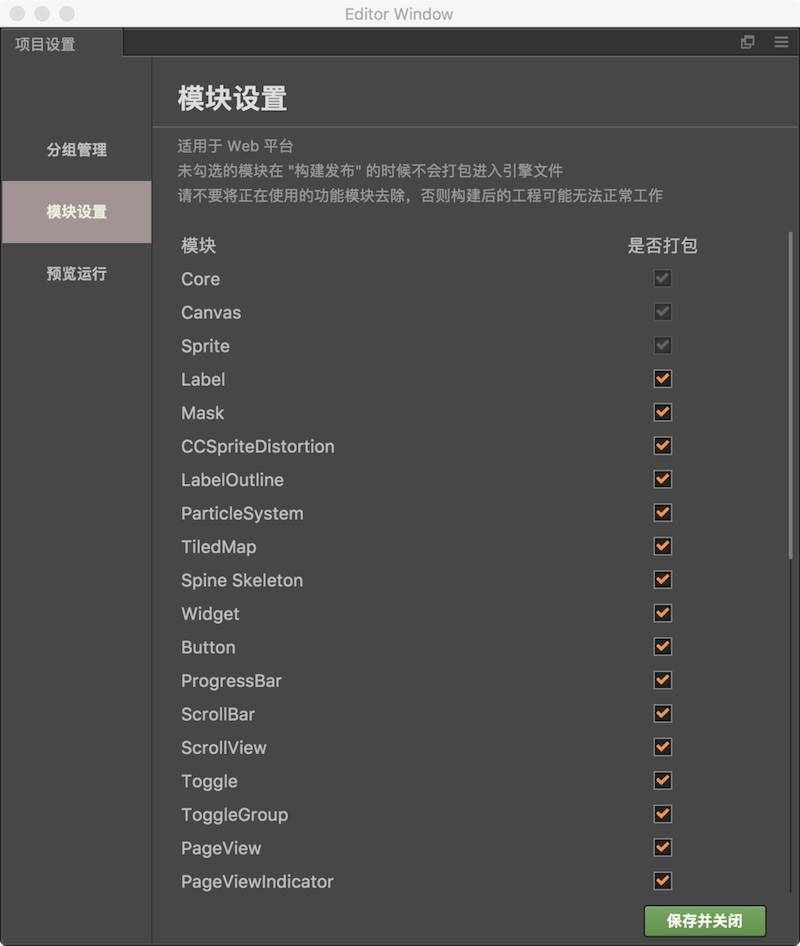
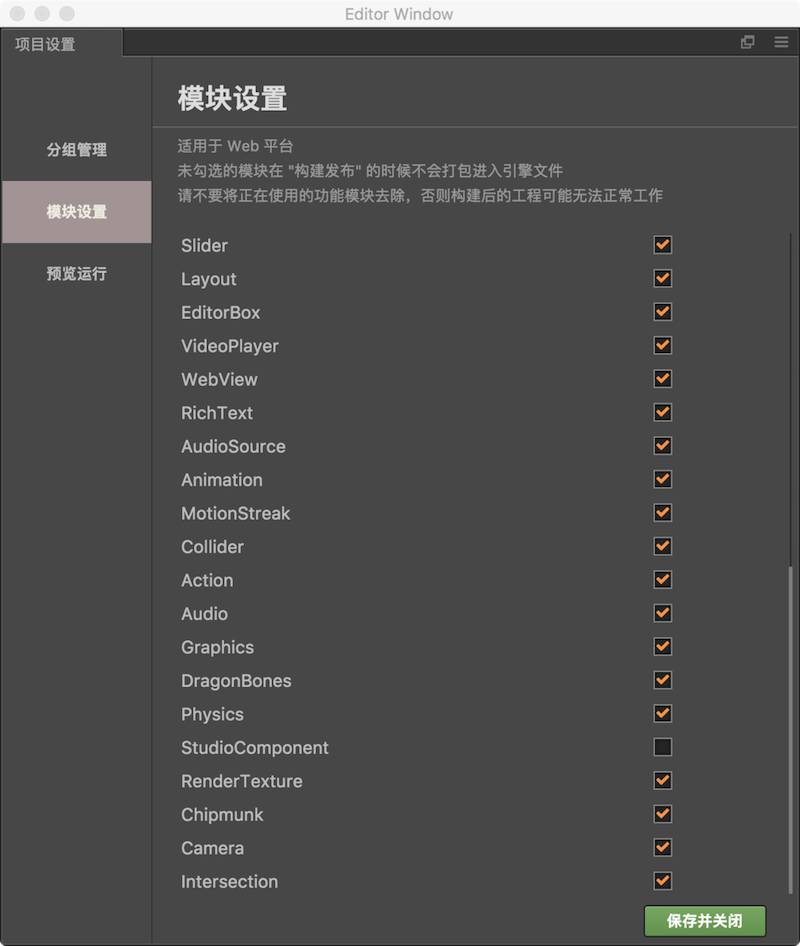
从Cocos2d-js到Creator,一直以来都有模块裁剪的能力,可以将游戏中没有用到的功能代码,在编译输时移除,从而减少包体大小,这对H5游戏来说影响比较明显。Creator比Cocos2d-js做的更好,通过主菜单->项目设置->模块设置有一个图形化的界面,可以方便模块配置。


下面简单说一下各模块的功能和作用,以及对应的组件。
一、模块配置
在Creator的模块设置界面中,可以看到Core、Canvas、Sprite这三个模块是禁止编辑的,他们是构建Creator应该的基石,没有他们就没法构建游戏。
其实Core能不算是模块,而是一类模块的集合,里面包含了Canvas和Sprite,Label、Button等等,引擎提供的组件。
打开CocosCreator的安装路径有一个modules.json
/Applications/CocosCreator.app/Contents/Resources/engine/modules.json
此文件中描述了模块设计中界面信息,内容如下:
[
{
"name": "Core",
"locked": true,
"entries": []
},
{
"name": "Canvas",
"locked": true,
"entries": [
"./cocos2d/core/components/CCCanvas.js"
]
},
{
"name": "Sprite",
"locked": true,
"entries": [
"./cocos2d/core/components/CCSprite.js"
]
},
{
