❝
掌握JavaScript主流的异步任务处理 ( 本篇文章内容输出来源:《拉钩教育大前端训练营》参阅《你不知道的JavaScript中卷》异步章节)
❞
JavaScrip 采用单线程模式工作的原因,需要进行DOM操作,如果多个线程同时修改DOM浏览器无法知道以哪个线程为主。
JavaScirpt分为:同步模式、异步模式
同步模式与异步模式
同步模式
同步模式其实就是:排队执行,下面根据一个Gif动画来演示同步模式,非常简单理解,js维护了一个正在执行的工作表,当工作表的任务被清空后就结束了。
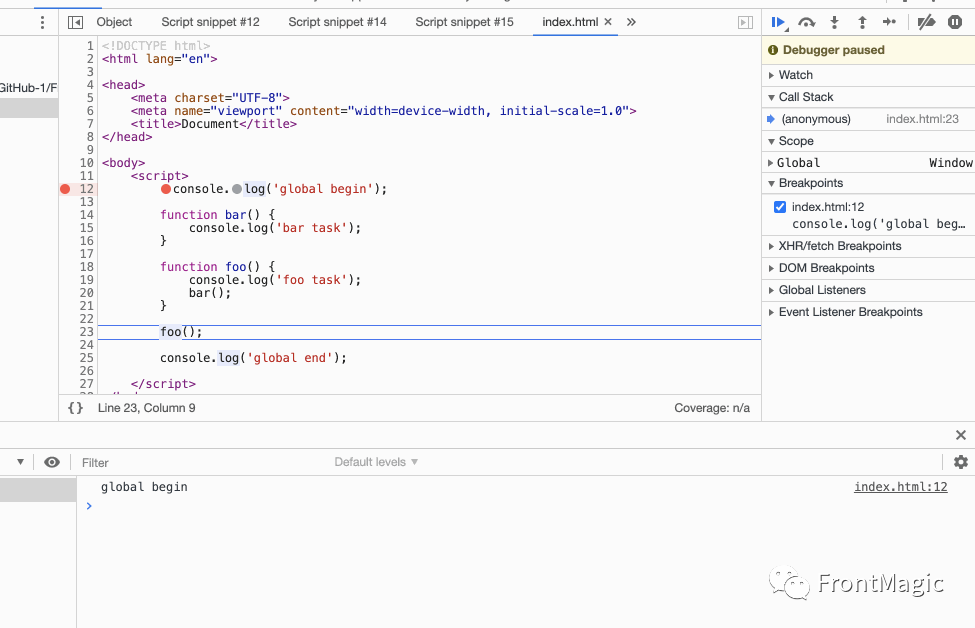
如下打开调试模式,注意观察Call Stack调用栈的情况,当执行foo方法的是否foo会进入Call Stack调用栈之后打印'foo task',然后执行bar()方法bar进入调用栈打印'bar task',bar执行完后被移除调用栈,foo被移除调用栈然后打印'global end'执行结束。

1.gif
存在的问题:如果其中的某一个任务执行的时间过长,后面的任务就会被阻塞,界面就会被卡顿,所以就需要使用异步模式去执行避免界面被卡死。
异步模式
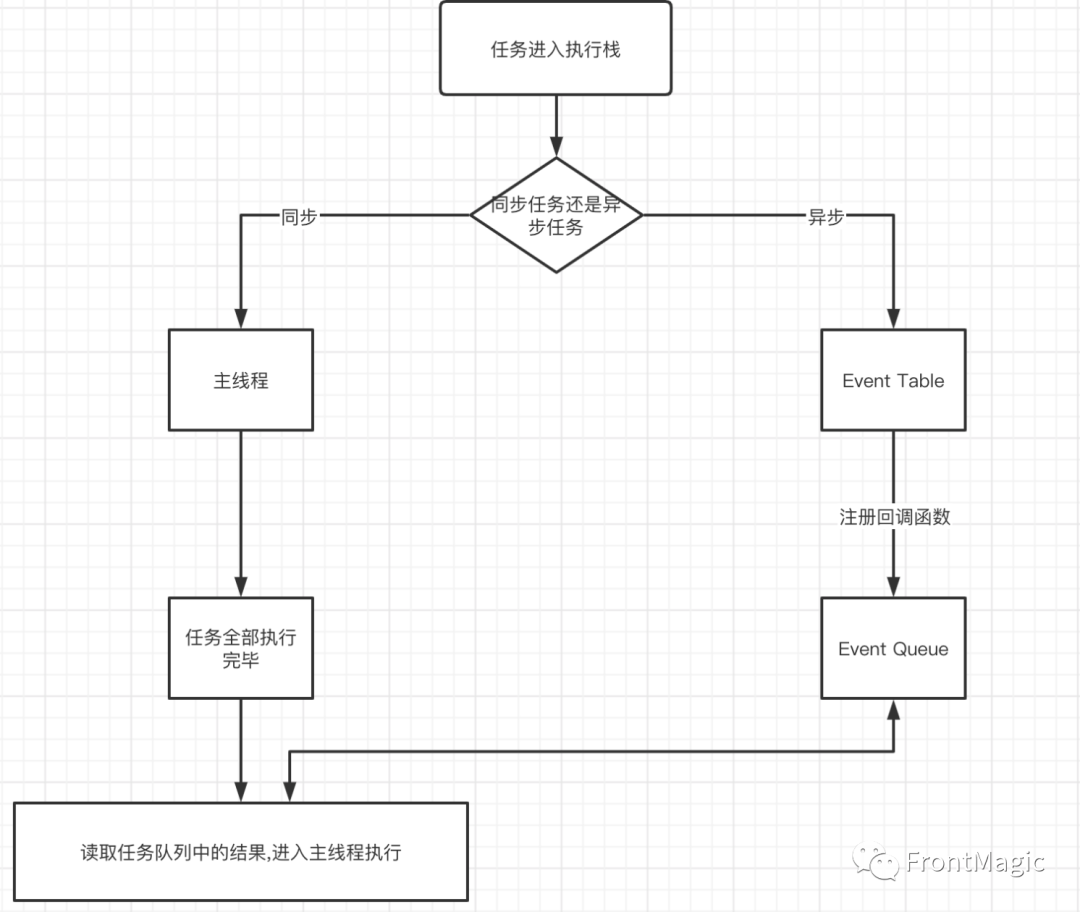
通过一个图来演示异步任务,用到事件循环与消息队列机制实现

Untitled 0.png
Promise异步方案
常见的异步方案就是通过回调函数来实现,导致回调地狱的问题,CommonJS社区提出了Promise方案并在ES6中采用了。如下代码实现一个环绕动画如果通过回调会嵌套多次。
案例演示地址
let box = document.querySelector('#box'); move(box, 'left', 300, () => { move(box, 'top', 300, () => { move(box, 'left', 0, () => { move(box, 'top', 0, () => { console.log('运动完成'); }); }); }); });
Promise 的使用案例演示代码如下:
`//应用案例
function ajax(url) {
return new Promise(function (resolve, reject) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'json';
xhr.onload = function () {
