本文分享自天翼云开发者社区@《使用element-ui 的上传组件upload完成自定义上传到天翼云oss云服务器》,作者: 我是小朋友
首先配置天翼云,如下操作 1、要求 在使用 OOS 之前,首先需要在 www.ctyun.cn 注册一个账号(Account)。 创建 AccessKeyId 和 AccessSecretKey。AccessKeyId 和 AccessSecretKey 是您访 问 OOS 的密钥,OOS 会通过它来验证您的资源请求,请妥善保管
2 、使用方式 <!—引入本地资源-->
使用 new OOS 创建 oos 对象 OOS JS-SDK 目前只支持异步请求方式,通过 callback 方式处理,对于 err 处理,非 err 显示处理结果。下图示例初始化到返回结果流程:
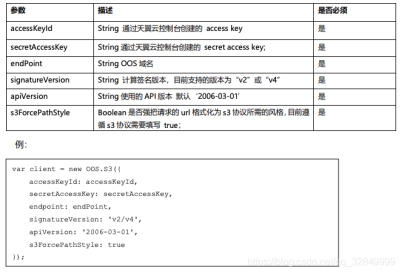
var client = new OOS.S3({...}); var params; client.listObjects(params, function (err, data) { if (err) console.log(err, err.stack); // an error occurred else console.log(data); // successful response });
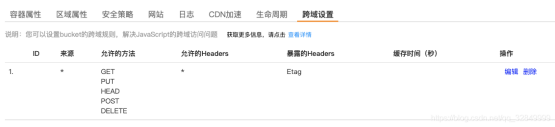
3、 CORS 配置
从浏览器中直接访问 OOS 需要开通 Bucket 的 CORS:
• 将 来源()设置成: *
• 将允许的方法()设置成: PUT, GET, POST, DELETE, HEAD
• 将允许的 Headers 设置成: *
• 将暴露的 Headers:设置成: ETag 注意:请将该条 CORS 规则设置成所有 CORS 规则的第一条
 由于浏览器的同源策略,在浏览器里调用 JS-SDK 时, 部分功能无法实现,包括 Service 的 操作,Bucket 的新建,AccessKey 以及 SecretKey 的操作
由于浏览器的同源策略,在浏览器里调用 JS-SDK 时, 部分功能无法实现,包括 Service 的 操作,Bucket 的新建,AccessKey 以及 SecretKey 的操作
4、options配置项
OOS options介绍

封装上传组件如下:
组件引用:
———————————————— 版权声明:本文为CSDN博主「包淼淼」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/qq_32849999/article/details/110000814



