以三张图片为例
html



图片完全填充高度:可能会失真
css
.img_container{ display:flex; } .img_container>div>img{ width: 100%; height: 200px; }
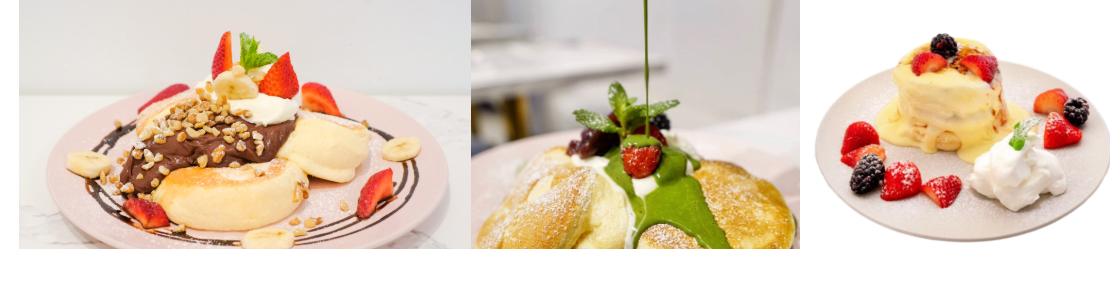
效果:

图片不失真,但是可能有一部分被截掉
css
.img_container{ display:flex; height:200px; overflow:hidden; } .img_container>div>img{ width: 100%; }
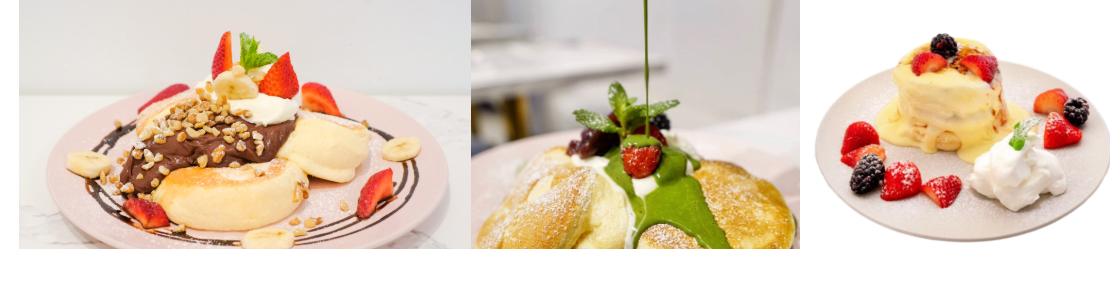
效果:

CSS如何让多个图片无缝水平排列,高度相同
以三张图片为例
html



图片完全填充高度:可能会失真
css
.img_container{ display:flex; } .img_container>div>img{ width: 100%; height: 200px; }
效果:

图片不失真,但是可能有一部分被截掉
css
.img_container{ display:flex; height:200px; overflow:hidden; } .img_container>div>img{ width: 100%; }
效果: