GraphQL 实战篇之前端Vue+后端
Stella981
2021-10-11 18:28
• 阅读
1105
关注 前端瓶子君,回复“交流”
加入我们一起学习,天天进步
作者:PatWu16
https://segmentfault.com/a/1190000039087433
这篇文章记录使用Vue+GraphQL搭建客户端。
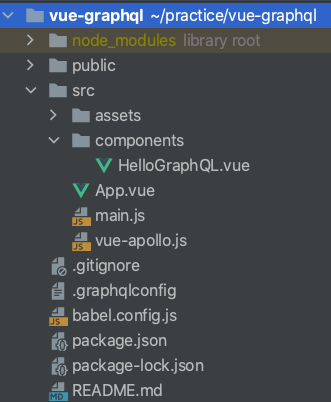
客户端项目目录结构如下:
安装
首先我们先使用vue-cli新建项目,接着安装依赖:
npm install apollo-cache-inmemory apollo-client apollo-link apollo-link-http apollo-link-ws apollo-utilities vue-apollo -S
引入依赖
`// main.js
Vue.config.productionTip = false
new Vue({https://apollo.vuejs.org/zh-cn/
Vue.use(VueApollo)
// 与 API 的 HTTP 连接http://localhost:3001/graphql' ,
export const apolloProvider = new VueApollo({
编写业务代码
``// App.vue
// HelloGraphQL.vue
``
至此,我们便可以请求server端服务了!🎉🎉🎉
前面我们介绍了GraphQL的概念和基础知识,这篇文章记录下使用Nestjs+GraphQL搭建Node服务。
安装
npm i --save @nestjs/graphql graphql-tools graphql apollo-server-express
注册
``// app.module.ts
// src/config/graphql.tsSchema 文件,不可修改
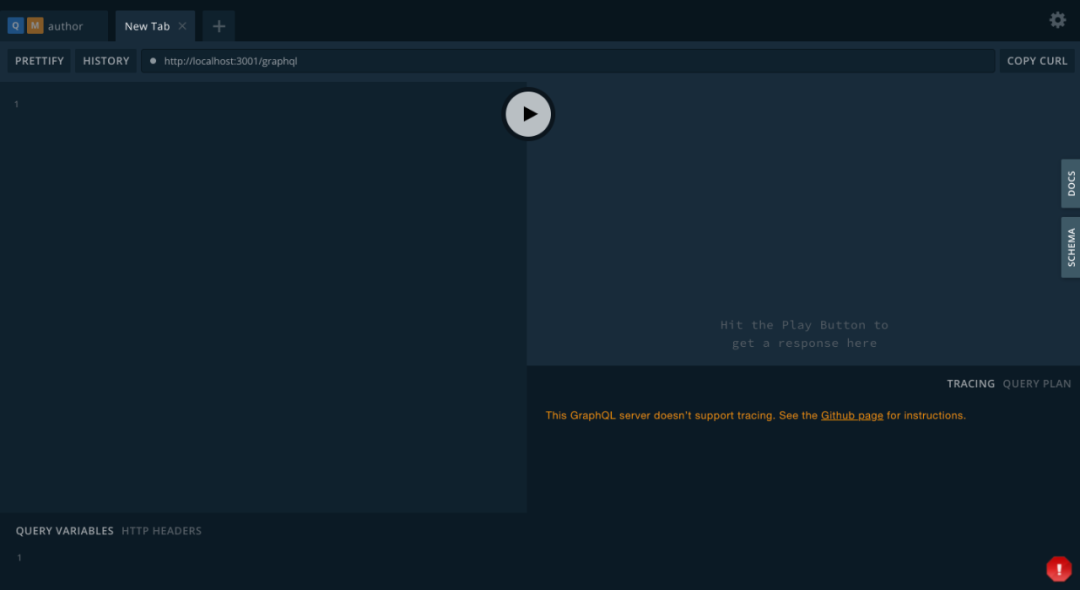
启动项目,并访问 http://localhost:3000/graphql,我们便可以看到graphql页面。
