关于Jenkins
1.什么是Jenkins
Jenkins是一个可拓展的持续集成(CI)引擎(Continuous Integration Engine)。
主要用于:
1.持续、自动地构建、测试软件项目
2.监控一些定时执行的任务
2.安装Jenkins
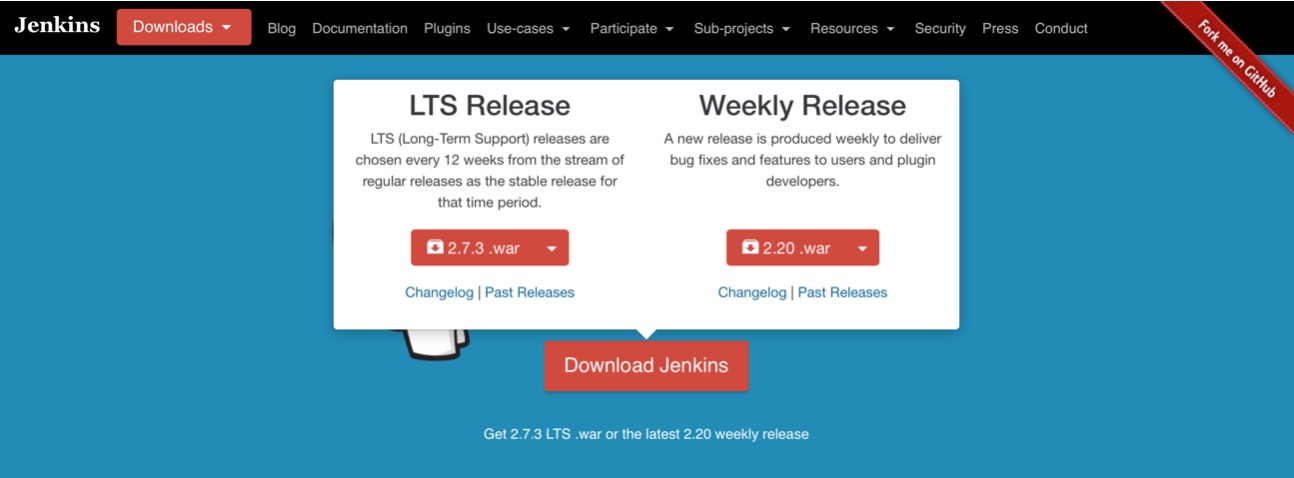
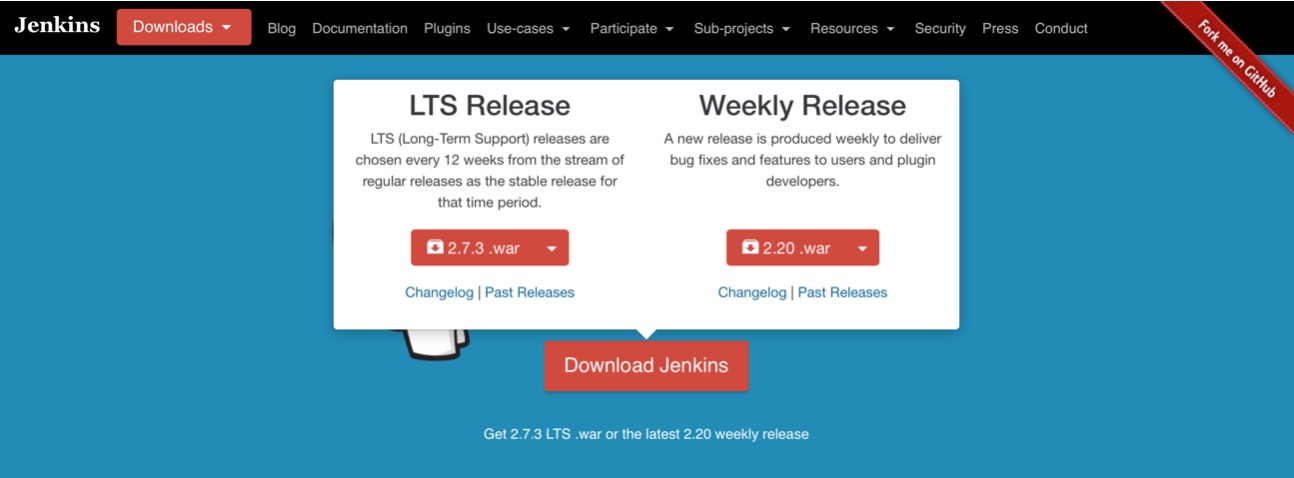
1)下载war包:进入Jenkins官网: https://jenkins.io/index.html,点击Download Jenkins按钮会有如下图两个选项,

