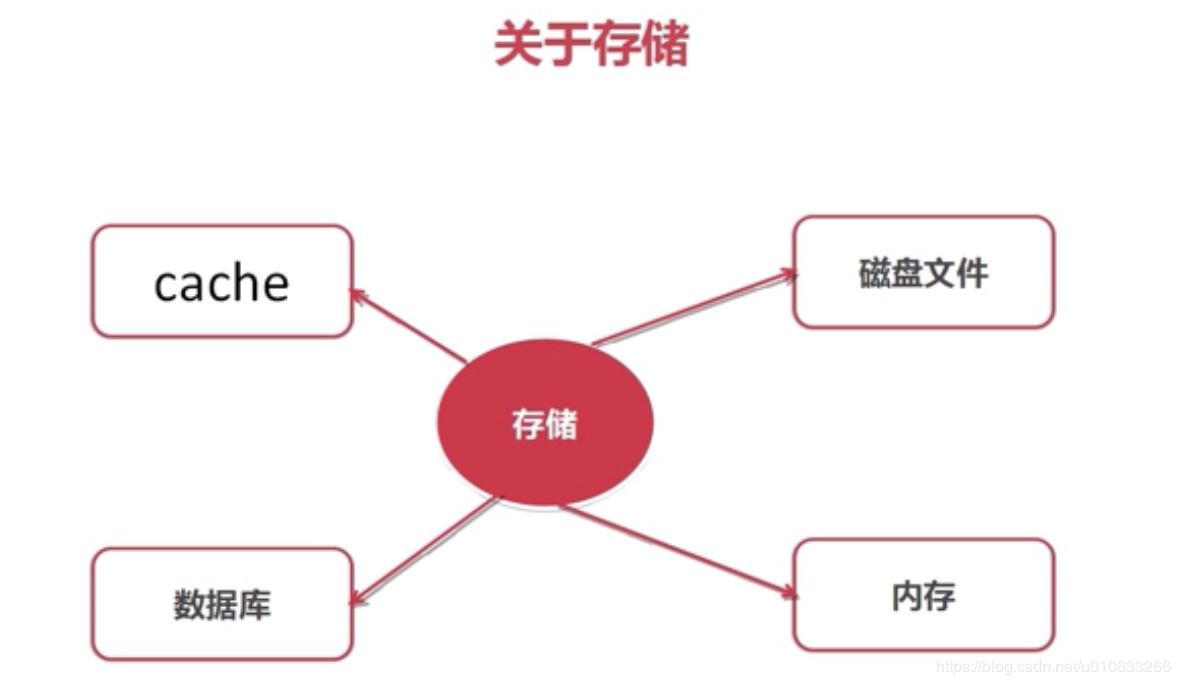
首先介绍什么叫存储:
 cache:通常把它叫做缓存,功能就是把从DB,或者磁盘拿出来的东西放在缓存里面,这样的话可以减少读取磁盘的IO。 磁盘文件:通常把一些图片或者一些视频都存放在磁盘上。 数据库:mysql,oracle,一般都是存放一些关系型数据,表与表之间有关联。 内存:如果放在数据库或者磁盘的文件要频繁的读取的话,不如放在内存里面会提高读取效率。通常情况下cache也是存放在内存里面的。
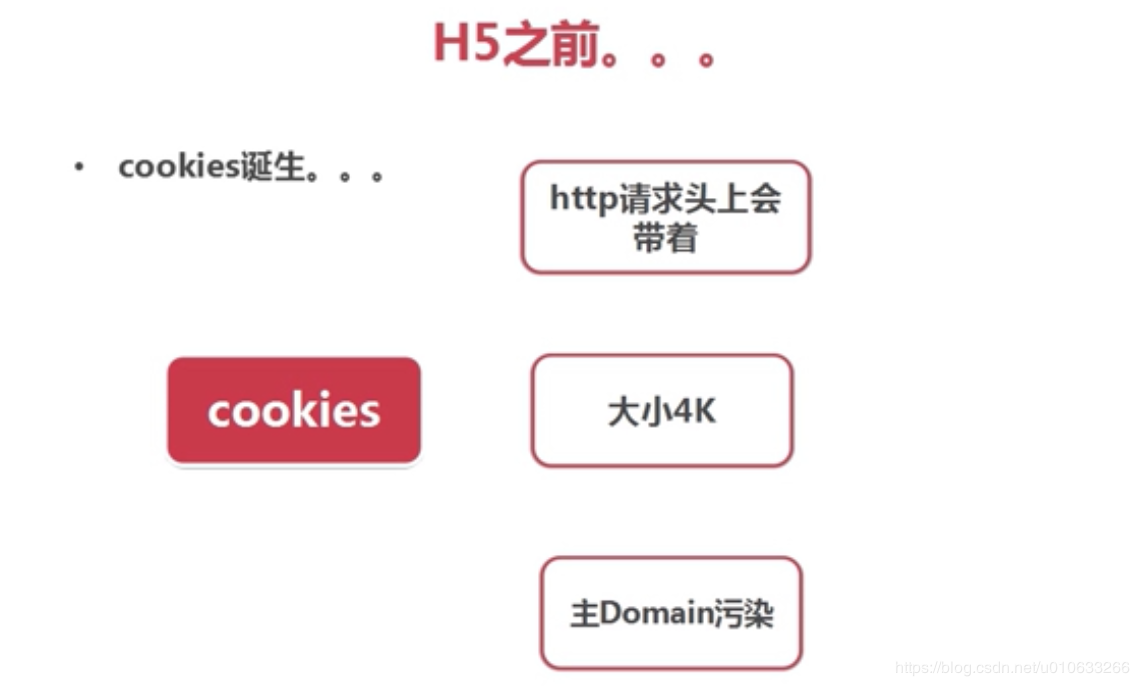
cache:通常把它叫做缓存,功能就是把从DB,或者磁盘拿出来的东西放在缓存里面,这样的话可以减少读取磁盘的IO。 磁盘文件:通常把一些图片或者一些视频都存放在磁盘上。 数据库:mysql,oracle,一般都是存放一些关系型数据,表与表之间有关联。 内存:如果放在数据库或者磁盘的文件要频繁的读取的话,不如放在内存里面会提高读取效率。通常情况下cache也是存放在内存里面的。  cookies特定: 1。http头部会带上cookie信息,显得臃肿,影响请求速度。 2。Cookie的数据大小限制只能为4kb数据,如果数据长度超过4kb数据,超过后的数据将返回空字符串。 3。如果把cookie都存在主域名下,子域名访问http请求的话都是带上主域名下的cookie,会减慢访问速度。
