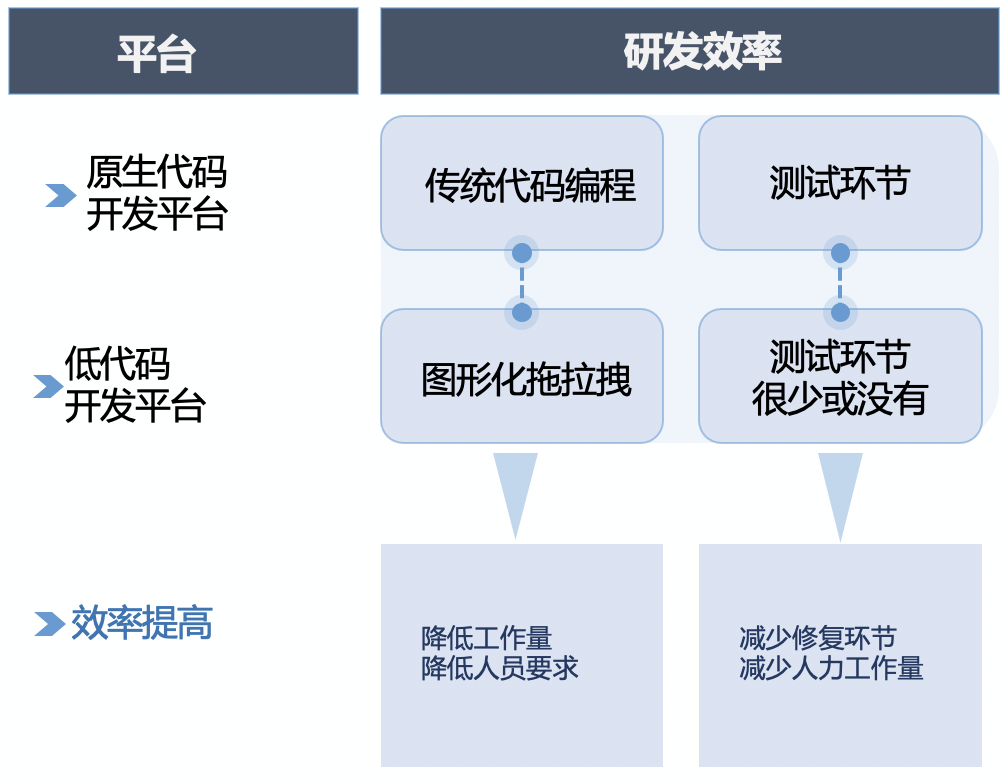
APICloud移动低代码开发平台介绍: 使用 APICloud 可以开发移动 APP、小程序、html5 网页应用。如果要实现编写一套代码编译为多端应用(移动 APP、小程序、html5 ),需使用 avm.js 框架进行开发。如果只开发 APP,则可以使用前端技术(HTML5、Vue、react 等)、avm.js 进行开发,还可以使用模块商店大量的原生模块以及多端组件。
API 对象: 封装了非常常用的接口,如窗口操作,网络请求,媒体播放,事件监听,是开发中用到频率最高的。目前大部分 API 对象接口已适配了微信小程序,在多端开发文档中有说明。
窗口操作教程,详见 https://blog.csdn.net/ff_888888/article/details/122196826
模块使用教程,详见 https://blog.csdn.net/weixin_43947457/article/details/122540956
开发工具使用教程, 详见 https://docs.apicloud.com/apicloud3/#/overview/devtools?index=0&subIndex=3
使用开发工具可以新建项目,编写代码进行开发。可以管理代码,提交代码到云端,然后编译测试版或正式版安装包。
开发控制台:指 APICloud 官网开发控制台,有很多功能,如创建应用,上传应用图标,上传应用启动页,上传应用证书,云编译(生成安装包),版本更新,云修复等。
avm.js 学习方法:
首先看一遍官方文档,可以运行一遍其中的示例代码。有些人感觉学习一种新技术会很困难 ,不愿意去学习。首先要打消这种心态,只要一步一步去学习还是很简单的。通过阅读文档我们发现 avm.js 的语法和 html 有相似之处,都是一些标签,属性,和事件。和 vue 也很相像,指令、生命周期、组件这些都很像,所以如果有 html ,js 基础,或者学过 vue , 会感觉很容易学。
看一下简单的示例页面:
新建应用时,可以选择模板应用,这样可以学习其中的源码。
学习过程中,如果有问题,可以到官方论坛提问,有很多小伙伴解答。