"name": "Label",
"entries": [
"./cocos2d/core/components/CCLabel.js"
]
},
...
浏览这个文件,可以看到一个模块通常对应一个或多个js文件。
这里我编写了一个脚本代码,通过解析这些代码路径,简单统计了一下模块文件的大小、代码行数。而且你可由些找到Creator的组件源代码,了解组件实现的具体细节,而且通过学习源码是提高开发水平的重要途径。
二、Creator模块说明
根据module.json文件中的信息,我们大概了解一下CocosCreator有那些模块,这些模块提供了那些功能。
1. Core模块
功能:Core其实指的是CocosCreator下的engine/core目录,里面内容很丰富。
字节数: 0 代码行数: 0 文件名: []
2. Canvas模块
功能: 屏幕适配,作为UI根节点,为所有子节点提供视窗四边的位置信息以供对齐,另外提供屏幕适配策略接口,方便从编辑器设置。
字节数: 9059 代码行数: 285 文件名: CCCanvas.js
3. Sprite模块
功能:场景中渲染精灵,支持九宫、拉升、平铺、裁剪等功能。
字节数: 19825 代码行数: 650 文件名: CCSprite.js
4 Label模块
功能:文字标签组件,实现系统字体、fnt、艺术字的渲染。
字节数: 18686 代码行数: 599 文件名: CCLabel.js
5 Mask模块
功能:遮罩组件,为子节点提供遮罩裁剪能力支持圆形、椭圆、图像模版三种模式。
字节数: 11155 代码行数: 348 文件名: CCMask.js
6. CCSpriteDistortion模块
功能:扭曲效果组件,用于改变SIMPLE类型sprite的渲染,只有当sprite组件已经添加后,才能起作用.