cookies特定: 1。http头部会带上cookie信息,显得臃肿,影响请求速度。 2。Cookie的数据大小限制只能为4kb数据,如果数据长度超过4kb数据,超过后的数据将返回空字符串。 3。如果把cookie都存在主域名下,子域名访问http请求的话都是带上主域名下的cookie,会减慢访问速度。 
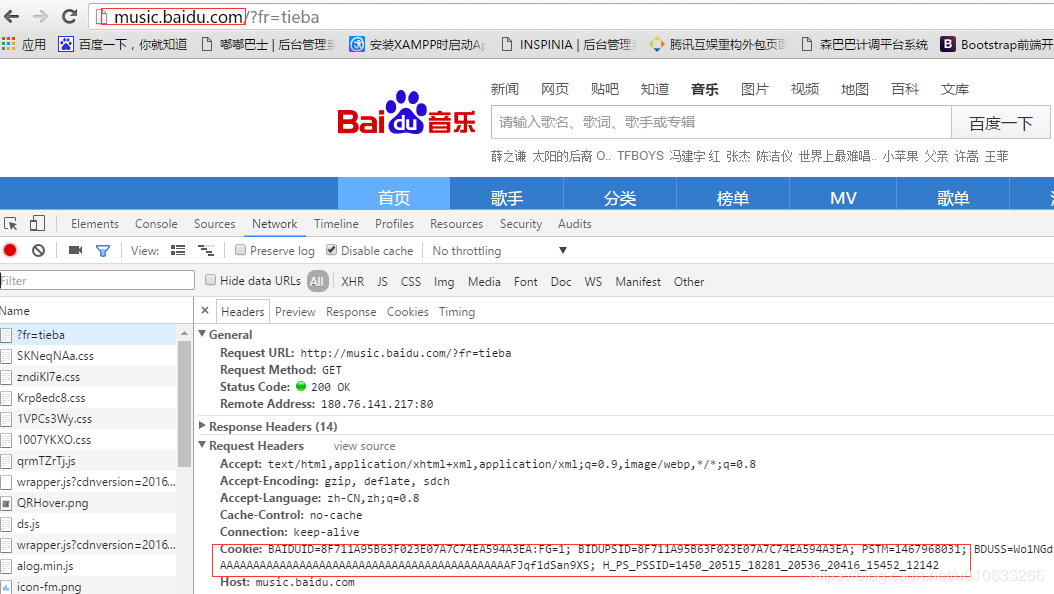
 4. Cookie是有域的概念的,在不同的域下,cookie不能互相使用,cookie对于那个域是有效的,所有向该域发送的请求中都会包含这个cookie 的信息的, Cookie是有 有效期概念的,如果想要cookie存储多长时间,可以设置cookie的时间,一般的情况下,cookie的生命周期是在游览器关闭的时候失效,cookie可在浏览器关闭后依然保存在用户的 机器上(同一个浏览器,不同的浏览器不能保存),如果设置的日期是过期的日期,那么cookie立刻删掉。 Cookie路径的概念:对于指定域中的那个路径,应该向服务器发送cookie,比如我们可以指定cookie只有从http://www.zuixiandao.cn/books/中才能访问,那么http://www.zuixiandao.cn的页 面就不会发送cookie信息。 ++++++++++++++++++++
