
相信大家也都通过各种渠道了解了老干妈与鹅厂的爱恨纠缠,当然其中还混入了迷惑行为的“骗子”、吃瓜吃得飞起的“阿里系”以及连称此事与我无关的“某搜索引擎”。
不过这是一篇技术文,所以无心管他到底是谁的老千妈,一心只想给大家介绍这个惊艳的好东西。

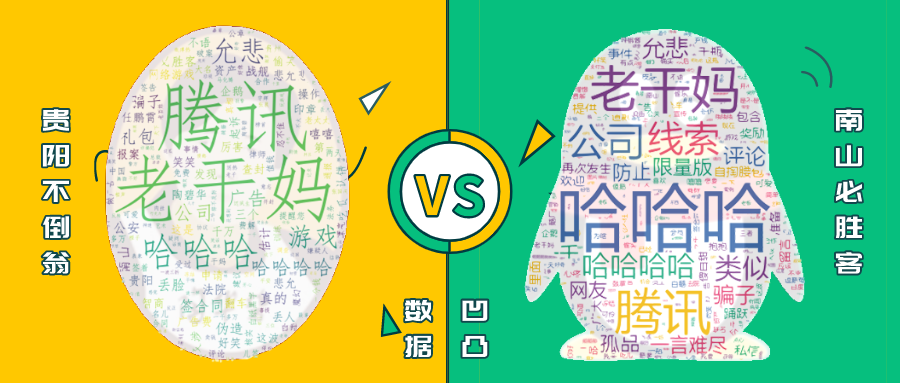
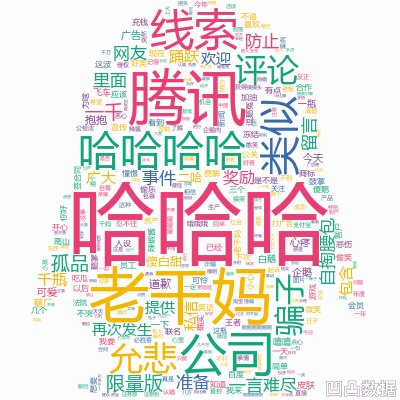
我事先分别用python爬取了腾讯和老干妈的回应微博下的评论(老干妈没有微博,换成了老干妈警方公告下的评论),jieba分词得到结果后,分别制作词云。左边是用经典的wordcloud,右侧则是今天的主角stylecloud。
stylecloud简介
对我而言,平时python制作词云主要使用wordcloud,如果在可视化的过程还要用Pyecharts做其他图,那么词云也干脆就用Pyecharts制作了。上一篇文章《Python爬取弹幕,发现看剧不如爬山?》中就是用的stylecloud,有同学也觉得颜值颇高,那今天就带大家捋一捋它的使用方法。
stylecloud 是一个 Python 包,一位数据科学家Max Woolf基于wordcloud优化改良而成。并添加了一些有用的功能,从而创建出独特的词云。

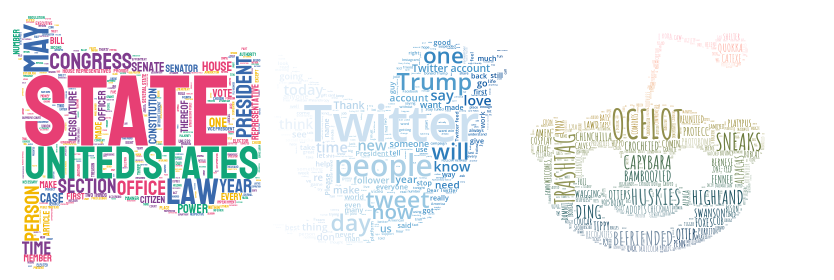
官方示例
stylecloud 具备以下特点:[1]
为词云提供(任意大小)的图标形状(通过 Font Awesome 5.11.2 获得);
支持高级调色板(通过 palettable 实现);
为上述调色板提供直接梯度;
支持读取文本文件,或预生成的 CSV 文件(包含单词和数字);
提供命令行接口。
两行代码
stylecloud的对于处理英文词云有个酷炫的功能,可以实现两行代码实现词云,一行导入stylecloud,另外一行直接调用。
不过我们还是要先安装包 ↓
pip3 install stylecloud
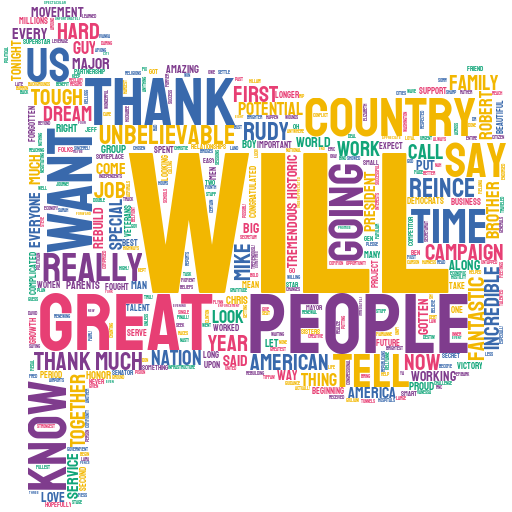
以这里的Trump.txt为例,它是特朗普当选美国总统的演讲稿,直接生成词云。
from stylecloud import gen_stylecloud
gen_stylecloud(file_path='Trump.txt')
生成效果如下:

