前言
本文是我学习JavaScript过程中收集与整理的一些易错知识点,将分别从变量作用域,类型比较,this指向,函数参数,闭包问题及对象拷贝与赋值这6个方面进行由浅入深的介绍和讲解,其中也涉及了一些ES6的知识点。
JavaScript知识点
1.变量作用域
`var a = 1;
function test() {
var a = 2;
console.log(a); // 2
}
test();`
上方的函数作用域中声明并赋值了a,且在console之上,所以遵循就近原则输出a等于2。
`var a = 1;
function test2() {
console.log(a); // undefined
var a = 2;
}
test2();`
上方的函数作用域中虽然声明并赋值了a,但位于console之下,a变量被提升,输出时已声明但尚未被赋值,所以输出“undefined”。
`var a = 1;
function test3() {
console.log(a); // 1
a = 2;
}
test3();`
上方的函数作用域中a被重新赋值,未被重新声明,且位于console之下,所以输出全局作用域中的a。
`let b = 1;
function test4() {
console.log(b); // b is not defined
let b = 2;
}
test4();`
上方函数作用域中使用了ES6的let重新声明了变量b,而let不同于var其不存在变量提升的功能,所以输出报错“b is not defined”。
`function test5() {
let a = 1;
{
let a = 2;
}
console.log(a); // 1
}
test5();`
上方的函数作用域中用let声明了a为1,并在块级作用域中声明了a为2,因为console并不在函数内的块级作用域中,所以输出1。
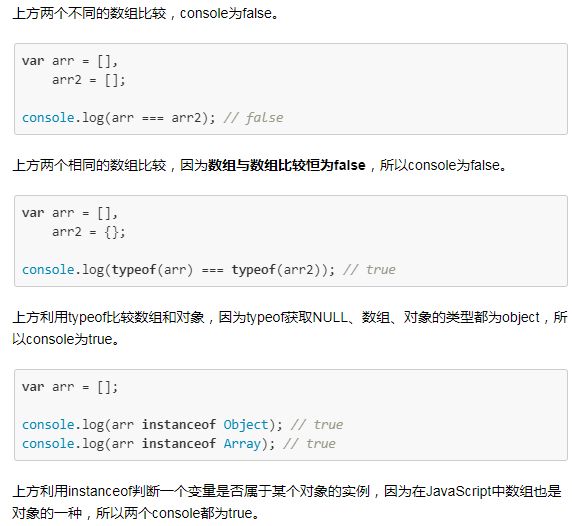
2.类型比较
`var arr = [],
arr2 = [1];
console.log(arr === arr2); // false`

3.this指向

上方同样将obj对象中的方法赋值给了变量nameFn,但是通过apply方法将this指向了obj2对象,所以最终console为’xiaohua’。
4.函数参数
`function test6() {
console.log(arguments); // [1, 2]
}
test6(1, 2);`
上方利用函数中的arguments对象获取传入函数的参数数组,所以输出数组[1, 2]。
`function test7 () {
return function () {
console.log(arguments); // 未执行到此,无输出
}
}
test7(1, 2);`
上方同样利用arguments获取参数,但因test7(1, 2)未执行return中的函数,所以无输出,若执行test7(1, 2)(3, 4)则会输出[3, 4]。
`var args = [1, 2];
function test9() {
console.log(arguments); // [1, 2, 3, 4]
}
Array.prototype.push.call(args, 3, 4);
test9(...args);`
上方利用Array.prototype.push.call()方法向args数组中插入了3和4,并利用ES6延展操作符(…)将数组展开并传入test9,所以console为[1, 2, 3, 4]。
5.闭包问题
`var elem = document.getElementsByTagName('div'); // 如果页面上有5个div
for(var i = 0; i < elem.length; i++) {
elem[i].onclick = function () {
alert(i); // 总是5
};
}`
上方是一个很常见闭包问题,点击任何div弹出的值总是5,因为当你触发点击事件的时候i的值早已是5,可以用下面方式解决:
`var elem = document.getElementsByTagName('div'); // 如果页面上有5个div
for(var i = 0; i < elem.length; i++) {
(function (w) {
elem[w].onclick = function () {
alert(w); // 依次为0,1,2,3,4
};
})(i);
}`
在绑定点击事件外部封装一个立即执行函数,并将i传入该函数即可。
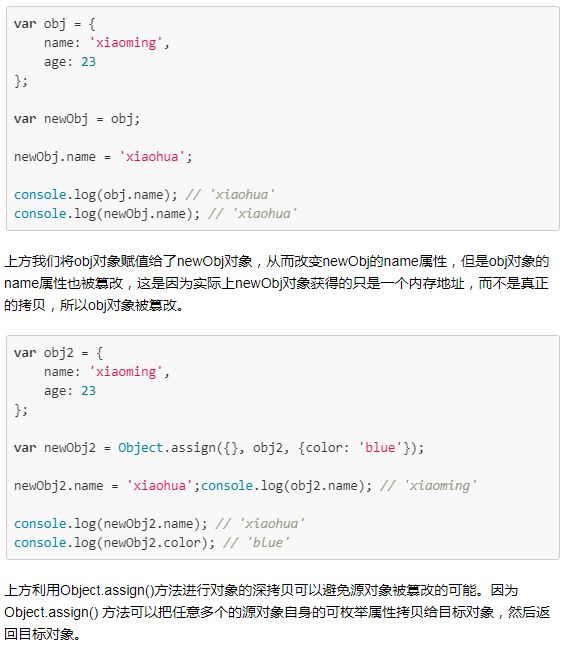
6.对象拷贝与赋值

`var obj3 = {
name: 'xiaoming',
age: 23
};
var newObj3 = Object.create(obj3);
newObj3.name = 'xiaohua';console.log(obj3.name); // 'xiaoming'
console.log(newObj3.name); // 'xiaohua'`
我们也可以使用Object.create()方法进行对象的拷贝,Object.create()方法可以创建一个具有指定原型对象和属性的新对象。
结语
学习JavaScript是一个漫长的过程,不能一蹴而就。希望本文介绍的几点内容能够帮助学习JavaScript的同学更加深入的了解和掌握JavaScript的语法,少走弯路
本文分享自微信公众号 - IT技术分享社区(gh_a27c0758eb03)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