左边的是每12周更新一次的长时间支持的版本,右边的是每周都会更新的版本(你们都懂的),选择左边这个稳定版本即可。
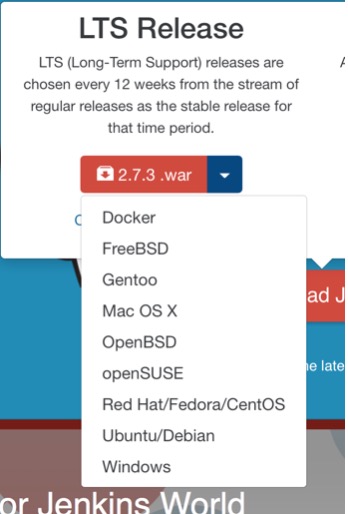
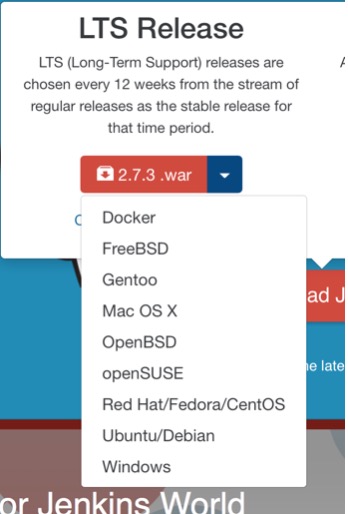
等等,你嫌麻烦启动war包麻烦?能不能无脑启动一波?当然是可以,看下图,按箭头会出现如下选项,选择你的操作系统即可。

下载过程可能有些漫长(由于某些原因),这时你可以喝杯咖啡,看看今天的新闻。
关于Jenkins下载就先到此为止。
2)安装:如果是下载war包,则无需进行安装,如果下载特定系统的安装包,打开安装包即可进行安装。
3.启动Jenkins
1-1)如果是war包,进入war包所在目录中,执行语句:Java -jar jenkins.war即可完成启动,第一次启动的话,Jenkins会在特定目录中生成.jenkins文件夹,里面便是Jenkins的配置信息等。
1-2)如果是特定系统的启动程序,只需打开启动程序即可。
2)在浏览器中输入localhost:8080即可进入Jenkins的初始化界面(如下图),根据提示输入解锁密码用以解锁Jenkins。

3)选择插件:这里我们点击下载推荐的插件即可,后面如有需要,可在设置中下载(下图为插件下载界面)

