官方文档
微信支付 https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
微信授权获取code https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#58
准备工作
- 微信公众平台企业账号
- 商户号
- 开通jsapi支付权限
- 设置了页面授权域名,并且是你网站的域名地址
- 基本接口权限,尤其是jssdk部分权限,保证尽可能都开通
- https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_3
1.获取code传给后台
1.1 获取到code
// 微信授权,得到code getOpendId(appId) { const code = this.getQueryString('code') this.code = code const url = encodeURIComponent(window.location.href) if (!code) { window.location.href = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${appId}&redirect_uri=${url}&response_type=code&scope=snsapi_base&state=0#wechat_redirect` } else { // 这是我调用的后台接口,详见1.2 // 需要传入code才能获取到用户的信息 this.wxScope() } },
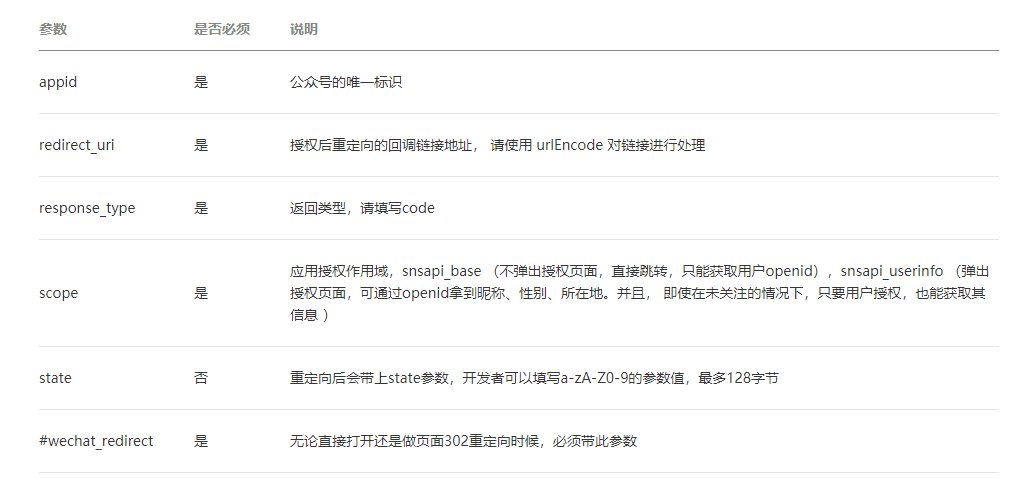
参数说明

说明
- 我代码中的方式不弹出授权页面,直接跳转,只能获取用户openid
- 如果想弹出授权页面,设置连接中的scope值为snsapi_userinfo,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息
1.2 将code传给后台
// 微信授权登陆接口 wxScope() { const code2 = { code: this.code // 后台需要的code } qryWebAccessToken(code2).then(res => { if (res.openid) { this.openid = res.openid // 得到用户的openid } else { console.log('微信登陆失败-授权') this.fail = true this.wx = true Toast('微信登陆失败') return } }) },2. 微信支付 - JSSDK支付
2.1 引入js-weixin的模块,流程如下:
引入模块--生成签名(wx.config需要)--结合接口返回参数--唤起wxpay。
2.1.1 装包(weixin-js-sdk),引入模块
npm i (weixin-js-sdk)
import wx from 'weixin-js-sdk'
2.1.2 生成签名(wx.config需要)
这个文件我命名 为了common.js,一会唤醒支付的时候需要用到
import wx from 'weixin-js-sdk
var AppId = ''
var Timestamp = ''
var Signature = ''
var Noncestr = ''
function GetSignature (callback) {
// qryWxSignature 这个是调用后台获取签名的接口
qryWxSignature({
url: window.location.href.split('#')[0]
}).then((data) => {
AppId = data.appId
Timestamp = data.timestamp
Signature = data.signature
Noncestr = data.nonceStr
wx.config({
beta: true,
debug: false,
appId: AppId,
timestamp: Timestamp,
nonceStr: Noncestr,
signature: Signature,
// 这里是把所有的方法都写出来了 如果只需要一个方法可以只写一个
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard',
'openWXDeviceLib',
'closeWXDeviceLib',
'configWXDeviceWiFi',
'getWXDeviceInfos',
'sendDataToWXDevice',
'startScanWXDevice',
'stopScanWXDevice',
'connectWXDevice',
'disconnectWXDevice',
'getWXDeviceTicket',
'WeixinJSBridgeReady',
'onWXDeviceBindStateChange',
'onWXDeviceStateChange',
'onScanWXDeviceResult',
'onReceiveDataFromWXDevice',
'onWXDeviceBluetoothStateChange'
]
})
wx.ready(function () {
console.log(callback, 'callback')
if (callback) callback()
})
})
}
export {
GetSignature
}2.1.3 结合接口返回参数--唤起wxpay
参考地址 :https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#58
// 引入
import { GetSignature } from '../../../../static/common'
import wx from 'weixin-js-sdk'// 点击支付
payNow() {
var that = this
// GetSignature为common.js中的GetSignature内容
GetSignature(() => {
// wxpayPreOrder 为后台微信支付接口
wxpayPreOrder(this.payMsg).then(res => {
wx.chooseWXPay({
// 支付签名时间戳,注意微信jssdk中的所有使用timestamp字段均为小写。
// 但最新版的支付后台生成签名使用的timeStamp字段名需大写其中的S字符
timestamp: res.timeStamp,
// 支付签名随机串,不长于 32 位
nonceStr: res.nonceStr,
package: res.package, // 统一支付接口返回的prepay_id参数值,提交格式如:prepay_id=\*\*\*)
signType: res.signType, // 签名方式,默认为'SHA1',使用新版支付需传入'MD5'
paySign: res.paySign, // 支付签名
success: function(res) {
// 支付成功后的回调函数
},
fail: function(res) {
console.log('支付失败')
},
complete: function(res) {
console.log(res, 'complete')
}
})
})
})
}