4. Cookie是有域的概念的,在不同的域下,cookie不能互相使用,cookie对于那个域是有效的,所有向该域发送的请求中都会包含这个cookie 的信息的, Cookie是有 有效期概念的,如果想要cookie存储多长时间,可以设置cookie的时间,一般的情况下,cookie的生命周期是在游览器关闭的时候失效,cookie可在浏览器关闭后依然保存在用户的 机器上(同一个浏览器,不同的浏览器不能保存),如果设置的日期是过期的日期,那么cookie立刻删掉。 Cookie路径的概念:对于指定域中的那个路径,应该向服务器发送cookie,比如我们可以指定cookie只有从http://www.zuixiandao.cn/books/中才能访问,那么http://www.zuixiandao.cn的页 面就不会发送cookie信息。 ++++++++++++++++++++
sessionStorage 和 localStorage
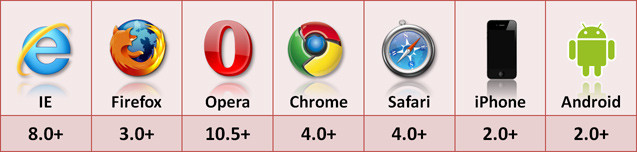
Html5新增了两个本地存储数据,分别是sessionStorage 和 localStorage. 浏览器支持程度如下: 
注意:IE8 及 以上都支持 web storage。 sessionStorage: 将数据保存在session对象中,所谓session,指用户浏览某个网站时,从进入网站到浏览器关闭的这段时间,也就是用户浏览这个网站所花费的时间。 生命周期:指只在当前的窗口有效,打开一个新的同源窗口,或者说重启浏览器都失效。 数据大小:可以保存5MB甚至更多。
localStorage: 将数据保存在客户端本地的硬件设备(通常是指硬盘,但也可以是其他硬件设备),即使浏览器被关闭了,该数据依然存在,下次打开浏览器访问网站时仍然可以继续使用。但是,数据保存是按不同的浏览器分别进行的,也就是说,如果打开别的浏览器,是读取不到在这个浏览器中保存的数据的。 生命周期:数据一直保存在硬盘中。持久性保存(但是不同的浏览器保存的数据,是不能通用的)。 数据大小:可以保存5MB甚至更多的数据。
cookie 与 sessionStorage 及 localStorage的区别;
共同点:都是在客户端存储数据,且是同源的。 区别: 存储大小不一样;cookie存储数据最大只能为4kb,而sessionStorage与localStorage可以保存5MB甚至更多数据。 Cookie数据始终在同源的http请求中携带,即cookie在浏览器与服务器之间来回传递,而sessionStorage与localStorage不会自动发给服务端,仅在本地保存。
数据有效期不同;sessionStorage仅在当前浏览器窗口未关闭之前有效(同源的新窗口不生效),localStorage仅在当前的浏览器下永久生效(不同的浏览器不能共享数据),不管关闭了 重新打开的 还是生效的。Cookie只在设置的cookie过期时间之前一直有效,即使窗口或者浏览器关闭,或者打开新的同源窗口。