4)创建用户:插件下载完成后,会自动跳转到创建用户步骤(没有的刷新页面即可)创建成功后,进入如图界面即为成功。

到这里启动步骤已经完成。
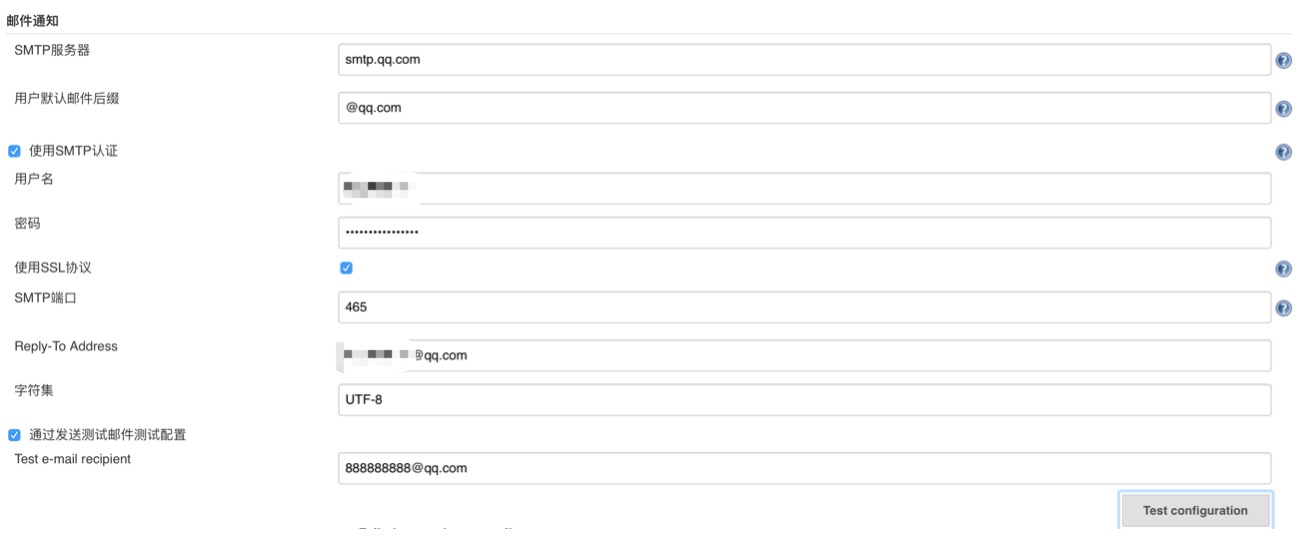
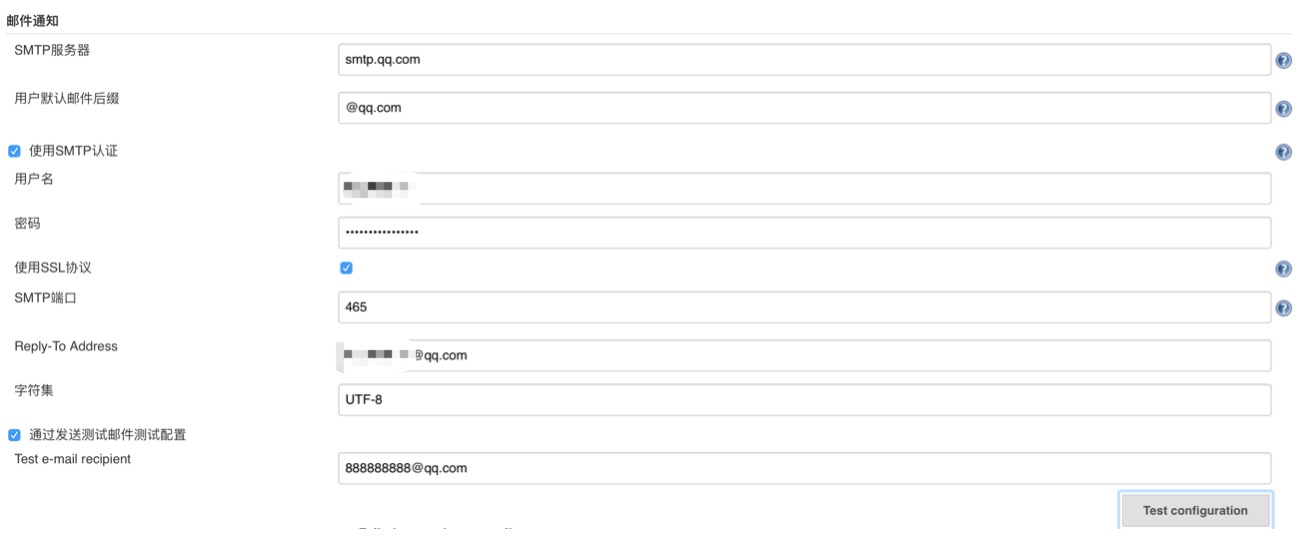
5)进行基本的系统配置:下图系统管理员邮箱地址为发件人邮箱,用于发送构建成功或失败的消息。

下图是填写一些邮箱配置,关于smtp,请自行搜索,最后可以进行测试是否邮箱配置正确。

接下来我们进行maven路径、jdk路径的设置,如下图:

进入页面后,在JDK栏点击“新增JDK”按钮,出现如图内容。

maven同理不细讲。
4.创建第一个maven任务
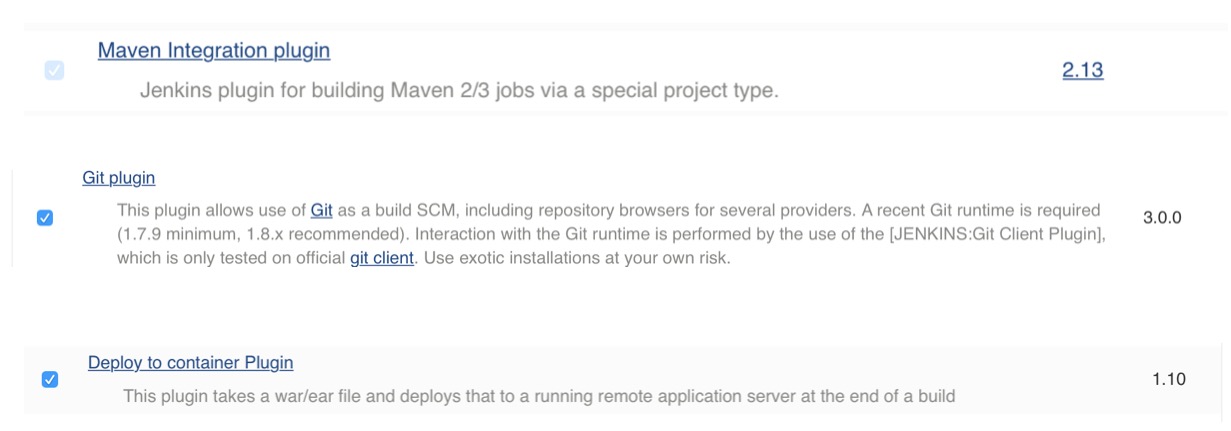
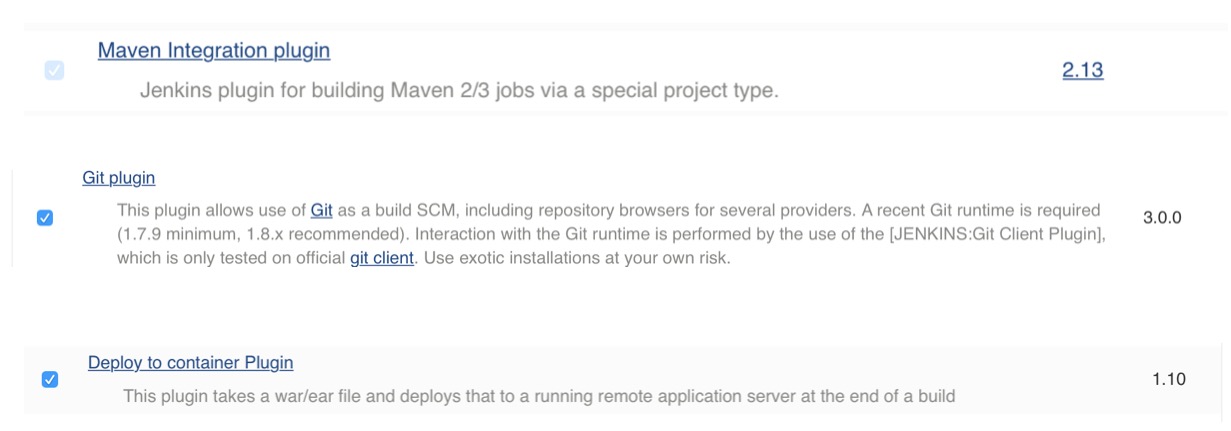
1)创建第一个maven项目之前你需要下载maven插件、git插件、部署插件,点击主页中的系统管理—管理插件—可选插件中找到如图插件,选中点击下载

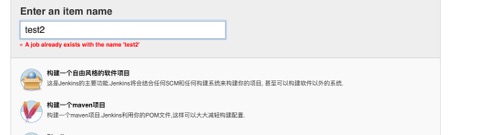
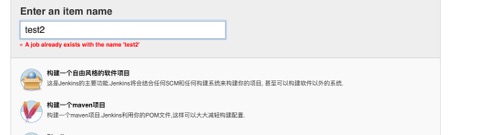
2)下载完成后在主页中新建任务,输入项目名后创建一个maven项目点击ok开始配置该项目。