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
}
xhr.send();
});
}
let promise2 = ajax('./api/user.json');
let newPromise = promise2.then((res) => {
console.log(res);
});
console.log(promise2 === newPromise);//false 每一个then都返回一个新的promise对象
//then 仍然会导致回调地狱 尽量保证异步任务的扁平化
//也可以在then方法中返回一个promise对象
ajax('./api/user.json').then(res=>{
console.log(111);
return ajax('./api/user.json');
}).then(res=>{
console.log(222);
return 'foo';
}).then(res=>{
console.log(res);
})
//OUT:
false
Array(2)
111
222
foo
`
Promise 链式调用注意一下几点
Promise对象的then方法会返回一个全新的Promise对象
后面的then方法就是在为上一个then返回的Promise注册回调
前面then方法中回调函数的返回值会作为后面then方法回调的参数
如果回调中返回的是Promise,那后面then方法的回调会等待它的结束
Promise异常处理
Promise 执行过程中出现错误onRejected回调会执行,一般通过catch方法注册失败回调,跟在then方法第二个参数注册回调结果是一样的。
`const promise = new Promise(function (resolve, reject) {
//只能调用两者中的一个 一旦设置了某个状态就不允许修改了
// resolve(100);//成功
reject(new Error('promise rejected'));//失败
});
promise.then(function (value) {
console.log('resolved', value);
}, function (err) {
console.log('rejected', err);
}).catch(err=>{
console.log("catch",err);
});
console.log('end');
`
推荐使用catch方法作为错误的回调,不推荐使用then方法的第二个参数作为错误回调,原因如下:
当我们在收到正确的回调又返回一个Promise对象但是在执行过程中出现了错误,而这时无法收到错误回调的。
ajax('./api/user.json').then(res=>{ console.log('onresolved',res); return ajax('/error.json'); },err=>{ console.log("onRejected",err); });
我们再来看catch方法:
ajax('./api/user.json').then(res=>{ console.log('onresolved',res); return ajax('/error.json'); }).catch(err=>{ console.log("onRejected",err); });
打印结果如下:catch方法可以捕捉到then方法return的新的Promise对象的执行错误。
onresolved (2) [{…}, {…}] onRejected Error: Not Found at XMLHttpRequest.xhr.onload (promise.js:28)
除此之外全局对象注册unhandlerdrejection 事件,处理代码中没有被手动捕获处理的异常。下面是node中的方法
process.on('unhandledRejection',(reason,promise)=>{ //reason => Promise 失败原因,一般是一个错误对象 //promise => 出现异常的Promise对象 })
一般不推荐使用,应该在代码中明确捕获每一个可能的异常,而不是丢给全局处理
Promise 的静态方法
`//一个成功状态的Promise 对象
Promise.resolve('foo').then(res=>{
console.log(res);
});
var promise = ajax('./api/user.json');
var promise2 = Promise.resolve(promise);//如果传入一个Prmose对象会原样返回相同的Promise对象
console.log(promise === promise2);//true
//如下传入的一个对象带有then方法的对象一样可以执行
Promise.resolve({
then:function(onFulfilled,onRejected){
onFulfilled('f00');
}
}).then(res=>{
