从19年到21年,笔者利用空余时间陆陆续续做了一些开源项目, 大部分开源项目都立足于企业实际业务需求, 所以笔者觉得有必要做一个总结和复盘,在复盘的过程中希望也能对大家有所帮助.今后笔者的开源项目都会放在这篇文章中,如果想学习的可以多交流.
1. 基于indexedDB封装的轻量级缓存库

github地址: https://github.com/MrXujiang/xdb
学习资料:
徐小夕:浏览器缓存库设计总结(localStorage/indexedDB)zhuanlan.zhihu.com
其他: 支持npm安装或者umd方式引入(npm用户名@alex_xu)
2. 基于localStorage封装的轻量级缓存库

github地址: https://github.com/MrXujiang/dao.js
学习资料: 浏览器缓存库设计总结(localStorage/indexedDB)
其他: 支持npm安装或者umd方式引入
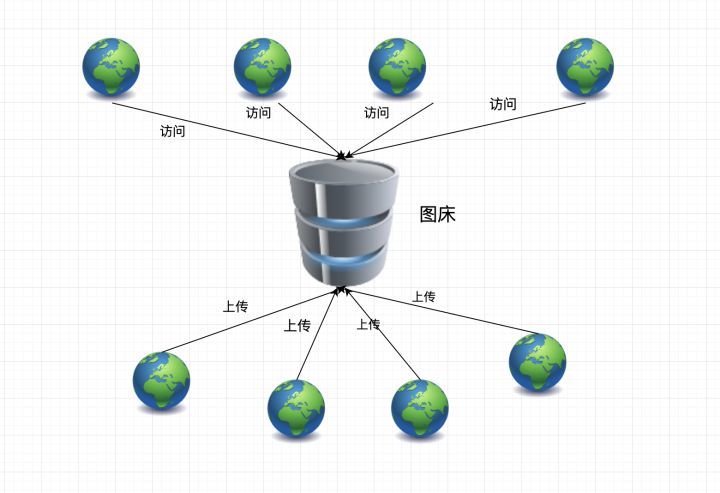
3. 基于node开发的免费图床服务器

github地址: https://github.com/MrXujiang/fileServer
学习资料:
徐小夕:如何使用nodeJs开发自己的图床应用?zhuanlan.zhihu.com
其他: 支持本地部署, 远程测试服务器部署, 配置私有图床
4. 基于node的cms系统

github地址: https://github.com/MrXujiang/XPCMS
学习资料:
徐小夕:基于nodeJS从0到1实现一个CMS全栈项目(上)zhuanlan.zhihu.com 徐小夕:基于nodeJS从0到1实现一个CMS全栈项目(中)(含源码)zhuanlan.zhihu.com
徐小夕:基于nodeJS从0到1实现一个CMS全栈项目(中)(含源码)zhuanlan.zhihu.com 徐小夕:CMS全栈项目之Vue和React篇(下)(含源码)zhuanlan.zhihu.com
徐小夕:CMS全栈项目之Vue和React篇(下)(含源码)zhuanlan.zhihu.com
其他: 基于该系统可定制自己的博客或者内容发布平台
5. 基于react的轻量级可扩展组件库

github地址: https://github.com/MrXujiang/xu_ui
学习资料:
徐小夕:如何从0到1教你搭建前端团队的组件系统zhuanlan.zhihu.com
npm地址: https://www.npmjs.com/package/@alex_xu/xui
6. jquery库的轻量级封装

github地址: https://github.com/MrXujiang/Xquery
其他: 支持扩展,定制插件方法, 原生javascript封装面向对象的jquery类库.
7. 原生文件上传组件

github地址: https://github.com/MrXujiang/xjFile
学习资料:
徐小夕:3分钟教你用原生js实现具有进度监听的文件上传预览组件zhuanlan.zhihu.com
其他: 后期可采用es6进一步封装
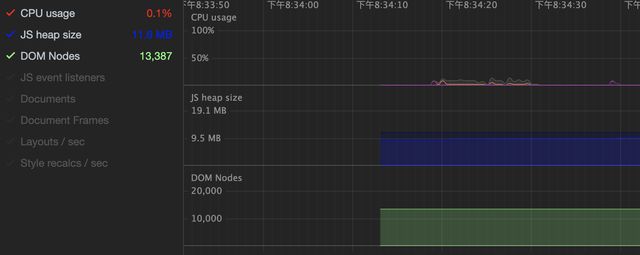
8. 基于react+redux+redux-thunk+localStorage的开源实战项目