字节数: 4268 代码行数: 118 文件名: CCSpriteDistortion.js
7. LabelOutline模块
功能:描边效果组件,用于字体描边,只能用于系统字体。
字节数: 3943 代码行数: 118 文件名: CCLabelOutline.js
8. ParticleSystem模块
功能:粒子系统组件。
字节数: 29961 代码行数: 1017 文件名: CCParticleSystem.js
9. TiledMap模块
功能:TileMap地图组件,渲染tmx格式的Tile Map。
字节数: 26241 代码行数: 885 文件名: CCTiledMap.js
10. Spine Skeleton模块
功能:Spine骨骼动画渲染模块,与Spine相关的所有的类,函数,属性,常量都在sp这个命名空间中定义。
字节数: 4082 代码行数: 139 文件名: index.js
11. Widget模块
功能:Widget 组件,用于设置和适配其相对于父节点的边距,自动调整坐标和宽高,Widget通常被用于UI界面适配。
字节数: 19549 代码行数: 613 文件名: CCWidget.js
12. Button模块
功能:Button按钮组件。
字节数: 20454 代码行数: 670 文件名: CCButton.js
13. ProgressBar模块
功能:进度条组件
字节数: 9581 代码行数: 295 文件名: CCProgressBar.js
14. ScrollBar模块
功能:滚动条组件。
字节数: 11525 代码行数: 352 文件名: CCScrollBar.js
15. ScrollView模块
功能:滚动视图组件。
字节数: 56872 代码行数: 1630 文件名: CCScrollView.js
16. Toggle模块
功能:Toggle 是一个 CheckBox,当它和 ToggleGroup 一起使用的时候,可以变成 RadioButton。
字节数: 6843 代码行数: 230 文件名: CCToggle.js
17. ToggleGroup模块
功能:不是一个可见的 UI 组件,它可以用来修改一组 Toggle 组件的行为。当一组 Toggle 属于同一个 ToggleGroup 的时候,任何时候只能有一个 Toggle 处于选中状态。
字节数: 4513 代码行数: 130 文件名: CCToggleGroup.js
18. PageView模块
功能:页面视图组件,实现分页功能
字节数: 19105 代码行数: 611 文件名: CCPageView.js
19. PageViewIndicator模块
功能:页面视图每页标记组件,常用与PageView配合使用
字节数: 6106 代码行数: 200 文件名: CCPageViewIndicator.js
20. Slider模块
功能:滑动器组件
字节数: 7770 代码行数: 232 文件名: CCSlider.js
21. Layout模块
功能:Layout 组件相当于一个容器,能自动对它的所有子节点进行统一排版。
字节数: 32508 代码行数: 933 文件名: CCLayout.js
22. EditorBox模块
功能:EditBox组件,用于用户进入文本录入
字节数: 19490 代码行数: 643 文件名: CCEditBox.js
23. VideoPlayer模块
功能:Video组件,用于在游戏中播放视频
字节数: 13910 代码行数: 460 文件名: CCVideoPlayer.js
24 WebView模块
功能:WebView组件,用于在游戏中显示网页
字节数: 6333 代码行数: 201 文件名: CCWebView.js
25. RichText模块
功能:富文本组件
字节数: 25732 代码行数: 772 文件名: CCRichText.js
26. AudioSource模块
功能:音频源组件,可进行音频剪辑
字节数: 9432 代码行数: 359 文件名: CCAudioSource.js
27. Animation模块
功能:Animation 组件用于播放动画。
字节数: 22206 代码行数: 652 文件名: CCAnimation.js,index.js