console.log(res);//f00
});
//创建一个失败状态的Promise对象
Promise.reject(new Error('rejected')).catch(err=>{
console.log(err);
})
`
Promise并行执行:all race 将多个Promise对象组合到一起
`var promise = Promise.all([ajax('./api/user.json'),ajax('./api/user.json')]);
promise.then(res=>{
console.log(res);
})
//都成功才会成功 有一个失败就会返回失败状态回调
ajax('./api/user.json')
.then(res=>{
const urls = Object.values(res);
console.log('??',urls);
const tasks = urls.map(url=>{
console.log(url);
return ajax(url);
});
console.log(tasks);
return Promise.all(tasks);
}).then(res=>{
console.log(res);
});
//race 只会等待第一个结束的任务
const request = ajax('./api/user.json');
const timeout = new Promise((resolve,reject)=>{
setTimeout(() => {
reject(new Error('timeout'));
}, 500);
});
Promise.race([request,timeout]).then(res=>{
console.log(res);
}).catch(err=>{
console.log(err);
});
`
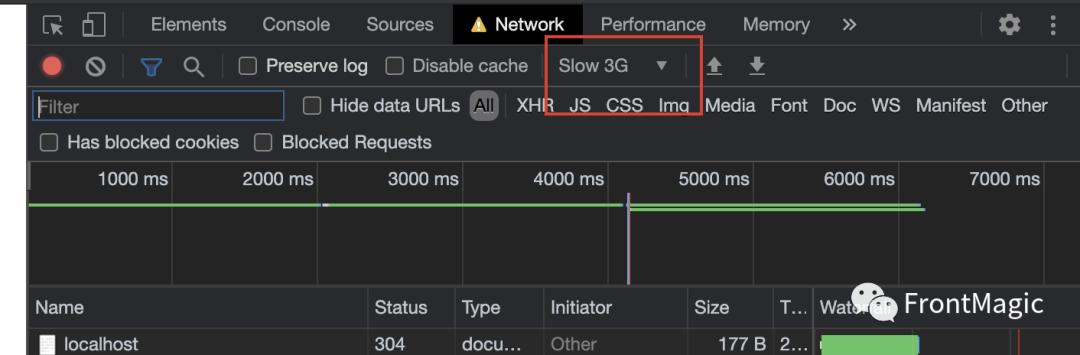
模仿网络慢的情况,可以看到race会执行reject

Untitled 1.png
Promise 执行时序:宏任务与微任务
Promise的回调会作为微任务执行。微任务:提高整体的响应能力。目前大部分异步回调作为宏任务
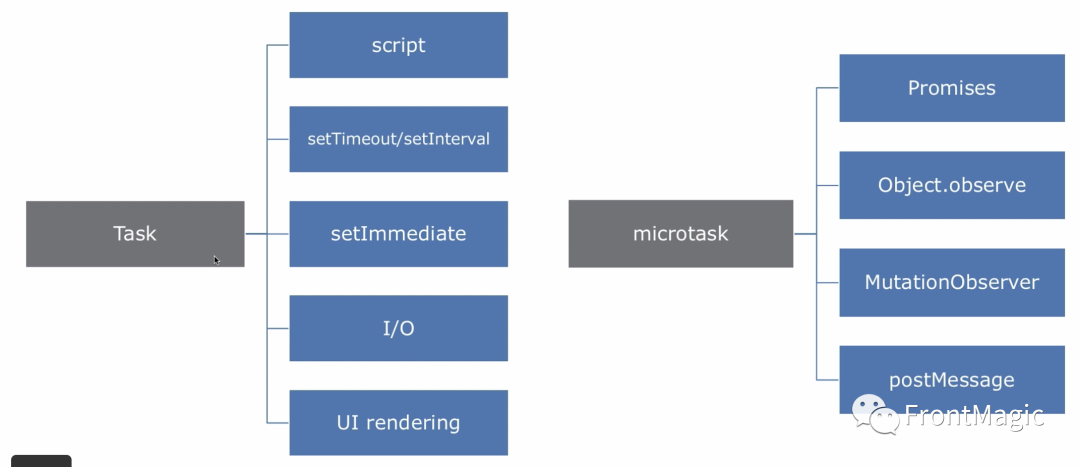
常见的宏任务与微任务如下图所示:

Untitled 2.png
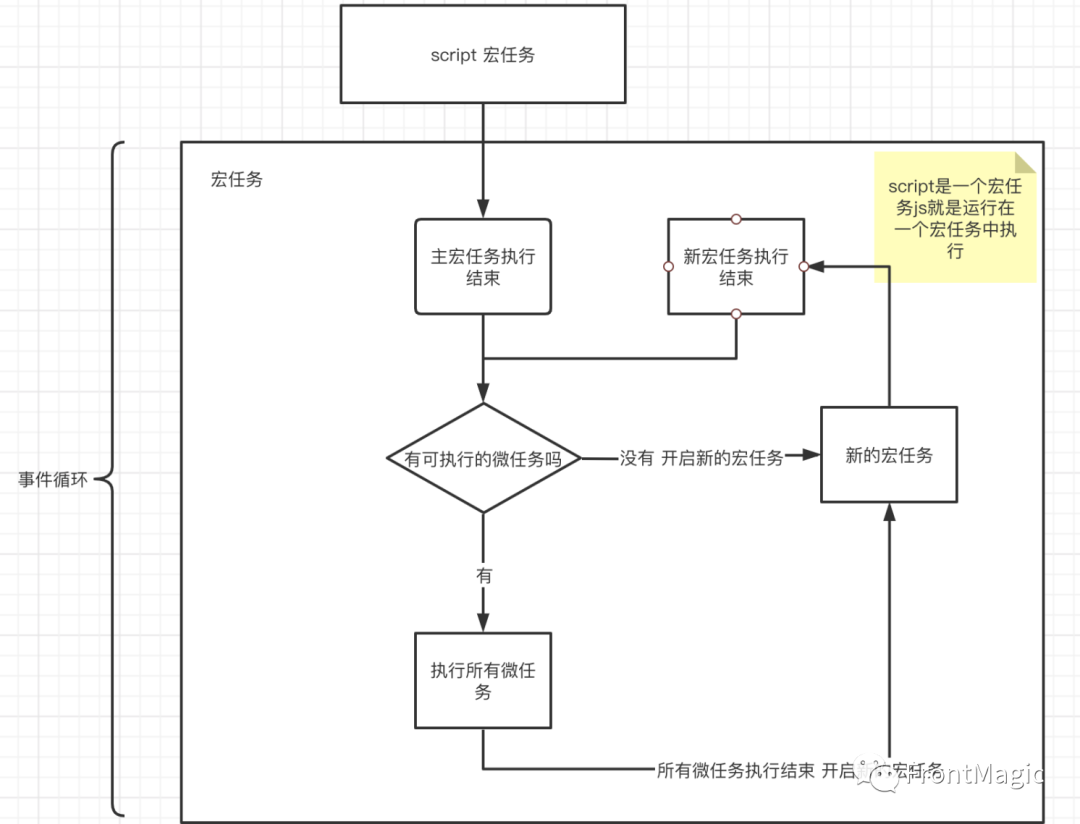
