通过DataGear的参数化数据集、图表事件处理和看板API功能,可以很方便地制作联动异步加载图表的数据可视化看板。
首先,新建一个参数化SQL数据集,如下所示:
SELECT
COL_NAME, --地区名
COL_VALUE, --地区指标数值
FROM
T_ANALYSIS
WHERE
<#if 上级地区名??>
COL_PARENT='${上级地区名}'
<#else>
COL_PARENT='中国'
</#if>
参数:
名称 类型 必填
上级地区名 字符串 否
T_ANALYSIS表数据示例:
COL_NAME COL_VALUE COL_PARENT
山东 160 中国
北京 200 中国
...
朝阳区 195 北京
海淀区 200 北京
...
青岛市 10 山东
济南市 160 山东
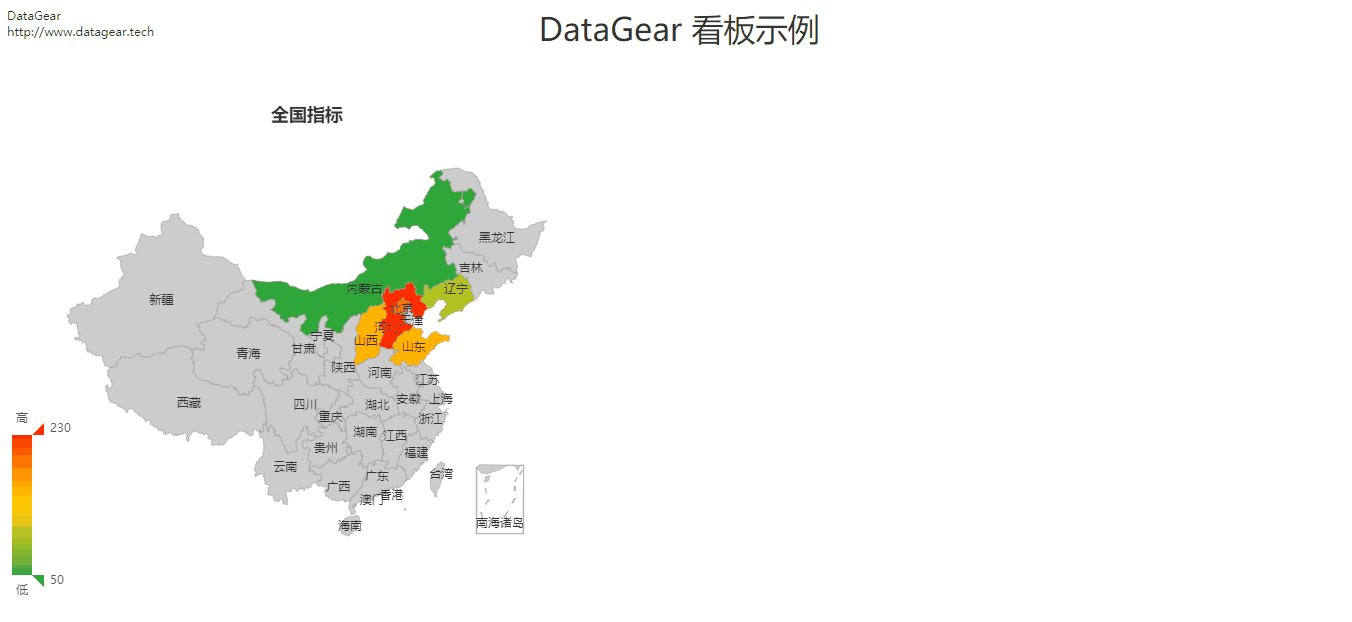
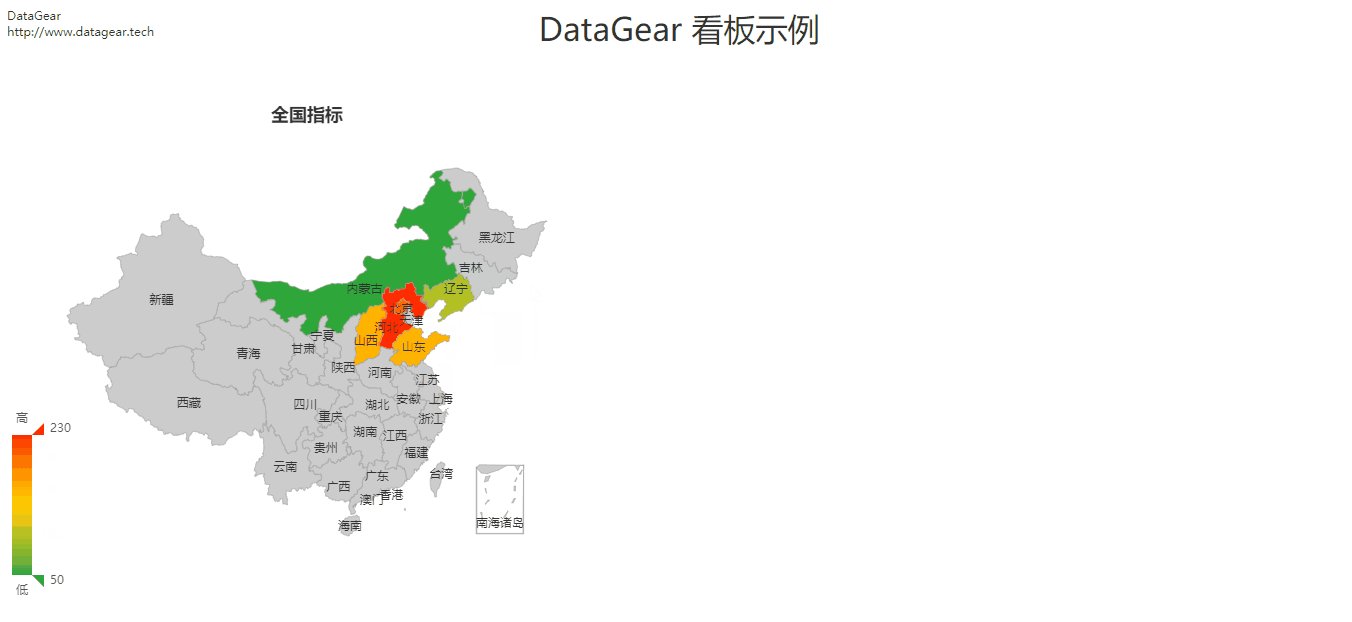
然后,使用上述数据集,新建两个图表,第一个是展示全国指标的地图图表:
图表类型:基本地图
数据集列标记:
COL_NAME:地区名称 (name)
COL_VALUE:指标数值 (value)
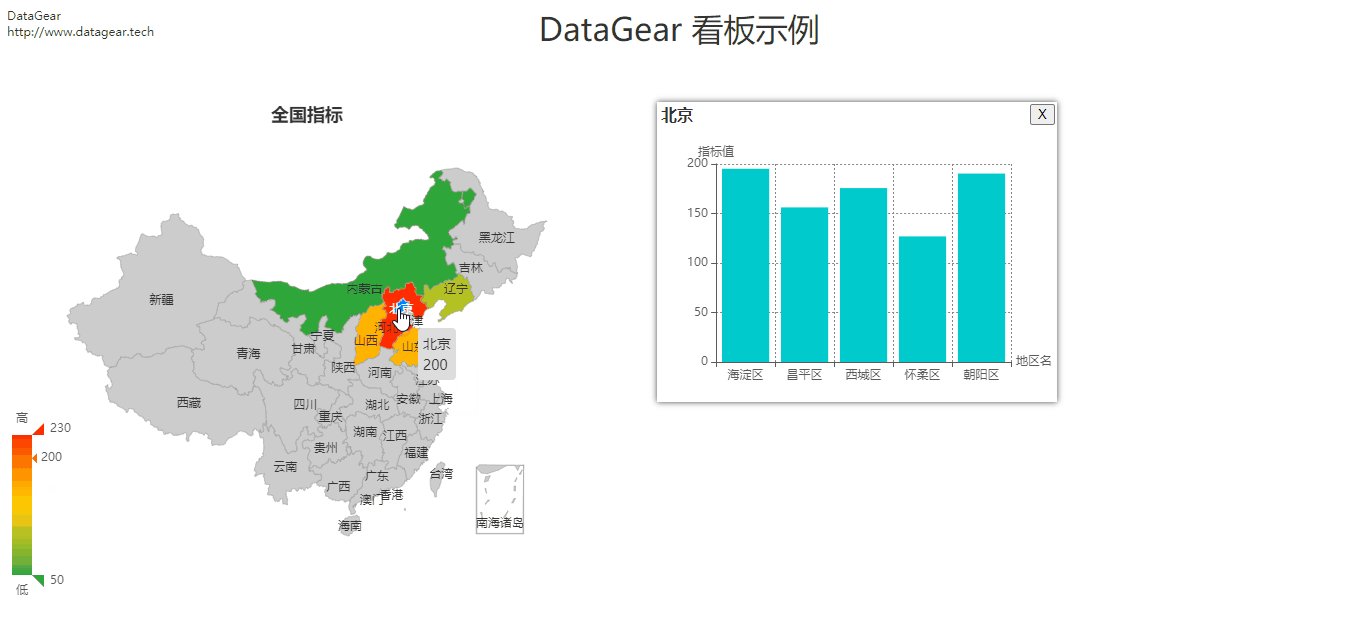
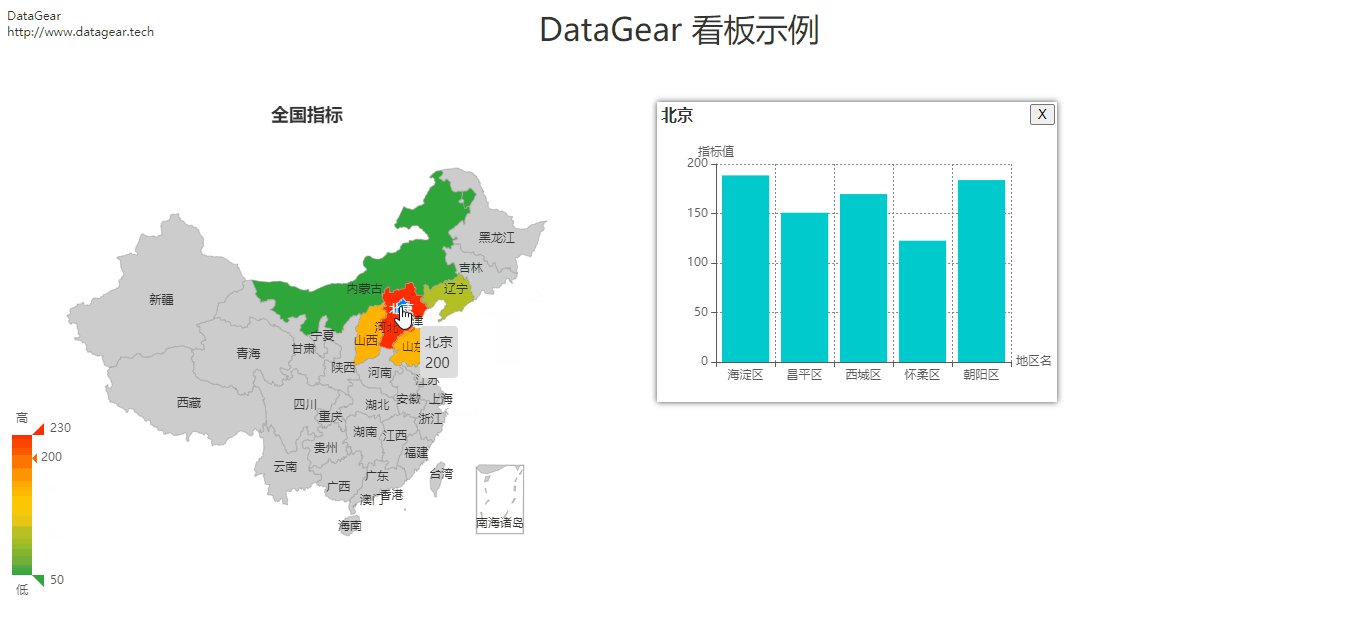
第二个是展示指定地区指标的柱状图:
图表类型:基本柱状图
数据集列标记:
COL_NAME:名称 (name)
COL_VALUE:数值 (value)
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-chart{
display: inline-block;
width: 600px;
height: 500px;
}
#loadChartWrapper{
position:absolute;
top:0;
left:650px;
width:400px;
