FullCalendar是一个强大的jquery日历插件,可以实现很多的常用的日历功能。不过虽然英文文档很强大,也有很多热心的大神将英文文档翻译成了中文文档,但是文档中还是有一些遗漏的地方。
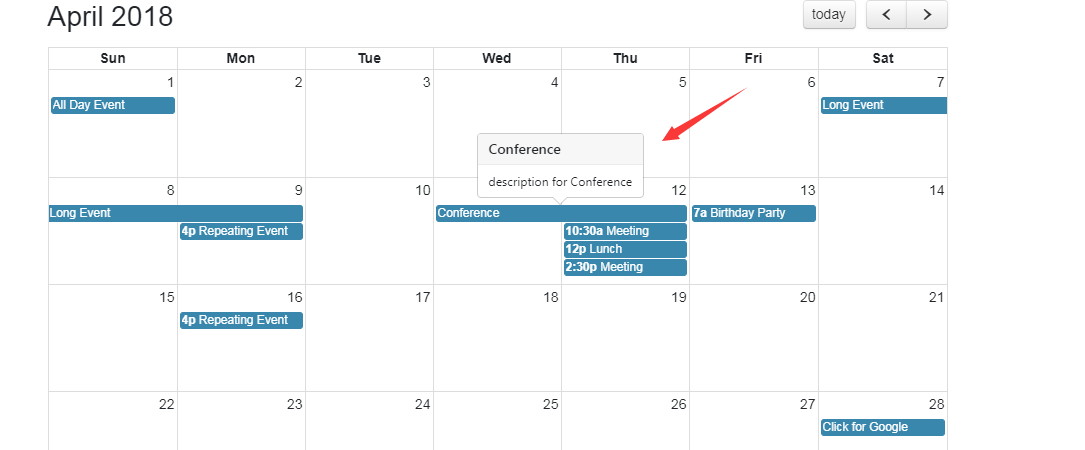
这里就分享一下我使用FullCalendar日历popover所学到的东西。由于event事件标签太小,所以需要用到hover显示更多的信息,最开始使用了eventHover和eventMouseOut方法,后来发现有更好的popover方法。如图所示:

代码也很简单:
$('#calendar').fullCalendar({
defaultView: 'month',
defaultDate: '2018-04-12',
eventRender: function(eventObj, $el) {
$el.popover({
title: eventObj.title,
content: eventObj.description,
trigger: 'hover',
placement: 'top',
container: 'body'
});
},
然后我有了下一个需求,我希望popover能插入html,这样我就可以通过popover里面的按钮来实现修改和删除event事件。
但是目前的popover一旦鼠标移开event就消失,而且content也只能插入文本。
所以第一步,肯定就是修改container了,将container的“body”改为$el,然后看效果,咦,怎么title和content都看不见了?看了半天发现原来由于更改了父元素导致title和content的颜色融入背景色了。。。。设置css中.popover颜色为black!important就可以了。
然后是第二步,如何插入html呢?官网也没有找到相关的资料,不过stackoverflow上又找到了,通过设置html为true,然后就可以在content中放置html了。代码如下:
$el.popover({
title: eventObj.title,
html:true,
content:$('<div>test</div>'),
trigger: 'hover',
placement: 'top',
container: $el,
});
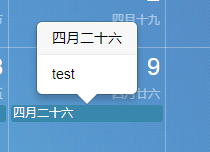
效果图:

嗯,很完美。