作用域不同;sessionStorage不在不同的浏览器窗口中共享,即是同一个页面,localStorage在所有的同源窗口(子域之间不能共享数据,不支持改domain,可以用postMassage)中都是共享的(只在相同的浏览器下),cookie在所有的同源窗口(子域之间可以把各自的domain改成和主域一样来实现共享数据)都是共享的(仅在同一个浏览器中)。
SessionStorage与LocalStorage他们都拥有相同的方法;
- setItem存储value 用法:.setItem( key, value),代码如下: localStorage.setItem(key,value):将value存储到key字段
- getItem获取value 用法:.getItem(key) 代码如下: localStorage.getItem(key):获取指定key本地存储的值
- removeItem删除key 用法:.removeItem(key),代码如下: localStorage.removeItem(key):删除指定key本地存储的值
- clear清除所有的key/value 用法:.clear(),代码如下: localStorage.clear(); 清除所有的数据(firefox除外) 它将删除所有同源的本地存储的localStorage数据 而对于Session Storage,它只清空当前会话存储的数据。 sessionStorage也有上面一样的方法;
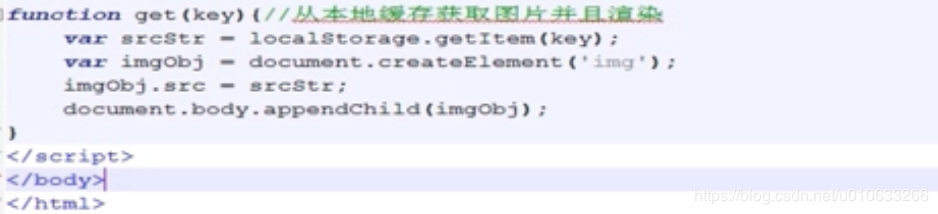
只要能序列化成字符串就能存在storage里面,图片可以用canvas的drawImage嵌入图片,再用 toDataURL转为路径字符串存起来。如下图: 



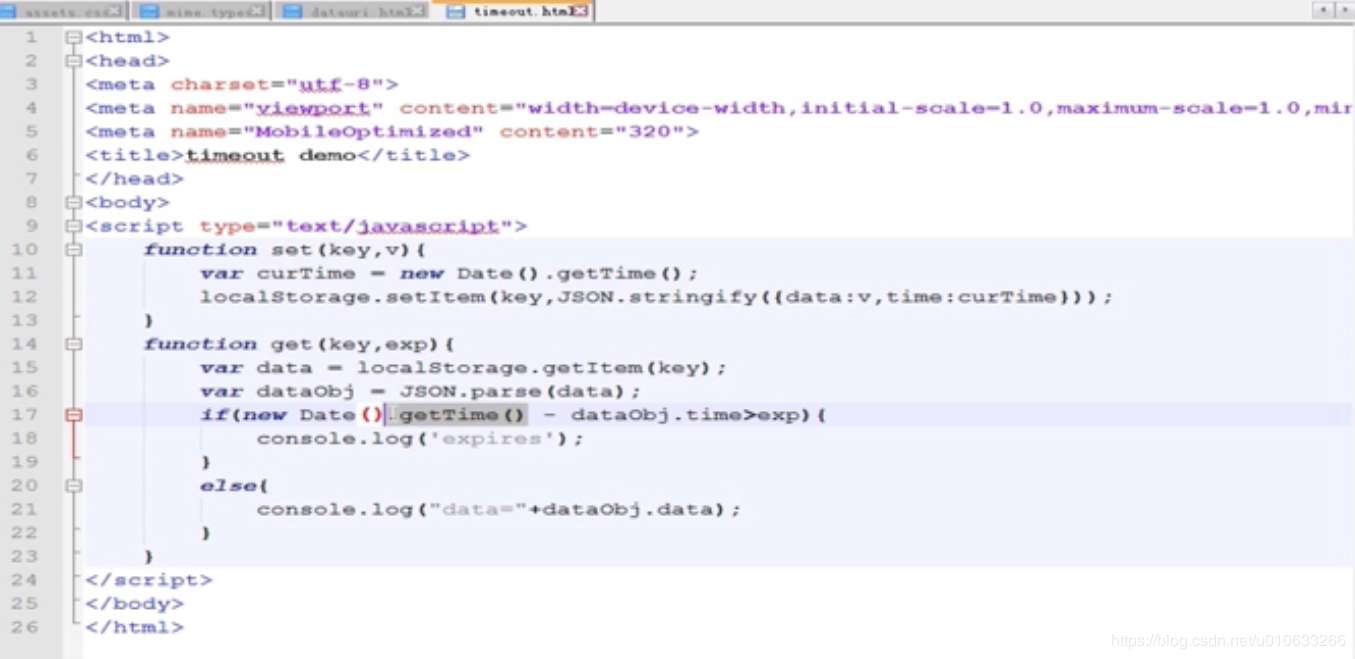
手动控制localstorage的过期控制:

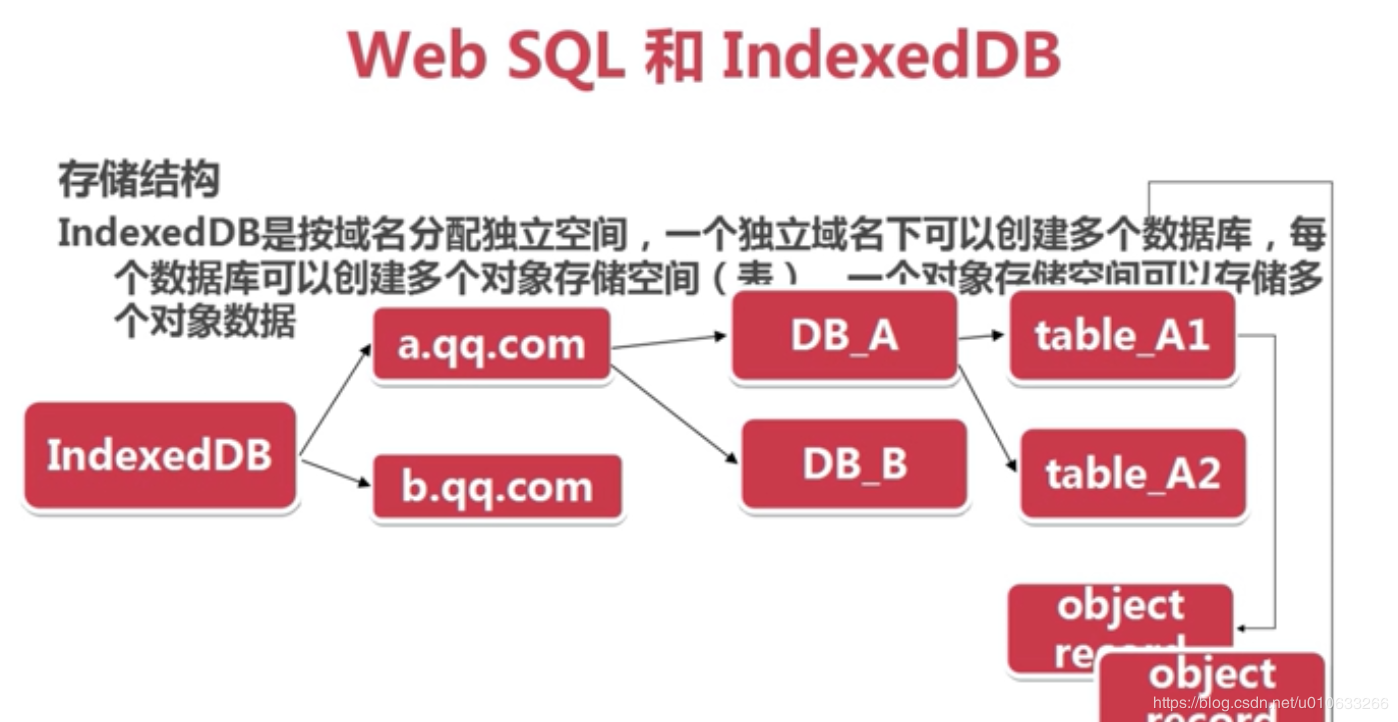
indexedDB(以前叫做Web Sql)
虽然Html5已经提供了功能强大的localStorage和sessionStorage,但是他们两个都只能提供存储简单数据结构的数据,对于复杂的Web应用的数据却无能为力。逆天的是Html5提供了一个浏览器端的数据库支持,允许我们直接通JS的API在浏览器端创建一个本地的数据库,而且支持标准的SQL的CRUD操作,让离线的Web应用更加方便的存储结构化的数据。 

移动端支持的比较弱一些,移动端主要支持web sql,但是W3C已经不再维护web sql

 详细用法参考indexDB笔记 http://www.cnblogs.com/dolphinX/p/3415761.html ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
