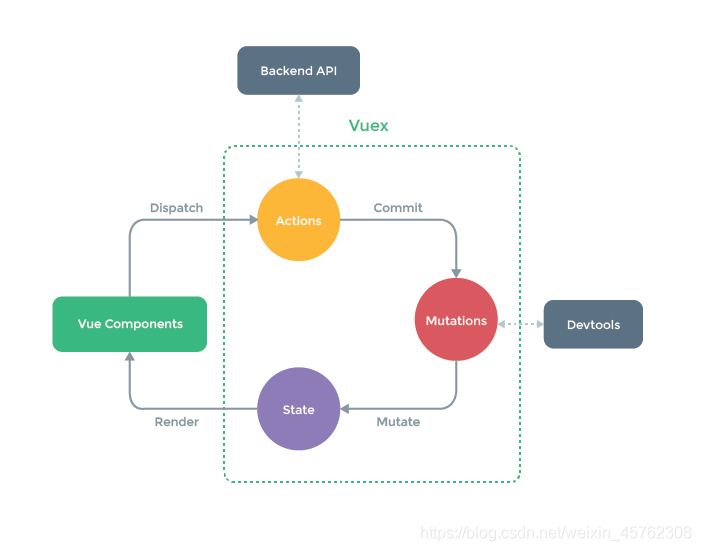
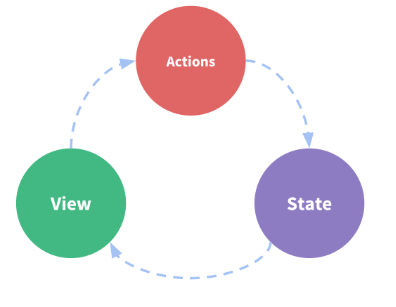
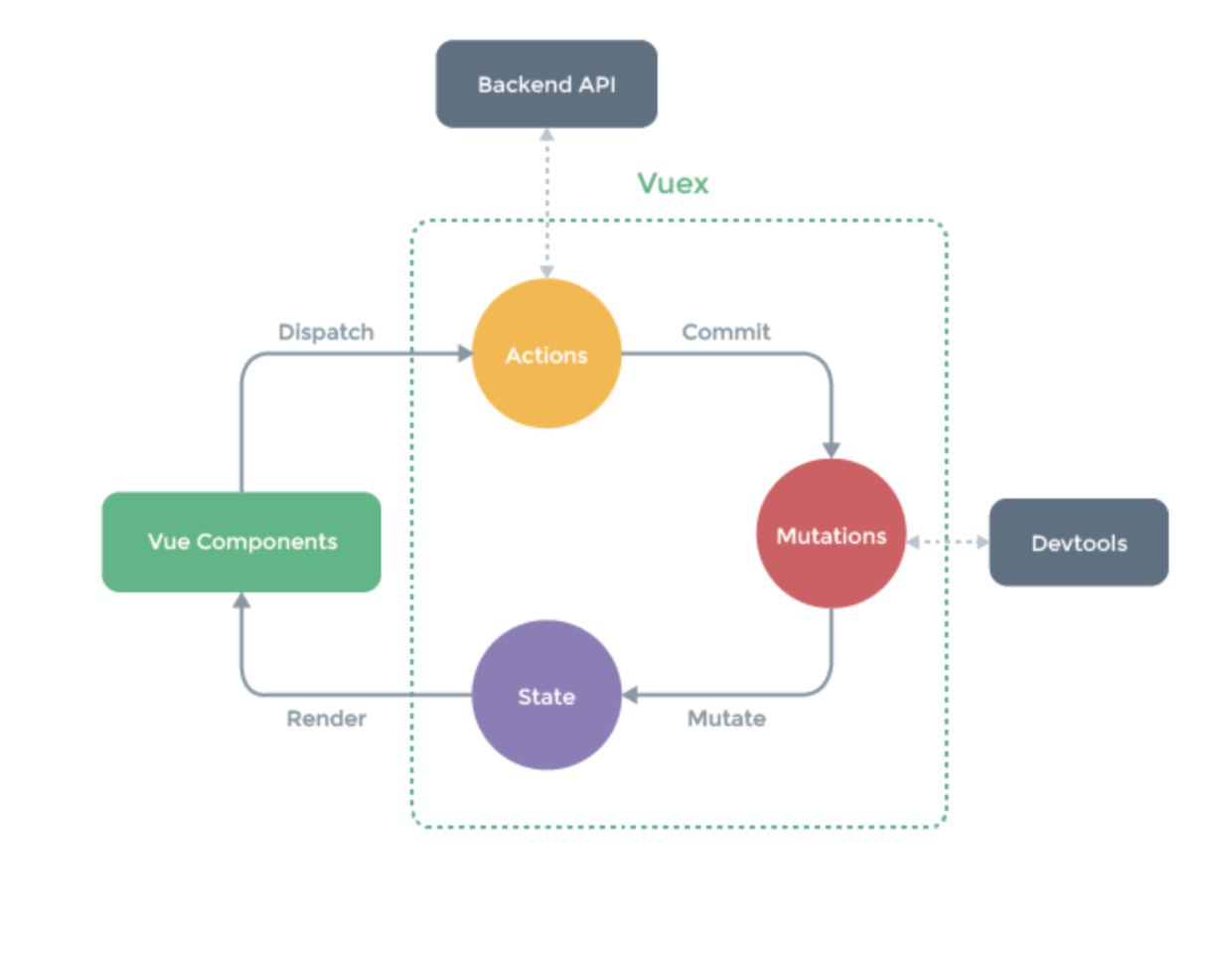
Vuex 是一个专门为 Vue.js 应用程序开发的状态管理模式。Vuex 采用集中式存储管理应用的所有组件组件的状态。换句话说,Vuex 就是帮开发者存储多个组件共享的数据,方便开发者对其读取的更改的工具。
Vuex 4 正式版本现已发布。
Vuex 4 的改进重点是兼容性。Vuex 4 支持 Vue 3,并提供了与 Vuex 3 完全相同的 API,因此用户可以在 Vue 3 中重用现有的 Vuex 代码。
这个版本还包含一些重大更改,详情见后文。
关于 Option 和 Composition API 的基本用法,请参见 example 目录。
新版还是用 NPM 包发布,放在 next 标签下,和 Vue 3 是一样的。我们计划在 Vue 3 拿掉 next 标签后一并移除 Vuex 4 的 next 标签。
社区为 Vuex 4 的稳定版做出了许多贡献,感谢大家的帮助。
要查看文档,请访问:
重大更改
安装流程已更改
为了与新的 Vue 3 初始化流程保持一致,Vuex 的安装流程已更改。
用户要创建新的 store 实例时,推荐使用新引入的 createStore 函数。
import { createStore } from 'vuex'
export const store = createStore({
state() {
return {
count: 1
}
}
})从技术上来讲这并不是一个重大更改,不过你还是可以使用 newStore(...) 语法,我们建议大家用这种方法来和 Vue 3、Vue Router 4 保持一致。
要将 Vuex 安装到 Vue 实例,请传递 store 实例(而不是 Vuex)。
import { createApp } from 'vue'
import { store } from './store'
import App from './App.vue'
const app = createApp(App)
app.use(store)
app.mount('#app')打包现在与 Vue 3 一致
新版会生成以下包,以同 Vue 3 包一致:
- vuex.global(.prod).js
