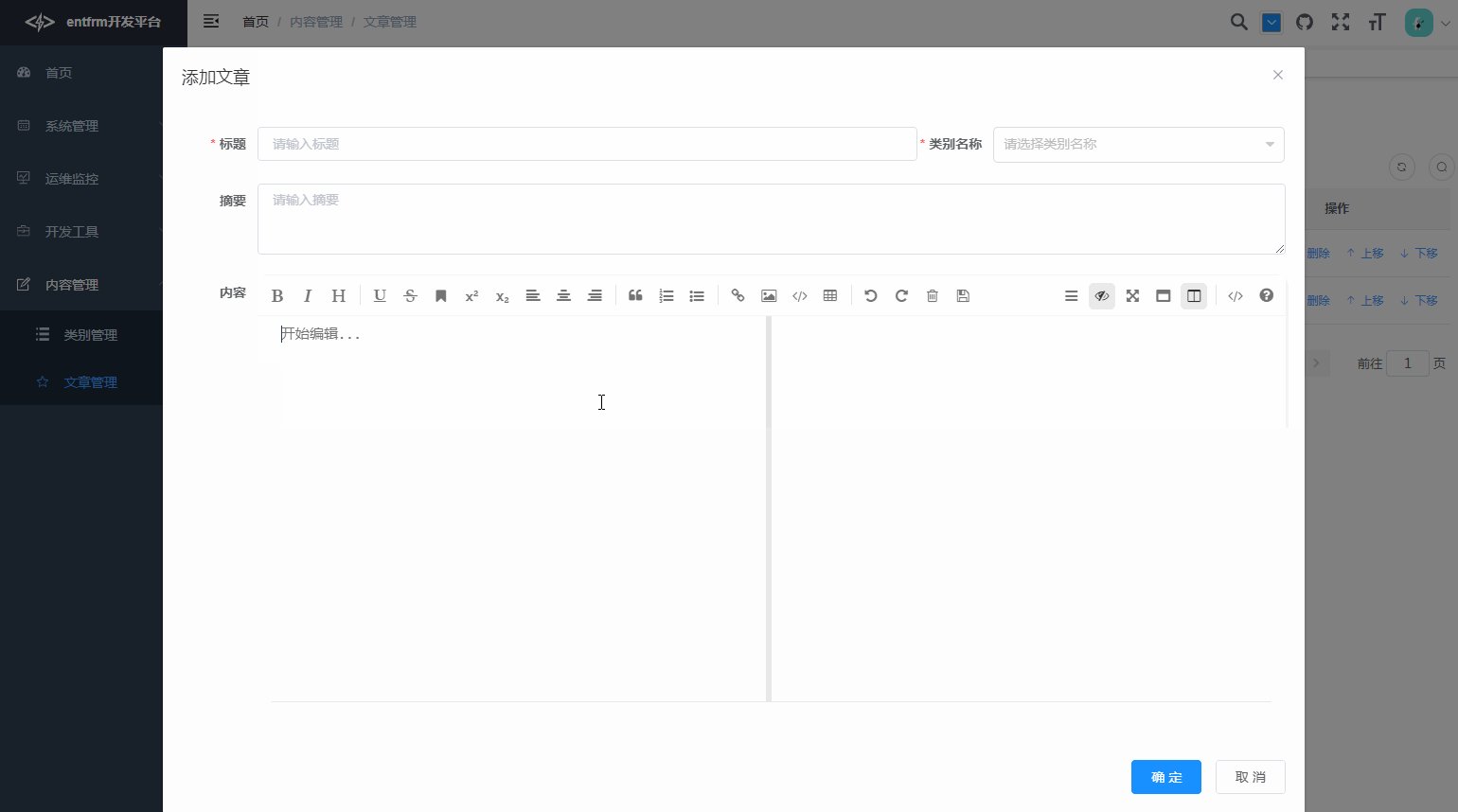
先睹为快,来看下效果:


技术选型
SpringBoot、Spring Security、Oauth2、Vue-element-admin
集成mavon-editor编辑器
安装 mavon-editor
npm install mavon-editor --save
引入mavon-editor
后台使用
js文件:index.js
// 全局注册 import Vue from 'vue' import mavonEditor from 'mavon-editor' import 'mavon-editor/dist/css/index.css' // use Vue.use(mavonEditor) new Vue({ 'el': '#main', data() { return { value: '' } } })html文件:index.html
<mavon-editor v-model="form.contents" ref=md @imgAdd="imgAdd" @imgDel="imgDel" style="min-height: 450px"/>
文件上传
// 绑定@imgAdd event imgAdd(pos, $file){ // 第一步.将图片上传到服务器. var formData = new FormData(); formData.append('file', $file); uploadFile(formData).then(response => { if (response.code === 0) { // 第二步.将返回的url替换到文本原位置 ->  // $vm.$img2Url 详情见本页末尾 this.$refs.md.$img2Url(pos, response.data); } else { this.msgError(response.msg); } }); }, imgDel(pos, url) { console.log(pos) console.log(url) }自定义工具栏
/* 默认工具栏按钮全部开启, 传入自定义对象 例如: { bold: true, // 粗体 italic: true,// 斜体 header: true,// 标题 } 此时, 仅仅显示此三个功能键 / toolbars: { bold: true, // 粗体 italic: true, // 斜体 header: true, // 标题 underline: true, // 下划线 strikethrough: true, // 中划线 mark: true, // 标记 superscript: true, // 上角标 subscript: true, // 下角标 quote: true, // 引用 ol: true, // 有序列表 ul: true, // 无序列表 link: true, // 链接 imagelink: true, // 图片链接 code: true, // code table: true, // 表格 fullscreen: true, // 全屏编辑 readmodel: true, // 沉浸式阅读 htmlcode: true, // 展示html源码 help: true, // 帮助 / 1.3.5 / undo: true, // 上一步 redo: true, // 下一步 trash: true, // 清空 save: true, // 保存(触发events中的save事件) / 1.4.2 / navigation: true, // 导航目录 / 2.1.8 / alignleft: true, // 左对齐 aligncenter: true, // 居中 alignright: true, // 右对齐 / 2.2.1 */ subfield: true, // 单双栏模式 preview: true, // 预览 }
前台使用
在前台显示页面加入如下代码:
contents是从数据库中读取的markdown格式数据