28. MotionStreak模块
功能:运动轨迹,用于游戏对象的运动轨迹上实现拖尾渐隐效果。
字节数: 9727 代码行数: 296 文件名: CCMotionStreak.js
29. Collider模块
功能:碰撞检测模块,包含多个文件。
require('./CCCollisionManager');
require('./CCCollider');
require('./CCBoxCollider');
require('./CCCircleCollider');
require('./CCPolygonCollider');
字节数: 150 代码行数: 7 文件名: index.js
30. Action模块
功能:Node动作模块,例如:cc.MoveTo
require('./CCActionManager');
require('./CCAction');
require('./CCActionInterval');
require('./CCActionInstant');
require('./CCActionEase');
require('./CCActionCatmullRom');
字节数: 191 代码行数: 6 文件名: index.js
31. Audio模块
功能:cc.audioengine是单例对象,主要用来播放音频。
字节数: 14543 代码行数: 528 文件名: CCAudioEngine.js
32. Graphics模块
功能:绘图组件,提供绘制线条、矩形、圆形等绘图方法,它对应cocos2dx上的DrawNode。
字节数: 1768 代码行数: 42 文件名: index.js
33. DragonBones模块
功能:DragonBones动画模块。
字节数: 2832 代码行数: 105 文件名: index.js
34. Physics模块
功能:物理引擎,使用Box2d
字节数: 955 代码行数: 32 文件名: index.js
35. StudioComponent模块
功能:CocosStudio资源转换模块,构建时默认会去除。
字节数: 6430 代码行数: 267 文件名: CCStudioComponent.js
36. RenderTexture模块
功能:纹理渲染模块。
字节数: 29687 代码行数: 858 文件名: CCRenderTexture.js、CCRenderTextureCanvasRenderCmd.js、CCRenderTextureWebGLRenderCmd.js
37. Chipmunk模块
功能:Chipmunk物理引擎。
字节数: 173736 代码行数: 6183 文件名: chipmunk.js
38. Camera模块
功能:摄像机在制作卷轴或是其他需要移动屏幕的游戏时比较有用,使用摄像机将会比移动节点来移动屏幕更加高效。
字节数: 10358 代码行数: 383 文件名: CCCamera.js
39. Intersection模块
功能:碰撞检测辅助类,用于测试形状与形状是否相交
字节数: 8122 代码行数: 334 文件名: CCIntersection.js
三、模块化的探究
CocosCreator让我对模块化又有了更多的认识和理解。乐高积木大多数人都玩过,没玩过至少看到过吧!一个个标准的积木方块,可以拼出变化无穷的造型,令人爱不释手。
还有我们现在的电脑,有主板、CPU、内存条、硬盘、显示器等部件,通过规范的接口将他们连接拼装起来,你只需要会使用这些部件的功能,具体怎么实现的可以不用管太多。
对于软件开发来说,对于模块化的声音一直不绝于耳,模块化到底是什么呢?
1. 分工

对模块化的论述可以追溯到亚当·斯密所说的:
模块化最原始的形式就是分工
这里分享一个亚当·斯密《国富论》中阐述分工的经典故事:
亚当·斯密的从事教学的大学所在地——格拉斯哥又是当时苏格兰的工业中心,制铁工业和纺织工业都很发达,这使斯密有可能实地观察工业区的经济,为他进行写作提供依据。
他考察了一个最平凡的生产大头针的工场。当时制针的过程,从绞铁条到拔细抛光,再磨细针头,装针后边的那个小球,然后包装到一个纸盒里,共18个环节。
在分工不完善的工场里,至少有一个工人师傅要干两个以上的环节。通常每天最多生产不会超过20根针,有可能每人每天仅仅生产出1根针。