编写服务端逻辑
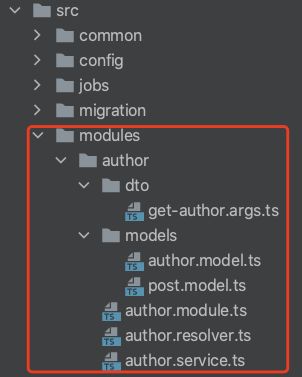
接下来我们注册一个author模块,目录结构如下:
`// author.module.ts
const pubSub = new PubSub();
@Resolver(() => Author) { {
// 解析posts字段 {@Args('title') title: string /) {
@ObjectType({ description: 'Author model' })
@ObjectType()
@Field(type => Int)
上面的代码包含了查询、变更、订阅类型,此时我们会发现src下面新增了一个文件schema.gql,这个文件就是自动生成的类型文件:
`# ------------------------------------------------------
"""Author model"""
type Query {
type Mutation {
type Subscription {
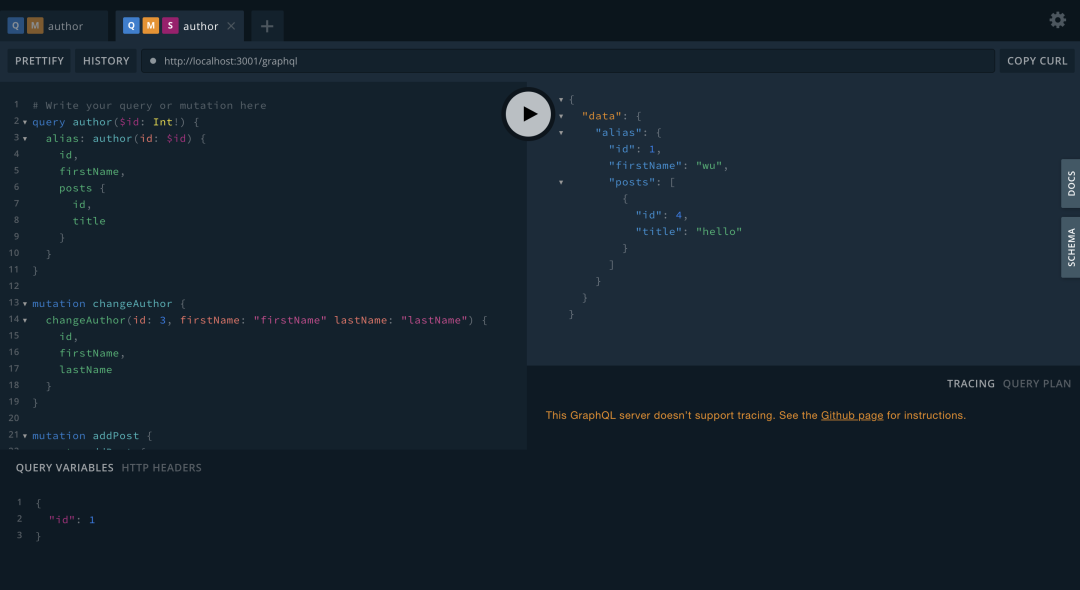
执行查询
这时我们的服务已经运行起来,可以执行查询了。
`# 左下角编写QUERY VARIABLES
修改作者信息
mutation changeAuthor {
发布文章
mutation addPost {
订阅文章新增
subscription postAdded{
// 自省查询
至此,我们的Nestjs+GraphQL服务便搭建完成,给自己一个👍!
最后
欢迎关注【前端瓶子君】✿✿ヽ(°▽°)ノ✿
回复「 算法 」,加入前端算法源码编程群,每日一刷(工作日),每题瓶子君都会很认真的解答哟!
回复「交流」,吹吹水、聊聊技术、吐吐槽!
回复「 阅读 」,每日刷刷高质量好文!
如果这篇文章对你有帮助,「在看」是最大的支持
》》面试官也在看的算法资料《《
“在看和转发” 就是最大的支持
本文分享自微信公众号 - 前端瓶子君(pinzi_com)。support@oschina.cn 删除。OSC源创计划 ”,欢迎正在阅读的你也加入,一起分享。