是不是非常快捷高效,不过对于中文文本我们还是需要先分词再做处理。
蒙版
影响词云颜值的问题之一就是蒙版图片的生成。
自己制作的要么分辨率不统一,要么需要调整对比度,比较麻烦。stylecloud是直接使用Font Awesome这个现成的方案,wordcloud其实也可以用。
网址:https://fontawesome.com/license/free
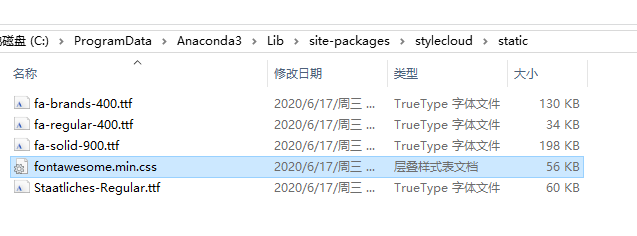
在stylecloud \ static的文件夹中,有一个fontawesome.min.css文件包含了巨量的图标,你可以定期到官方网站去升级这个图标库。[2]

打开发现里面包含很多图标的代码,具体长什么样呢?

fontawesome.min.css文件内容
多亏有中文网站分门别类罗列了图标的样子和名字,
比如:https://fontawesome.dashgame.com/
它最新版地址:https://fa5.dashgame.com/#/%E5%9B%BE%E6%A0%87,图标介绍更详细,分类更全面,不过经常抽风。

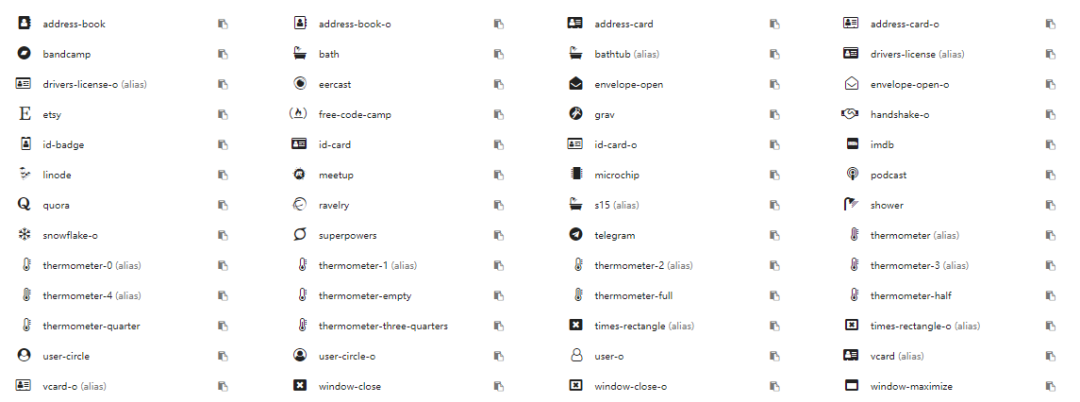
非常多的图标
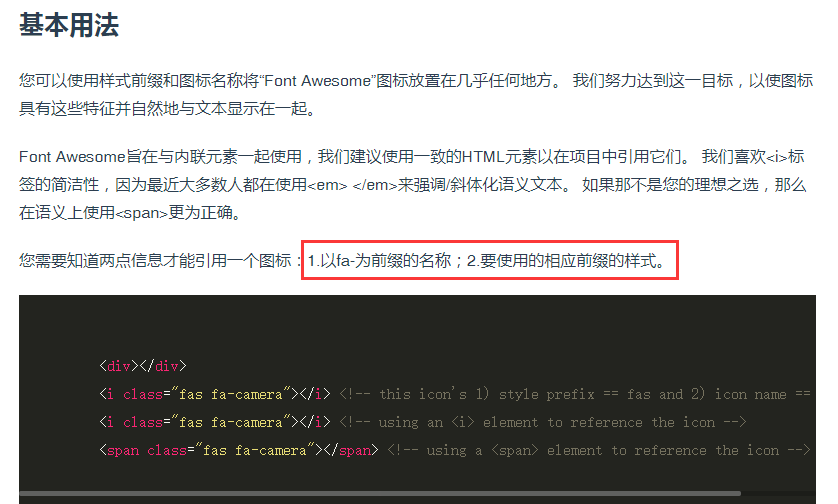
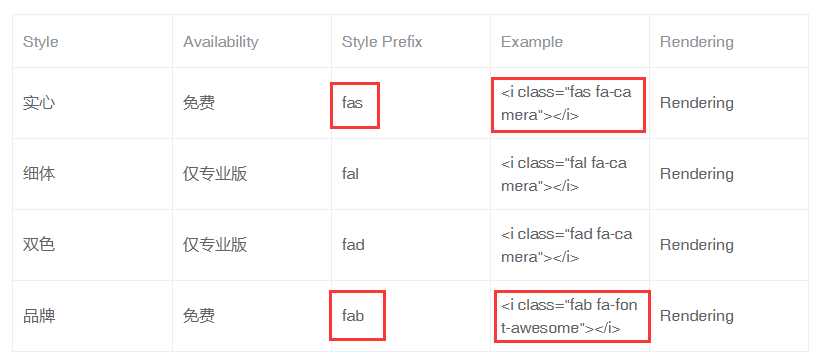
使用方法如下:

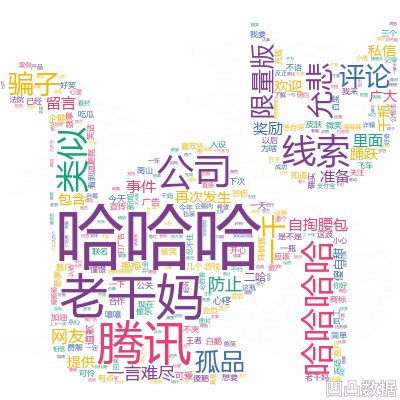
如果我们想要使用小狗的蒙版,只需先查找到它的图标名字fa-dog,再加入到参数中icon_name='fas fa-dog'即可。
stylecloud.gen_stylecloud(text=' '.join(text1), collocations=False,
font_path=r'C:\Windows\Fonts\msyh.ttc',
icon_name='fas fa-dog',
size=400,output_name='词云.png')
然后我换了一堆小动物的蒙版,生成了如下的词云动图:

部分动物蒙版
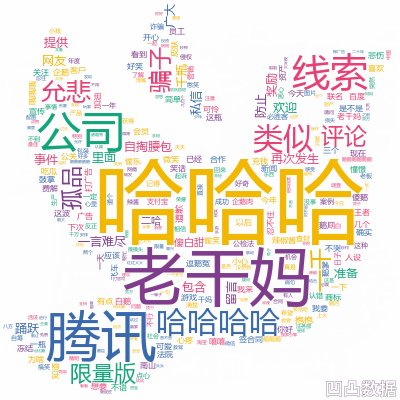
其实企鹅并没有在动物里找到,不过我想起来了QQ的图标就是,但是替换后是报错的。原来品牌的图标前缀与其他不同,需要改为icon_name='fab fa-qq',这样就可以啦。


配色
配色是影响词云颜值的又一大问题。stylecloud同样找到了比较好的方案,配色方案是使用的高级调色板palettable来实现了。
palettable 网站:https://jiffyclub.github.io/palettable/
这是一款专业的配色网站,非常适合我们这种对词云的美观有一点小追求的人。

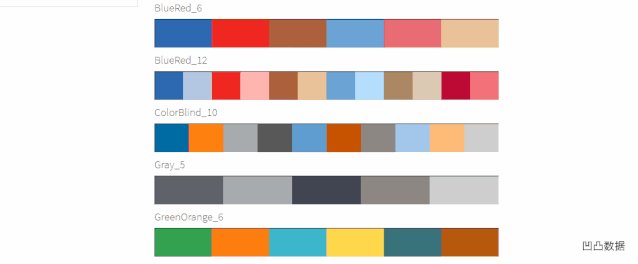
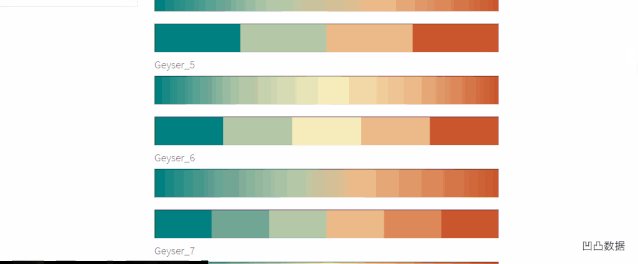
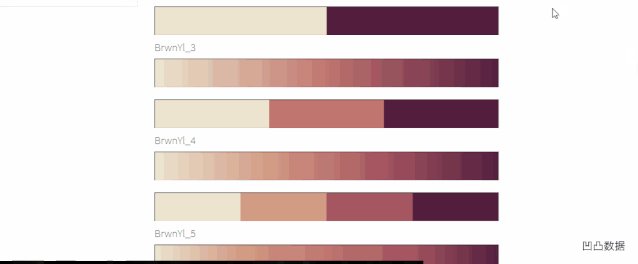
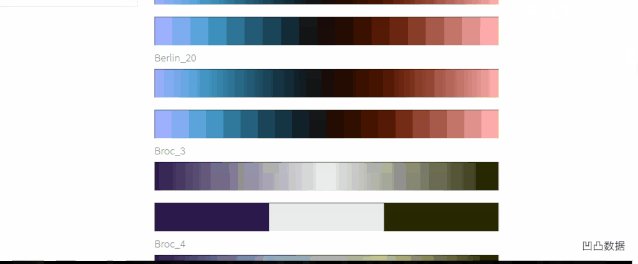
里面的配色方案超级多,随便点击几个给大家预览一下:

我们可以通过修改参数palette='配色方案'来达到更改自己词云配色的目的。
stylecloud.gen_stylecloud(text=' '.join(text1), collocations=False,
palette='tableau.BlueRed_6',
font_path=r'C:\Windows\Fonts\msyh.ttc',
icon_name='fab fa-qq',size=400,
output_name='腾讯-词云.png')

部分配色方案
其他参数
以下参数对 stylecloud Python 函数和 CLI 均有效,你可以通过 stylecloud -h 获取这些参数的信息。[3]
text:输入文本。最好在直接调用函数时使用。
file_path:输入文本/CSV 的文件路径。最好在 CLI 上使用。
gradient:梯度方向。(其默认值是 None,如果它的值不是 None,则 stylecloud 使用了方向性梯度。)[default: None]
size:stylecloud 的大小(长度和宽度)。[default: 512]
icon_name:stylecloud 形状的图标名称(如 fas fa-grin)。[default: fas fa-flag]
palette:调色板(通过 palettable 实现)。[default: cartocolors.qualitative.Bold_6]
background_color:背景颜色。[default: white]
max_font_size:stylecloud 中的最大字号。[default: 200]
max_words:stylecloud 可包含的最大单词数。[default: 2000]
stopwords:布尔值,用于筛除常见禁用词。[default: True]
output_name:stylecloud 的输出文本名。[default: stylecloud.png]
font_path:stylecloud 所用字体 .ttf 文件的路径。[default: uses included Staatliches font]
random_state:控制单词和颜色的随机状态。
上面参数由机器之心翻译自stylecloud的github介绍,我就直接引用,不班门弄斧了。
更多详情可以打开链接:https://github.com/minimaxir/stylecloud
小结
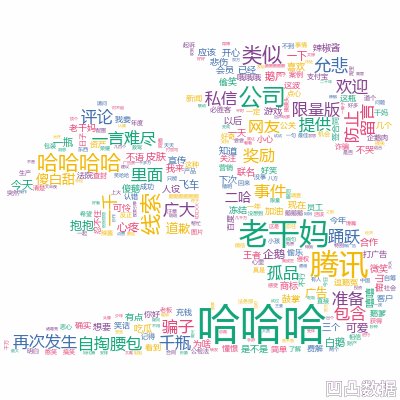
最后终于挑选好了自己喜欢的参数,成功生成“腾讯”微博下的评论词云:
import stylecloud
from IPython.display import Image
stylecloud.gen_stylecloud(text=' '.join(text1), collocations=False,
font_path=r'C:\Windows\Fonts\msyh.ttc',
icon_name='fab fa-qq',size=400,
output_name='腾讯-词云.png')
Image(filename='腾讯-词云.png')

封面中的右图
对于颜值要求稍微高一点的同学,可以使用Adobe Photoshop、Adobe Illustrator继续美化图片呦!
本文所有详细数据及代码下载链接:
https://alltodata.cowtransfer.com/s/53bee58e15c54b
如果失效,可后台回复“0702”获取最新链接。
对了,封面图左边老干妈的蒙版原图是这个↓

参考文章
[1]
stylecloud的github: https://github.com/minimaxir/stylecloud
[2]
科技爸 | 教你用stylecloud做出专业效果的词云图: https://zhuanlan.zhihu.com/p/133254264
[3]
机器之心编译 | 更改形状和背景色、自定义风格、颜色流动…这款词云工具都能做到: https://mp.weixin.qq.com/s/L02Ys0bOdySg0ca52DSMTA
本文转转自微信公众号凹凸数据原创https://mp.weixin.qq.com/s/B23uDxzLUa_45uDh2R9Vlw,可扫描二维码进行关注:
 如有侵权,请联系删除。
如有侵权,请联系删除。