height:300px;
box-shadow: 0px 0px 6px #474747;
-webkit-box-shadow: 0px 0px 6px #474747;
display:none;
}
#loadChart{
position:absolute;
top:2em;
left:0;
right:0;
bottom:0;
}
</style>
<script type="text/javascript">
function chartClickHandler(chartEvent)
{
//获取点击的地区名
var name = chartEvent.data.name;
$("#chartTitle").html(name);
var $chart = $("#loadChart");
//图表已加载,直接刷新数据
if(chartFactory.isChartElement($chart))
{
var chart = dashboard.getChart("loadChart");
chart.dataSetParamValue(0, 0, name);
chart.refreshData();
$("#loadChartWrapper").show();
}
//图表未加载
else
{
dashboard.loadChart($("#loadChart"), "[第二个图表ID]",function(chart)
{
chart.dataSetParamValue(0, 0, name);
$("#loadChartWrapper").show();
});
}
}
$(function()
{
$("#removeChartBtn").click(function()
{
dashboard.removeChart("loadChart");
$("#loadChartWrapper").hide();
});
});
</script>
</head>
<body class="dg-dashboard">
<div style="position: absolute;left:1;top:1;font-size:12px;">
DataGear <br>
http://www.datagear.tech
</div>
<div style="font-size:2em;text-align:center;margin-bottom:5px;">DataGear 看板示例</div>
<p> </p>
<div style="position:relative;">
<div class="dg-chart" dg-chart-on-click="chartClickHandler"
dg-chart-disable-setting="true"
dg-chart-widget="[第一个图表ID]">
<!--全国指标--></div>
<div id="loadChartWrapper">
<div id="chartTitle" style="position:absolute;top:2px;left:4px;font-weight:bold;"></div>
<button id="removeChartBtn" style="position:absolute;top:2px;right:2px;">X</button>
<div id="loadChart" dg-chart-disable-setting="true"
dg-chart-options="{title:{show:false},legend:{show:false},grid:{top:30}}">
<!--待加载的图表元素--></div>
</div>
</div>
</body>
</html>
点击[保存并展示]按钮,打开看板展示页面,完成!!!
注意,上述模板中的“[第一个图表ID]”、“[第二个图表ID]”要替换为实际的ID。
效果图如下所示:

源码地址:
Gitee:https://gitee.com/datagear/datagear