github地址: https://github.com/MrXujiang/redux_OA
学习资料:
徐小夕:彻底掌握redux并开发一个react实战项目zhuanlan.zhihu.com
其他: 彻底掌握redux开发方式, 该任务管理平台使用localStorage,数据可长效保存
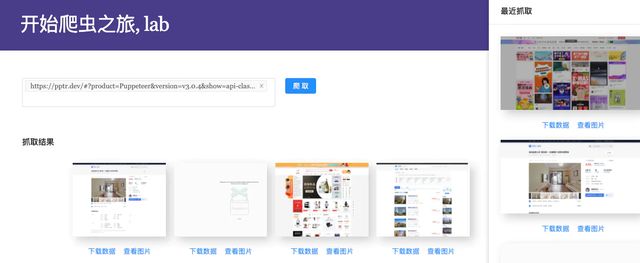
9.基于Apify+node+react/vue搭建一个有点意思的爬虫平台

github地址: https://github.com/MrXujiang/crawel
学习资料:
徐小夕:基于Apify+node+react/vue搭建一个有点意思的爬虫平台zhuanlan.zhihu.com
其他: 一款用于JavaScript的可伸缩的web爬虫模板, 可以基于该平台实现任意网站的图片爬取,网站全屏截图等功能.并可基于此进行二次开发.
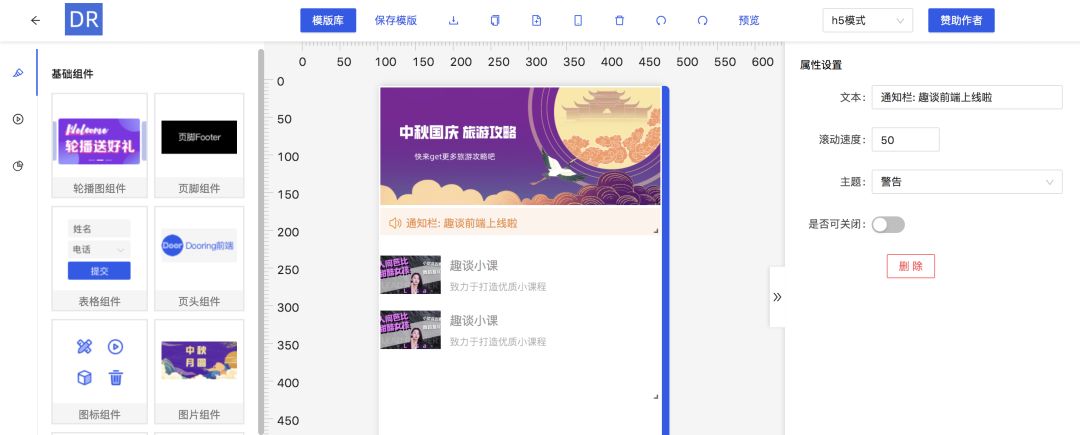
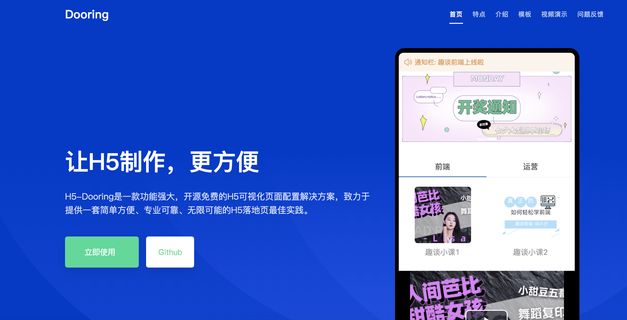
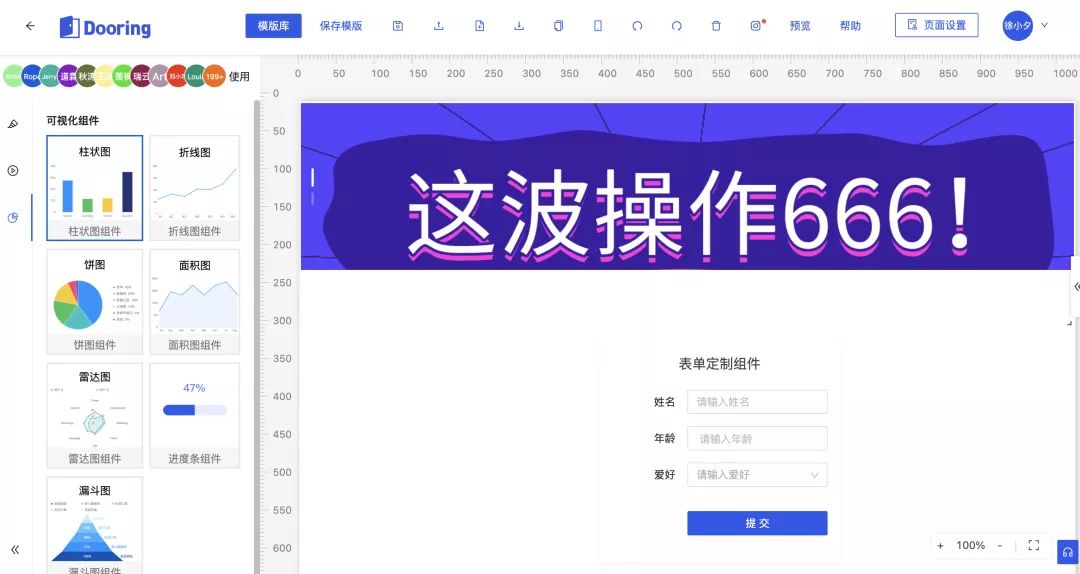
10.基于React+Koa实现一个h5页面可视化编辑器-Dooring