但是,有一个典型的手工工场,它有18位师傅,都没受过多少教育,但他们组成一个有效的团队,分工做18样工作,每人只做一件事:
第一个工匠拉出铁丝
第二个工匠把它弄直
第三个工匠把它剪断
第四个把它磨尖
第五个把另一头磨平
…
这样下来,每个工人平均每天能生产4800根针。这意味着劳动生产率提高了至少240倍。
分工使每个人专门从事某项作业,可以节省与其生产没有直接关系的时间;分工有利于发明创造和改进工具。
这让我想到,很多时候,在网上看到不少招聘广告,要求一个工作了一两年的程序员,十八般武艺,样样都要会,要一个人独立负责一个项目(客户端或服务器)的方方面面。表面上看是为了减少成本,但实际中不管是在工作效率还是产品质量上可能与原来的初衷却是背道而驰。
2. 狭义与广义模块化

在《设计规则模块化的力量》中提到,模块化有狭义和广义之分。
狭义模块化:是指产品生产和工艺设计的模块化。
广义模块化:是指把一系统(包括产品、生产组织和过程等)进行模块分解与模块集中的动态整合过程。
对于软件开发来说,一个项目可以分成多个模块,一个模块由多个子模块组成,一个子模块可以是一堆模块化的类、函数等组成,一个类又是由一系列的函数、变量构成。
模块化不仅可以用于生产,也能用于生产组织的过程。一个公司有多个部门,每个部分都是一个模块;一个公司也相当于一个模块,在社会活动中又有自己的分工。
3. 自律性与协作

日本产业经济学者青木昌彦引用经典的制针的例子来说明模块化的含义,他给“模块”下的定义是:
“模块”是指半自律性的子系统,通过和其他同样的子系统按照一定规则相互联系而构成的更加复杂的系统或过程。
半自律性:一个模块可能刚开始只能处理简单的问题,但允许实现内部进化与创新,最终可以让整体获得较高收益。
协作:为什么模块是半自律性?因为它需要按照一定规则与其它模块协作构成更加复杂的系统。
在当我发现模块的自律性与协作的两个特点时,我非常的惊讶!这不仅道出了模块的特质,也启发了我在参与社会活动中人需要具备的能力。
4. 效率

分工、自律、协作,说了这么多模块化到底是为了什么呢?模块化是在为构建复杂系统时减少依赖,降低耦合,从而提高效率。
记得在吴军老师的《硅谷方法论中》讲到,如果要制造一张桌子或椅子,一般人会直接去做,而具有模块化思维思的人,首先会制作几个非常简单的的积木块如:木条或板子,然后将他们组装成一张桌子,就像组装乐高玩具一样。这样,你可以用这些积木块组装成桌子或椅子、床等其它家具,这样就大大提高了做事情的效率。这样处理问题就不是一个一个地,而是找出问题的共同因子,处理这一类事情 。
之前的做法是在做加法运算,而后面一种是在做乘法,比如:
1.5+1.5+1.5=4.5
1.5x1.5x1.5=3.375
前几次做加法运行是要快一些1,但做到后面,就完全不是在一个数量级的了
1.5+1.5+1.5+ … 1.5,就算加100次也就150
1.5x1.5x1.5x1.5x … 1.5,1.5乘10次57.665, 乘100次为4.0656E17
摩尔定律告诉我们计算机硬件每18个月性能会翻一倍,而且价格还会更低,因为每一代的CPU都是在前一代的基础上研发出来的。十年前的iPhone1代与现在的iPhoneX正好10年,在性能上提升了100倍。
结语
如何将成果模块化,以及利用现有的模块提高工作效率,是我近半年多来思考的最多的问题。回想自己所编写的代码、组件,那些是可以被复用的,可以像乐高积木一样可以自由组合,而且还可以进化,我认为这样的代码才更具价值!
庆幸的是在2017年年初,辗转到CocosCreator阵营,我将曾经在coco2d-js中的一些开发经验进行总结,涉及方面有:UI编程、网络协议、异步动画、MVC框架、工程自动化等等。
在基于CocosCreator的UI编程方面,我的uikiller库最近又做了一翻更新,增加了Thor类(我称之为雷神组件),用法更加的简单了,测试范例都已经更新。这里献上uikiller下载地址:
github: https://github.com/ShawnZhang2015/uikiller
欢迎大家体验,也欢迎留言交流,一起进步!
热门文章TOP10,带你遨游奎特尔星球
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