3)点击项目中的设置,在“源码管理”栏中选中git后进行配置,如下图:
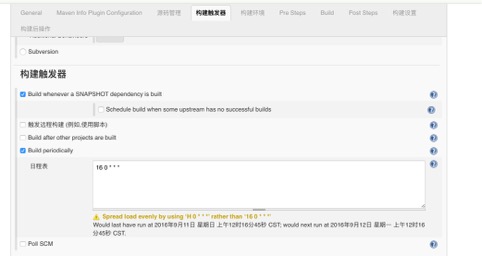
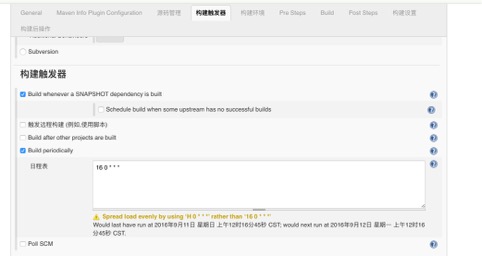
4)设置构建触发器,看图:

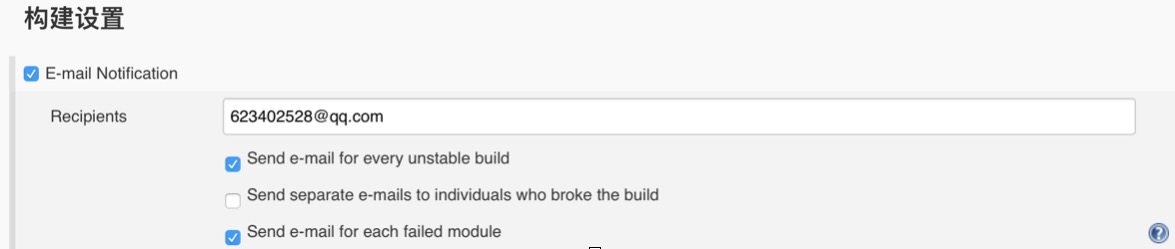
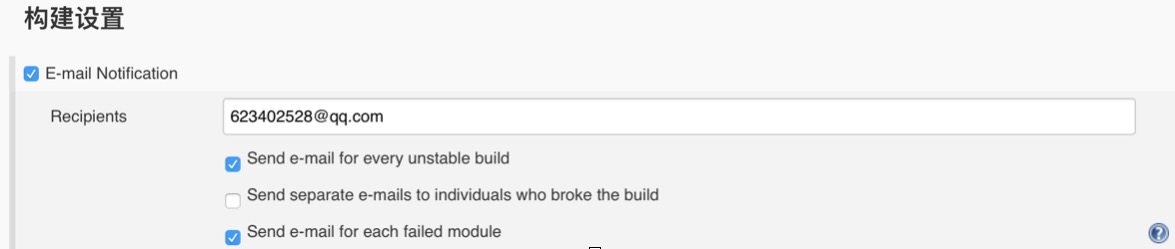
5)这里设置项目构建结果发出的邮箱,可以不写后面的

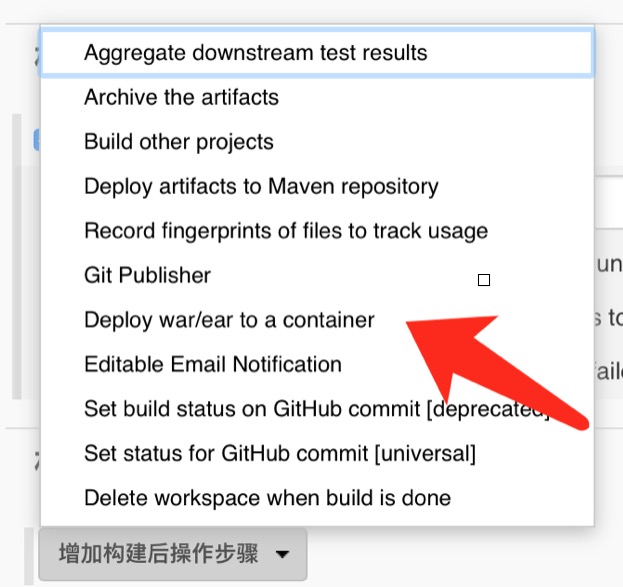
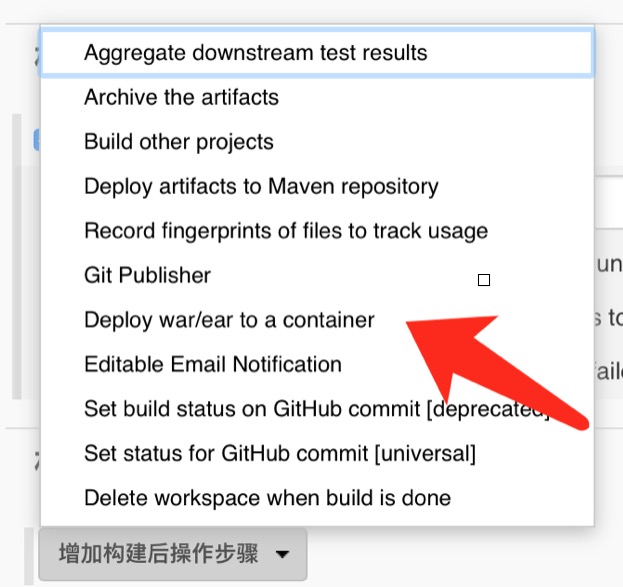
6)部署war文件到tomcat,首先你必须安装好Deploy Plugin插件(就是上面已写的插件),点击如下图选项:

然后在tomcat的conf目录配置tomcat-users.xml文件,在<tomcat-users>节点里添加如下内容:
<role rolename="manager-gui"/>
<role rolename="manager-script"/>
<role rolename="manager-jmx"/>
<role rolename="manager-status"/>
<user username="admin" password="admin" roles="manager-gui,manager-script,manager-jmx,manager-status"/>
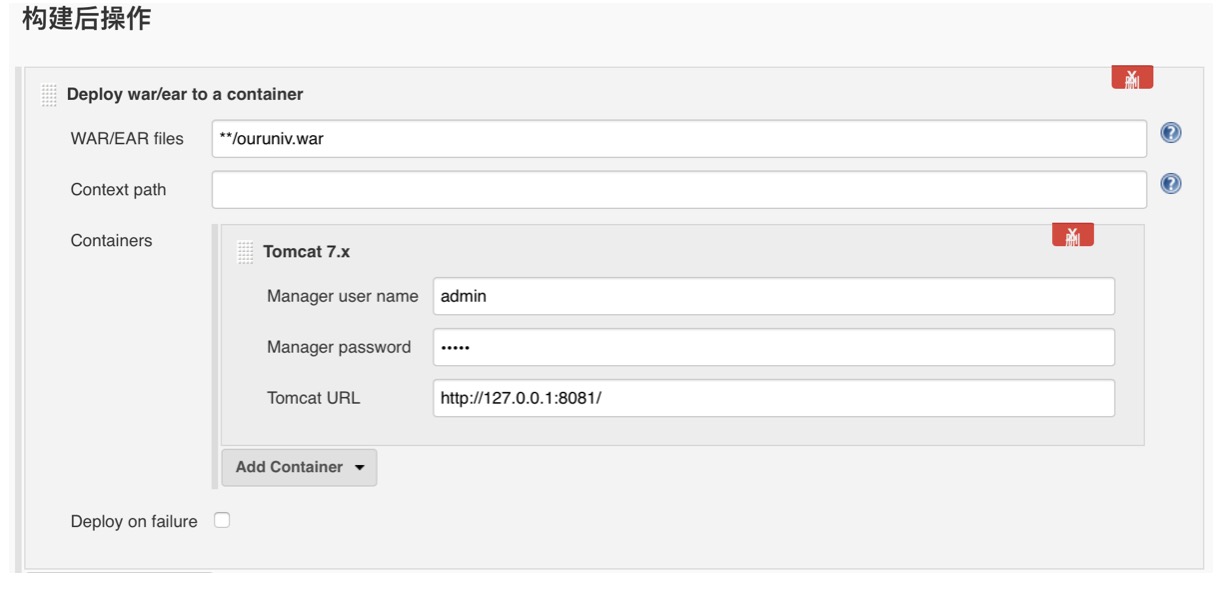
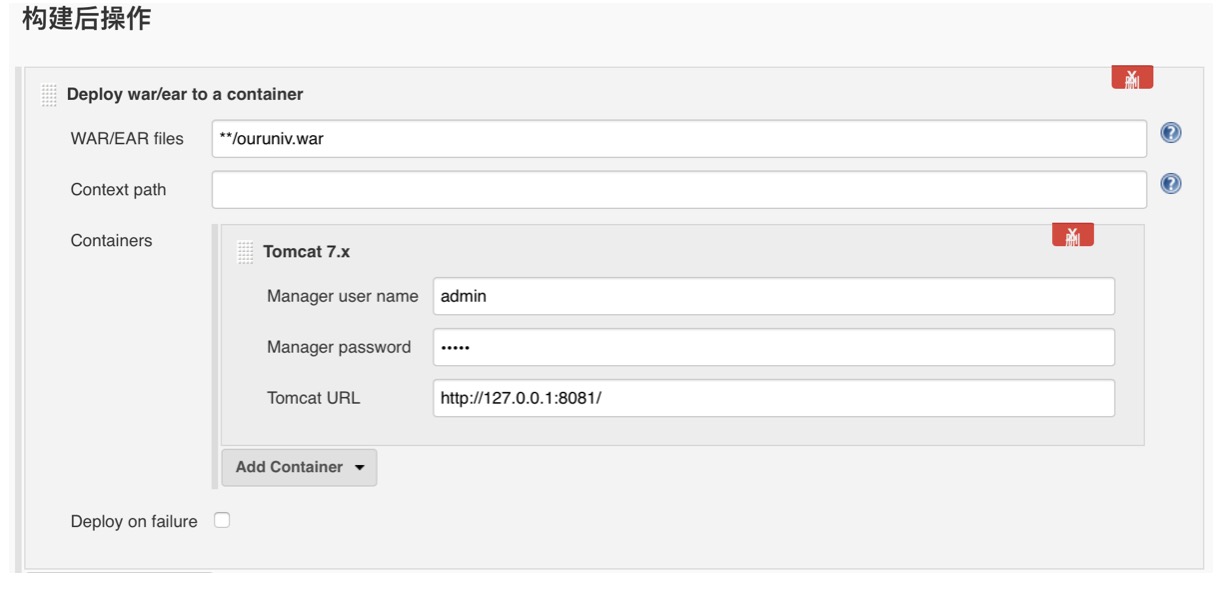
引号里的username和password可以随便替换,待会要用的。之后如下图配置:

至此,项目的配置完成。
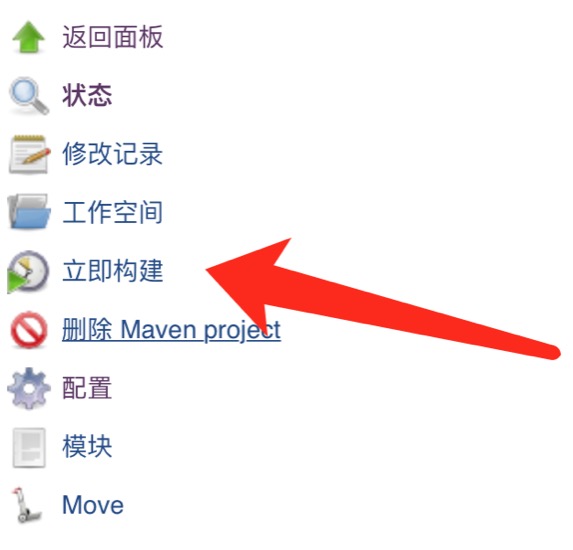
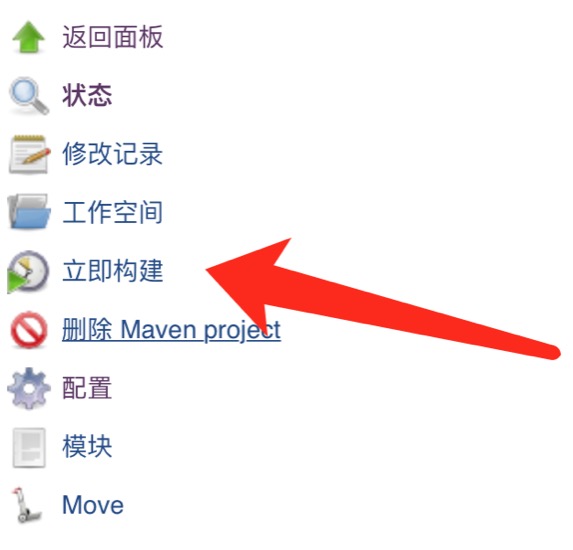
7)构建项目,如图点击立即构建:

下图为构建成功示意图:

此时在浏览器中输入localhost:8081/ouruniv便可打开项目
最后感谢网上的一些教程