github地址: https://github.com/MrXujiang/h5-Dooring
学习资料:
徐小夕:基于React+Koa实现一个h5页面可视化编辑器-Dooringzhuanlan.zhihu.com
其他: H5-Dooring是一款功能强大,开源免费的H5可视化页面配置解决方案,致力于提供一套简单方便、专业可靠、无限可能的H5落地页最佳实践。技术栈以react为主, 后台采用nodejs开发.
11. 开源PC端页面可视化编辑器-PC-Dooring

github地址: https://github.com/MrXujiang/pc-Dooring
学习资料:
徐小夕:从零搭建一款PC页面编辑器PC-Dooringzhuanlan.zhihu.com
其他: PC Page Maker, PC Editor. Make PC as easy as building blocks. | 让网页制作像搭积木一样简单, 轻松搭建PC页面, Web网站, PC端网站.
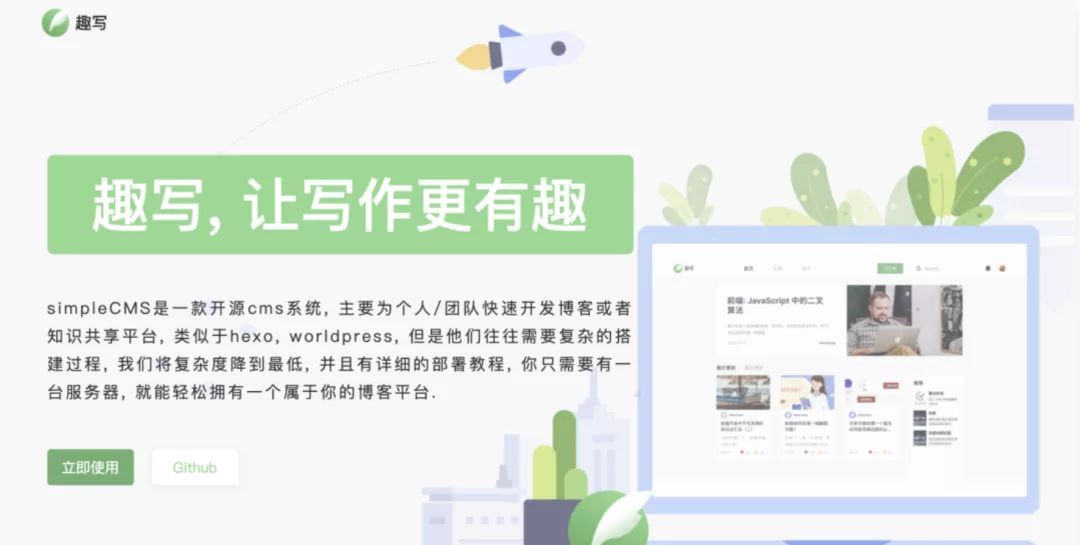
12. 开源全栈CMS系统-simpleCMS

