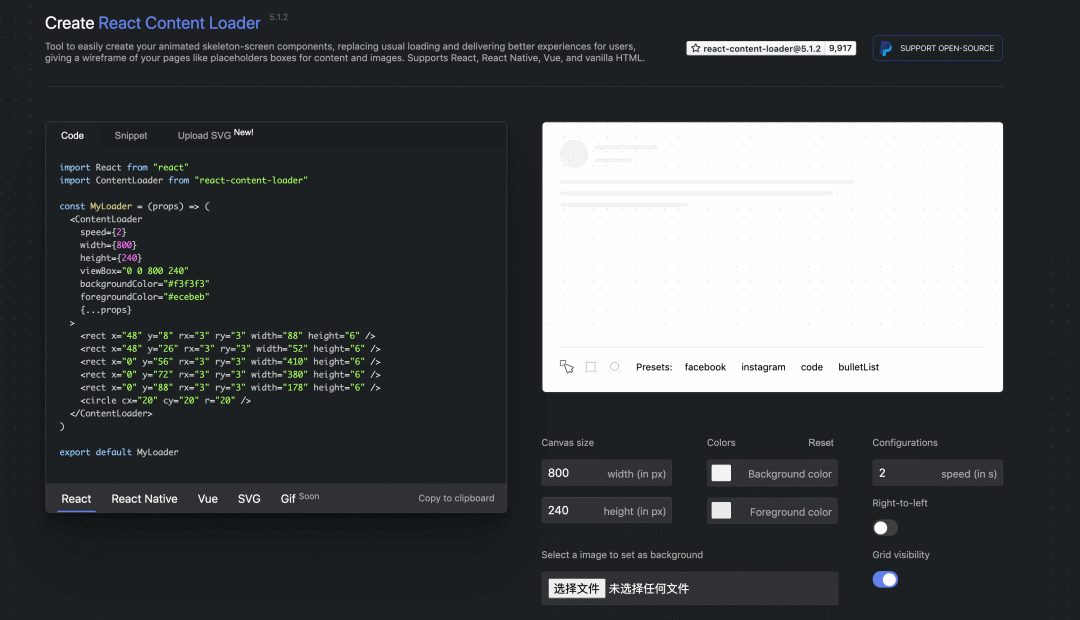
✏️ 自己 DIY 定制: 通过使用 create-content-loader 可延展去创造你自己的骨架屏框架;
📱 原生 React 支持: 相同的 API 和功能支持;
⚛️ 非常轻量化: 只有不到 2kB大小,同时做到了零依赖;
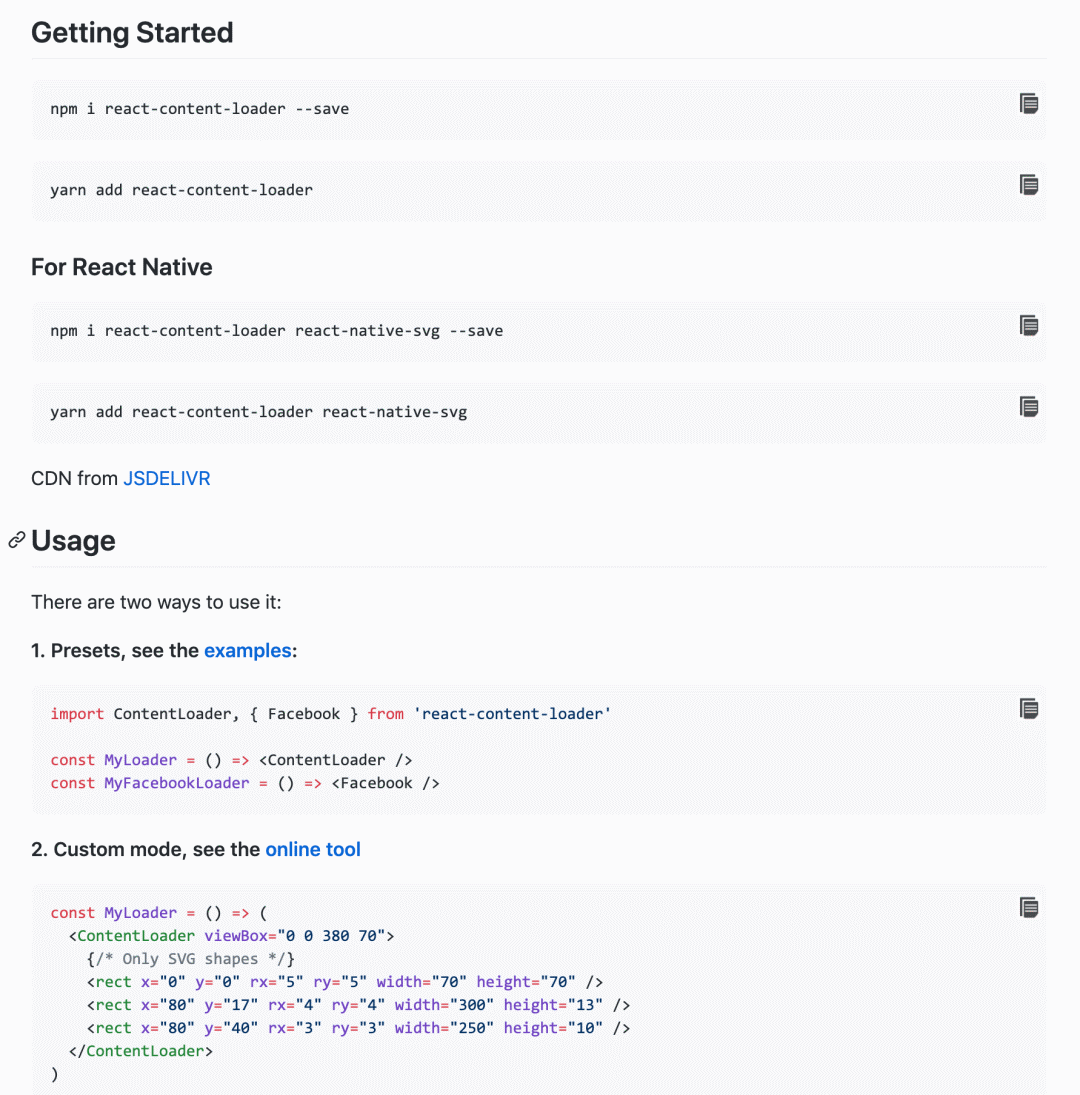
安装和使用都很简单哦。

同时该开源库也提供了一个 UI,能够通过可视化的方式去构建你想要的骨架屏布局。体验网址:https://skeletonreact.com/

更多项目详情请查看如下链接。
开源项目地址:https://github.com/danilowoz/react-content-loader
往期精彩内容:
...
关注Github喵,回复「进阶」,
领取喵哥推荐的技术进阶知识大礼包!!!

本文分享自微信公众号 - Github喵(gh_acfcf1689379)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