下面是JavaScript执行异步任务的执行时序图:

Untitled 3.png
看下面的例子来进行理解: 下列例子中输出: 2 4 1 3 5
这其实也符合了上图事件循环的原理,先主任务执行输出: 2 4 之后查询是否有微观任务没有就新建宏观任务执行
然后宏观任务执行输出:1 3
之后查询是否之后查询是否有微观任务没有就新建宏观任务执行
执行输出: 5
let time = 0; setTimeout(()=>{ time = 1; console.log(time); //宏任务嵌套宏任务 setTimeout(()=>{ time = 5; console.log(time); },1000); },1000); time = 2; console.log(time); setTimeout(()=>{ time=3; console.log(time); },1000); time = 4; console.log(time);
下面我们在看一个带有微任务的例子: 下面例子输出的结果: 2 4 6 1 3 5.主任务执行完毕之后先执行微任务.
let time = 0; setTimeout(()=>{ time = 1; console.log(time); //宏任务嵌套宏任务 setTimeout(()=>{ time = 5; console.log(time); },1000); },1000); time = 2; console.log(time); setTimeout(()=>{ time=3; console.log(time); },1000); time = 4; console.log(time); //微任务 let observer = new MutationObserver(()=>{ time = 6; console.log(6); }); observer.observe(document.body,{ attributes:true }); document.body.setAttribute('kkb',Math.random());
Generator异步方案
首先需要连接一下迭代器的
「迭代器」
❝
for...in : 以原始插入的顺序迭代对象的可枚举属性for...of : 根据迭代对象的迭代器具体实现迭代对象数据 可迭代对象 - 实现了[Symbol.iterator]方法数组结构有[Symbol.iterator]方法,但是如果要迭代Object就需要添加[Symbol.iterator]方法的实现如下代码:
❞
`