在浏览器中直接用于<scriptsrc="...">。全局公开 Vuex。
全局构建是作为 IIFE 而不是 UMD 构建的,并且只能与<scriptsrc="...">直接共用。
包含硬编码的 prod/dev 分支,并且 prod 构建已预先最小化。使用.prod.js 文件用于生产。
- vuex.esm-browser(.prod).js
- 用于原生 ES 模块导入(包括通过< script type="module">支持模块的浏览器。)
- vuex.esm-bundler.js
用于 webpack、rollup 和 parcel 等打包器。
带有 process.env.NODE_ENV 防护的 prod/dev 分支不受影响(必须由打包器代替)。
不提供缩小的构建(打包后与剩余代码一起处理)。
- vuex.cjs.js
- 用于带有 require() 的 Node.js 服务端渲染。
ComponentCustomProperties 的类型化
Vuex 4 删除了其在 Vue 组件中 this.$store 的全局类型,以解决问题 #994。与 TypeScript 一起使用时,用户必须声明自己的模块扩充。
将以下代码放在你的项目中,以使 this.$store 正确类型化:
// vuex-shim.d.ts
import { ComponentCustomProperties } from 'vue'
import { Store } from 'vuex'
declare module '@vue/runtime-core' {
// Declare your own store states.
interface State {
count: number
}
interface ComponentCustomProperties {
$store: Store<State>
}
}从核心模块导出 createLogger 函数
在 Vuex 3 中,createLogger 函数是从 vuex/dist/logger 导出的,但它现在已包含在核心包中。你应该直接从 vuex 包导入该函数。
import { createLogger } from 'vuex'4.0.0-rc.2 后加入的错误修复
导出缺少的 storeKey(4ab2947)
修复在 Webpack 包中无法摇树的问题(#1906)(#1907)(aeddf7a)