github地址: https://github.com/MrXujiang/simpleCMS
学习资料:
徐小夕:如何从零打造一款轻量且天然支持SSR的个人博客系统?zhuanlan.zhihu.com
其他: simpleCMS是一款开源cms系统, 主要为个人/团队快速开发博客或者知识共享平台, 类似于hexo, worldpress, 但是他们往往需要复杂的搭建过程, 我们将复杂度降到最低, 并且有详细的部署教程, 你只需要有一台服务器, 就能轻松拥有一个属于你的博客平台.
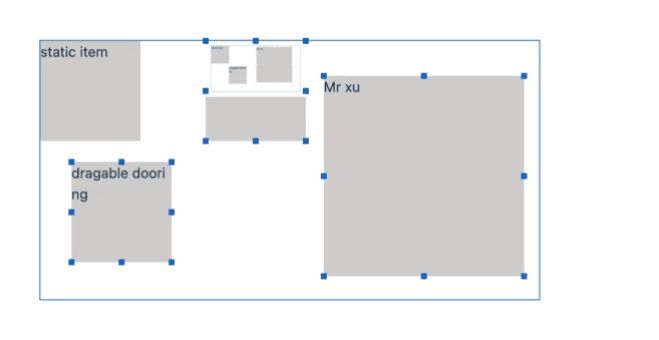
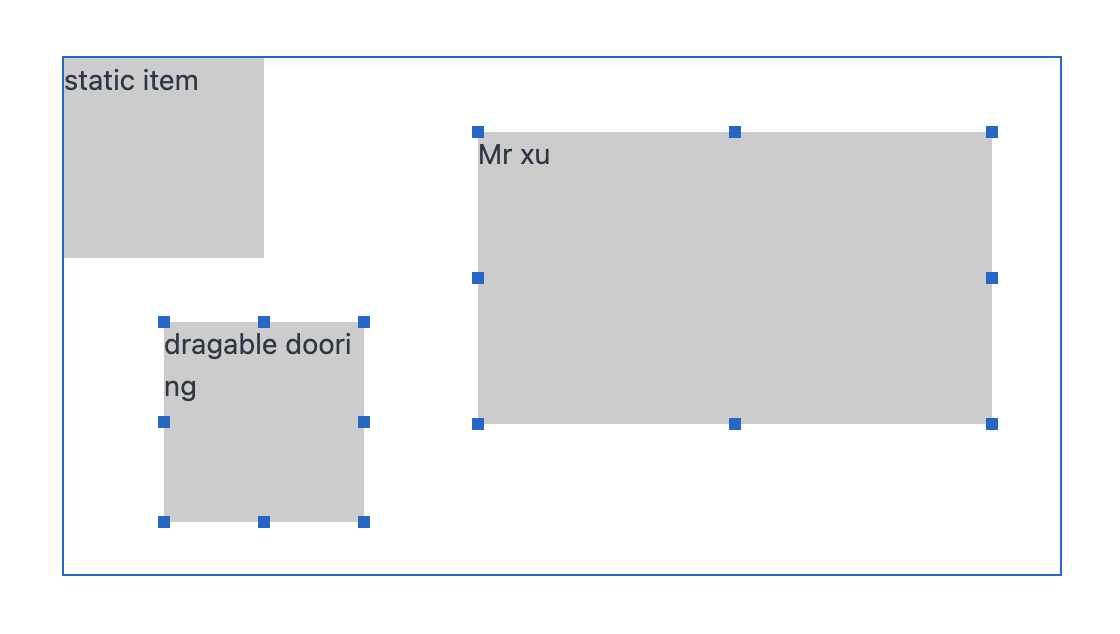
13. 开源简约自由拖拽库-rc-drag