详细用法参考indexDB笔记 http://www.cnblogs.com/dolphinX/p/3415761.html ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
以下是Web Sql的基本用法和API:
操作本地数据库的最基本的步骤是: ● 第一步:openDatabase方法:创建一个访问数据库的对象。 ● 第二步:使用第一步创建的数据库访问对象来执行transaction方法,通过此方法可以设置一个开启事务成功的事件响应方法,在事件响应方法中可以执行SQL. ● 第三步:通过executeSql方法执行查询,当然查询可以是:CRUD。 接下来分别介绍一下相关的方法的参数和用法。 (1)openDatabase方法:
//Demo:获取或者创建一个数据库,如果数据库不存在那么创建之 var dataBase = openDatabase("student", "1.0", "学生表", 1024 * 1024, function () { });
openDatabase方法打开一个已经存在的数据库,如果数据库不存在,它还可以创建数据库。几个参数意义分别是: ● 1,数据库名称。 ● 2,数据库的版本号,目前来说传个1.0就可以了,当然可以不填; ● 3,对数据库的描述。 ● 4,设置分配的数据库的大小(单位是kb)。 ● 5,回调函数(可省略)。 初次调用时创建数据库,以后就是建立连接了。 (2)db.transaction方法可以设置一个回调函数,此函数可以接受一个参数就是我们开启的事务的对象。然后通过此对象可以进行执行Sql脚本,跟下面的步骤可以结合起来。 (3)通过executeSql方法执行查询。 ts.executeSql(sqlQuery,[value1,value2..],dataHandler,errorHandler) 参数说明: ● qlQuery:需要具体执行的sql语句,可以是create、select、update、delete; ● value1,value2..]:sql语句中所有使用到的参数的数组,在executeSql方法中,将s>语句中所要使用的参数先用“?”代替,然后依次将这些参数组成数组放在第二个参数中 ● ataHandler:执行成功是调用的回调函数,通过该函数可以获得查询结果集; ● 4,errorHandler:执行失败时调用的回调函数; +++++++++++++++++++++++++++++++++++++++++
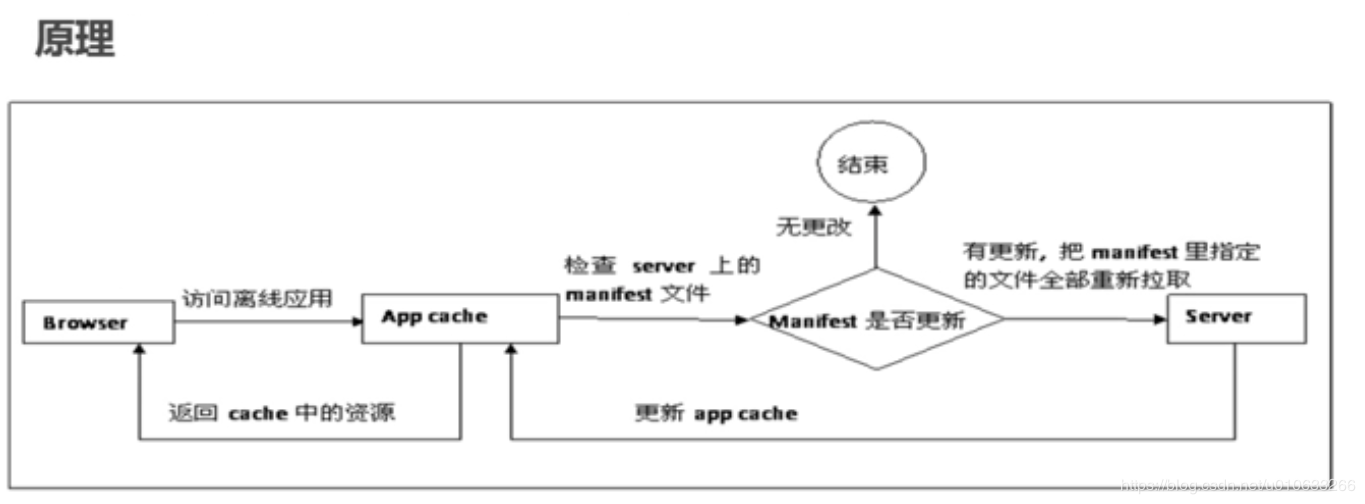
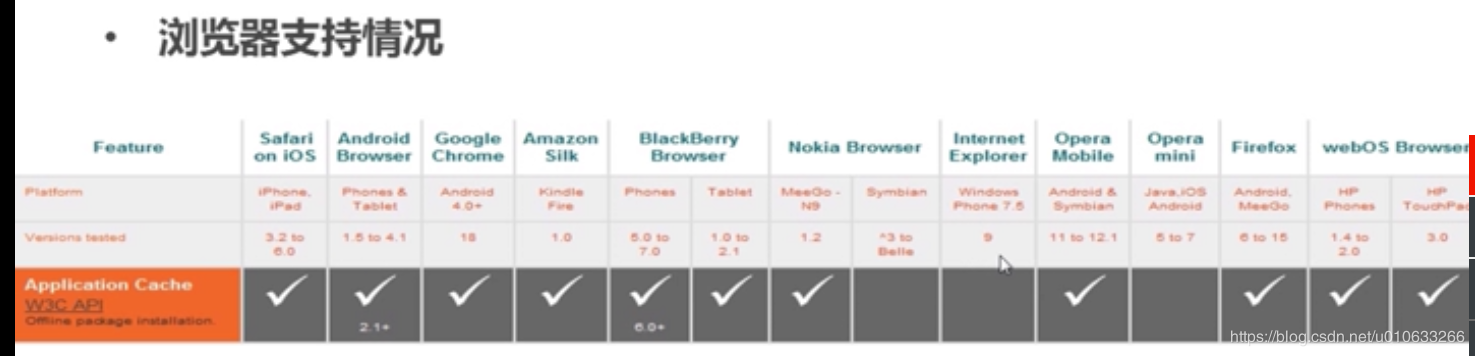
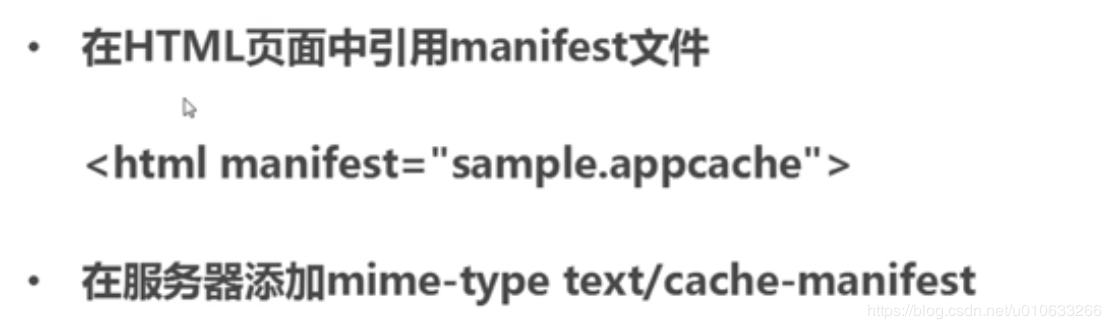
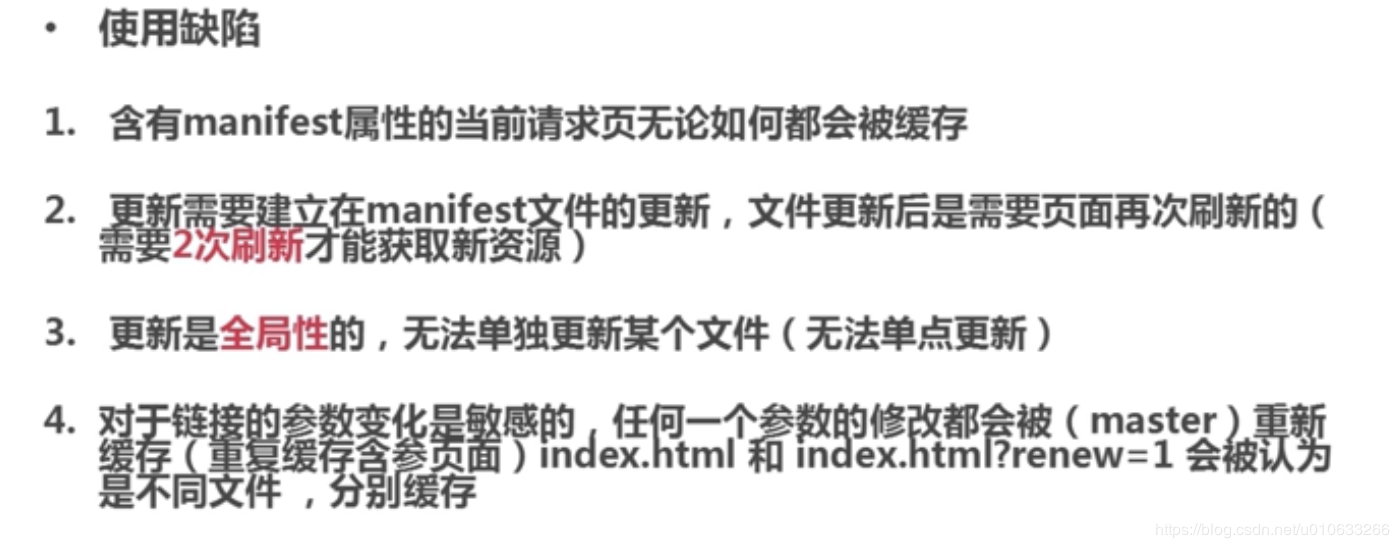
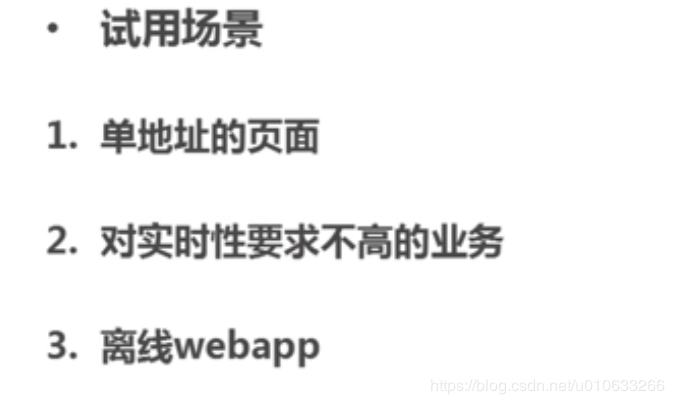
html5离线缓存