1. 前言
早在8月24日,公众号收到网友Vincent的留言,提醒我uikiller库在Cocos Creator 2.0上有错!惊出一身冷汗,怎么忘记这个事了。晚上回到家,迅速启动Cocos Creator 2.0打开uikiller工程,确实是有问题,还好问题不严重,立马做了修改并推送到github仓库增加了v2分支,在此感谢Vincent提醒!
虽然uikiller的使用者并不多,但是也有朋友已经将uikiller应用到了自己的项目,一旦有问题,我也是有责任的!在这里肯请大家,如果发现我的问题,希望能即时向我指出。
2. Cocos Creator 2.0升级遇到的问题
uikiller在Cocos Creator 2.0上的问题,主要是Cocos Creator有部分API发生了变化和调整,目前Shawn还没有使用Cocos Creator 2.0做项目,有些后知后觉!我将在uikiller中发现的API调整做一个简单分享:
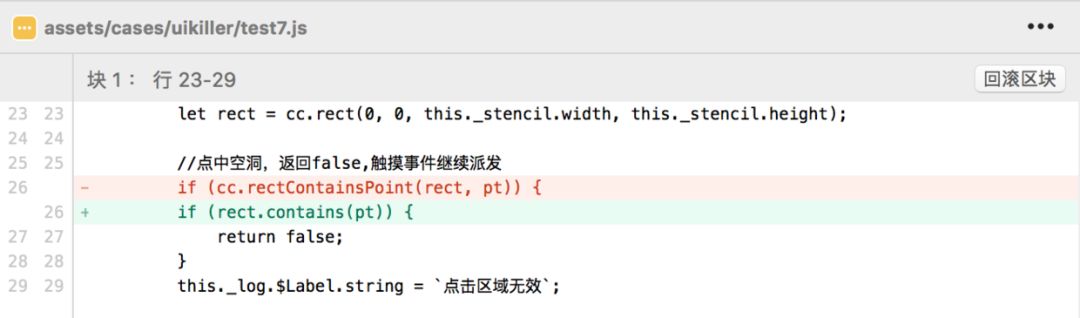
(1) 使用rect.contains替换cc.rectContainsPoint

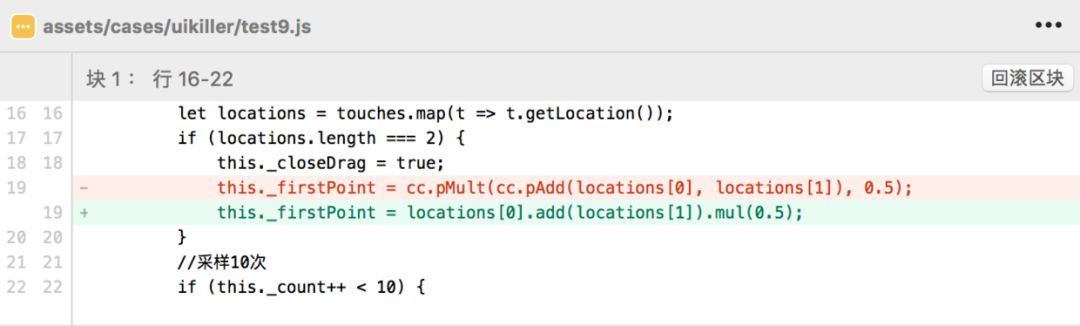
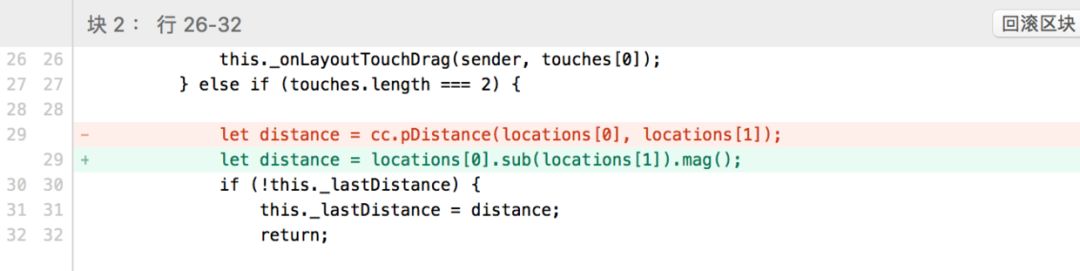
(2) cc.pXXX系列函数被废弃,使用cc.Vec2成员函数

cc.pAdd需改为p.add,cc.pMult改为p.mul

两个点的距离计算cc.pDistance改为p1.sub(p2).mag()。
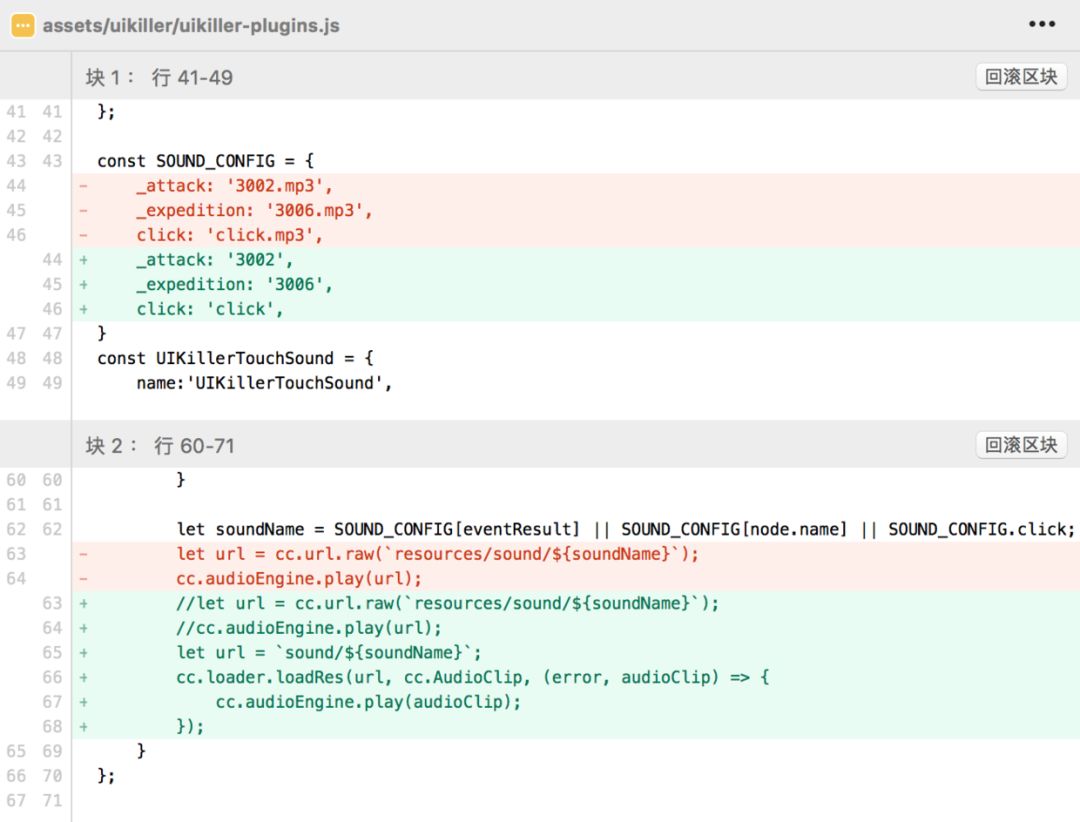
(3) cc.audioEngine.play不建议使用url参数

cc.audioEngine.play(url)使用下面方法代替:
cc.loader.loadRes(url, cc.AudioClip, (error, audioClip) => {
cc.audioEngine.play(audioClip);
})
(4) 更多参见Cocos Creator2.0升级指南
Shawn这里讲的都非常简单,更多引擎升级问题请参考官方文档Cocos Creator v2.0 升级文档:
http://docs.cocos.com/creator/manual/zh/release-notes/upgrade-guide-v2.0.html
3. uikiller进化之路
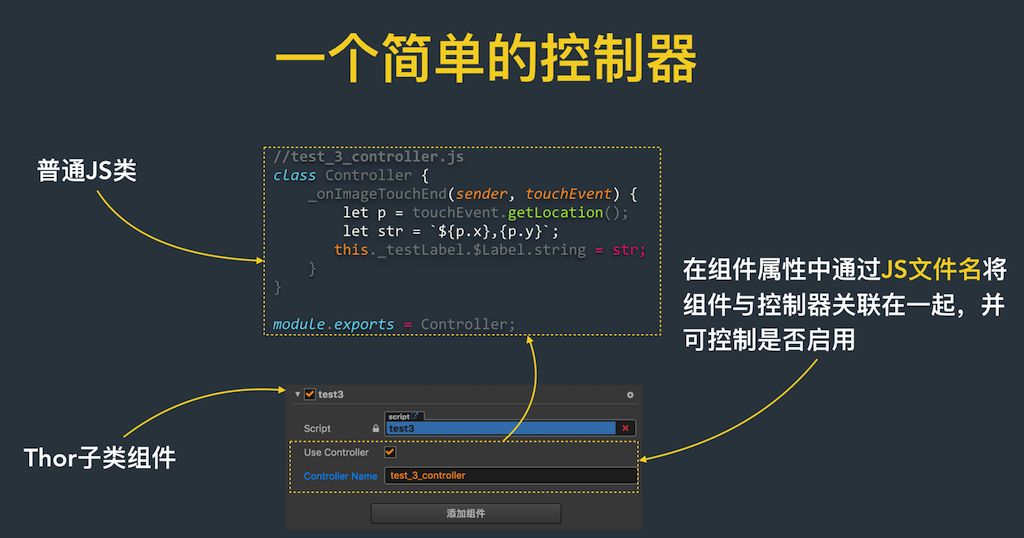
将界面逻辑与业务逻辑都编写在组件脚本中是否合适?如何将MVC模型应用于Cocos Creator游戏开发之中?Shawn经过对PureMVC的项目实践经验,结合Cocos Creator组件化开发,总结出了一套更加简化的MVC模型,不过目前只提供了控制器的简单应用。

如果你也感兴趣,可以参考uikiller源码测试场景:test3、test10可以看到具体使用方法和效果。
一个预制体,两个脚本(组件脚本与控件器脚本),这让我联想到《斗罗大陆》唐三的双生武魂,左手蓝银草主控制,右手昊天锤主攻击,请看下图:

不吹那么多了,多年心得尽在uikiller,源码地址奉上:https://github.com/ShawnZhang2015/uikiller
4. 小结
在此欢迎大家来「奎特尔星球」投稿,我们一起学习共同成长,将自己的经验用文字记录下来,整理成行之有效的方法论,使之能被迭代、复制。
不论你是程序员、策划、美术,只要你的经验能帮助大家,都非常欢迎。帮助他人,也是帮助自己!相信自己,如果你坚持做下去,一定会看到一个不一样的自己!
欢迎关注「奎特尔星球」微信公众号,更期待你向公众号投稿,来我们一起成长!

热门文章TOP10,邀你遨游「奎特尔星球」
Cocos Creator基础教程(4)—color属性的妙用
Cocos Creator基础教程(1)—从zIndex开始
Cocos Creator基础教程(2)—聊聊scale与size属性
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