github地址: https://github.com/MrXujiang/rc-drag
学习资料:
徐小夕:如何实现组件的拖拽, 缩放, 多控制点伸缩和拖拽数据上报zhuanlan.zhihu.com
其他: An React Component for drag and resize, and supports drag and zoom on mobile devices. | 基于react的轻量级拖拽缩放组件, 且支持移动设备拖拽缩放.
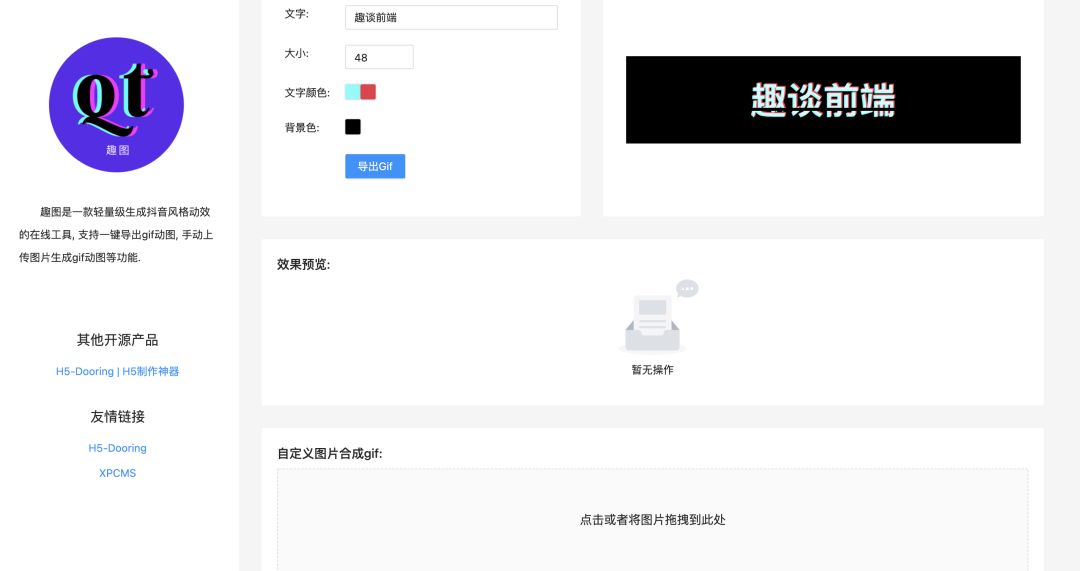
14. 趣图-qt

在线地址: http://h5.dooring.cn/qt
学习资料:
徐小夕:手把手教你撸一个能生成抖音风格动图的gif制作平台zhuanlan.zhihu.com
其他: 趣图是一款轻量级生成抖音风格动效的在线工具, 支持一键导出gif动图, 手动上传图片生成gif动图等功能.
15. 在线三角形代码生成器-cssTriangle

在线地址: http://h5.dooring.cn/tool/cssTriangle
学习资料:
徐小夕:如何手撸一个在线css三角形生成器?zhuanlan.zhihu.com
其他: 可视化的生产三角形css代码, 支持3各种形状各种角度的3角形, 不用敲一行代码.
展望
后期笔者会在数据可视化和工程化上输出更多实用的开源项目和框架,如果有其他问题或需求,可以和笔者交流学习. 更多技术干货, 大前端技术实战, 欢迎微信搜索 趣谈前端 , 一起突破前端瓶颈.
本文转自 https://zhuanlan.zhihu.com/p/372503408,如有侵权,请联系删除。

















