通过DataGear的表格图表轮播设置项(1.13.0版本新增),可以轻松制作按行滚动的轮播表格数据可视化看板。
首先,新建表格所需的数据集,以如下CSV数据集为例:
name, value
DataGear, 160
Line, 140
Bar, 120
Pie, 110
Gauge, 100
Scatter, 120
...
使用上述数据集新建一个表格图表:
图表类型:基本表格
数据集列标记:无需标记
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-dashboard{
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
.dg-chart{
display: inline-block;
margin-left: 10%;
margin-right: 10%;
width: 80%;
height: 400px;
}
</style>
<script type="text/javascript">
var prevTr = null;
var tableOptions =
{
carousel: function(tr, visibleHeight, height)
{
//切换行时停顿
var interval = (prevTr == null || prevTr==tr ? 25 : 1000);
prevTr = tr;
return interval;
}
};
</script>
</head>
<body class="dg-dashboard" dg-chart-theme="{borderWidth:'1px',borderColor:'#ccc'}">
<div style="position: absolute;left:1;top:1;font-size:12px;">
DataGear <br>
http://www.datagear.tech
</div>
<div style="font-size:2em;text-align:center;margin-bottom:5px;">DataGear 看板示例</div>
<p> </p>
<div class="dg-chart"
dg-chart-options="tableOptions"
dg-chart-widget="27e7e35da171caf90b62">
<!--表格-基本表格--></div>
</body>
</html>
点击[保存并展示]按钮,打开看板展示页面,完成!!!
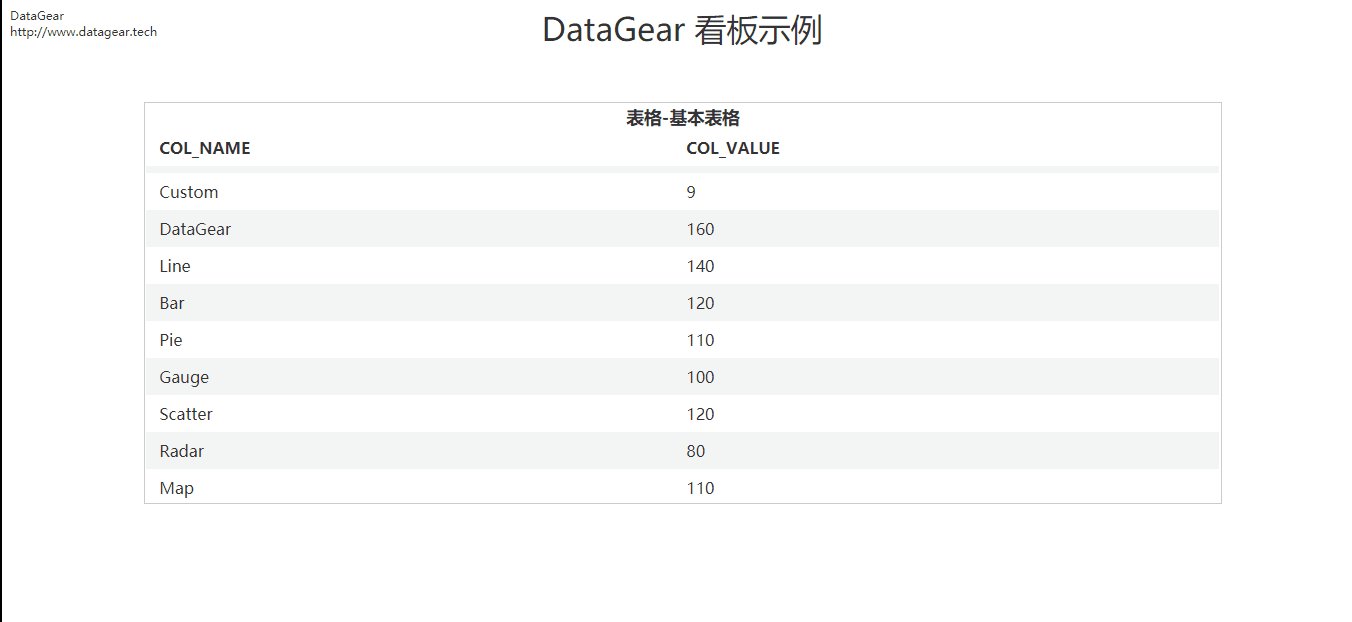
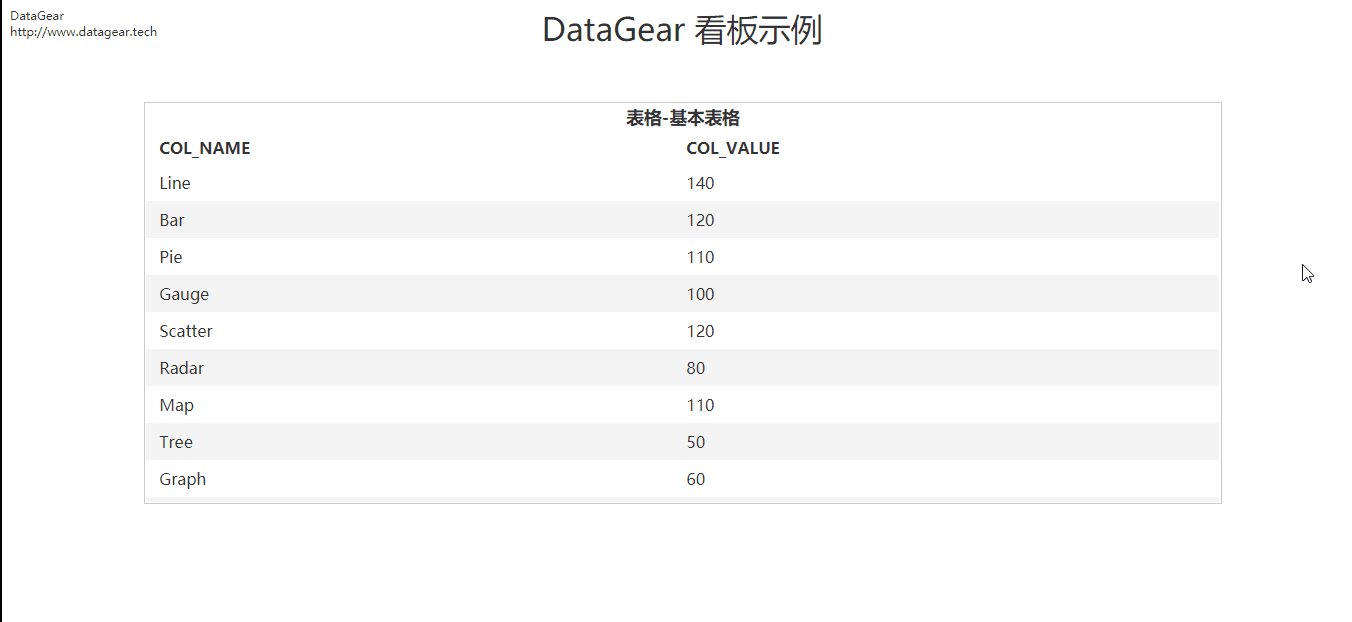
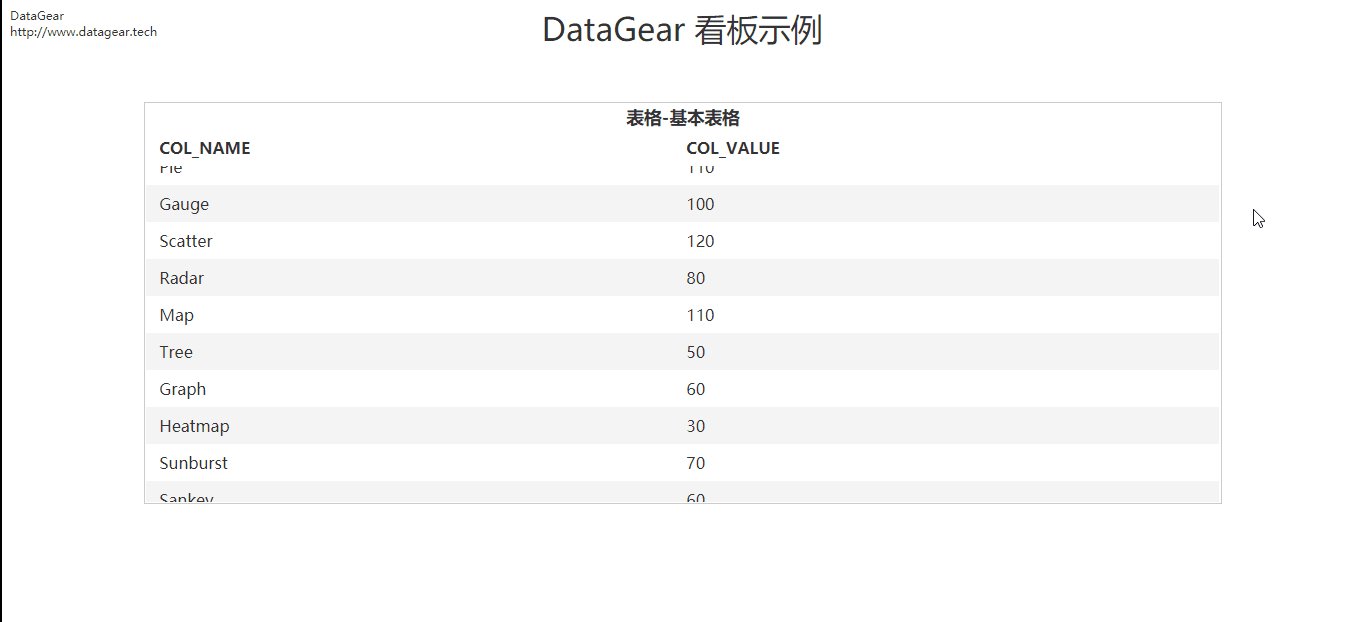
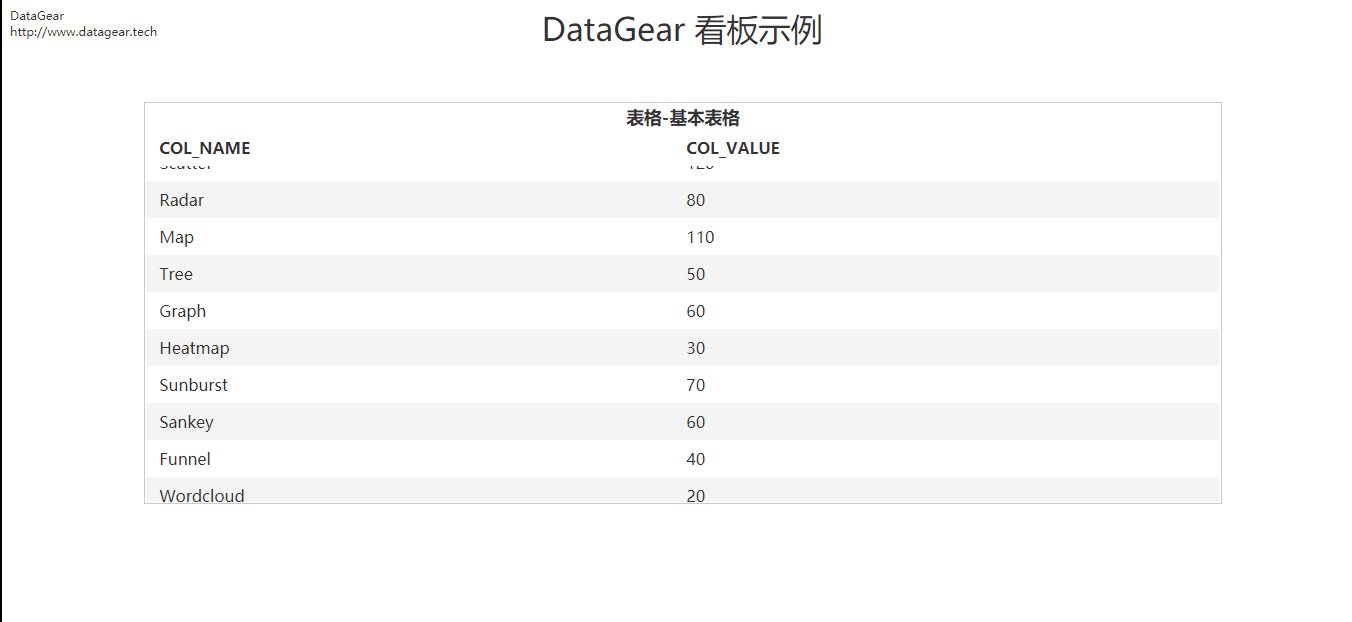
效果图如下所示:

源码地址:
Gitee:https://gitee.com/datagear/datagear










