
原型对象

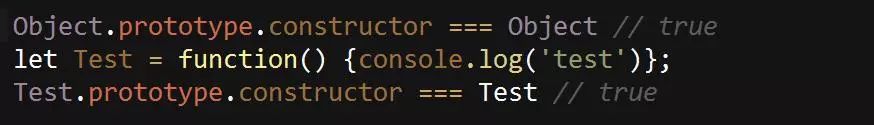
原型对象简单来说就是函数的原型所指向的对象。前面说原型的时候,说了Object.prototype所指对象就是Object(函数)的原型对象。 在每个函数的原型对象中,默认会有constructor属性,用于指向函数本身。

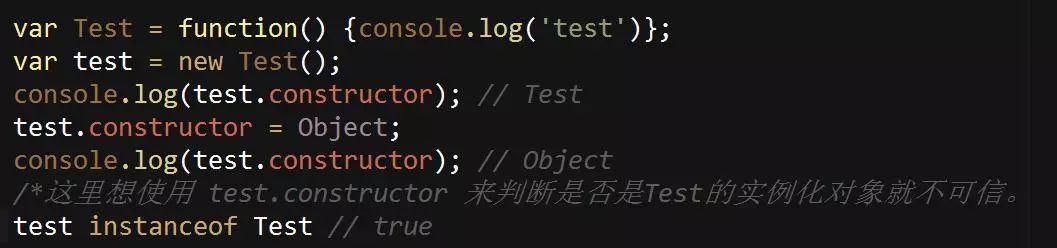
在最开始的时候,原型对象的constructor设计主要是为了获取对象的构造函数。后来发现constructor属性易变,不可信。推荐使用instanceof。

原型对象有什么作用,主要实现对象的继承。
例如我们常用的对象、数组、函数都是得益于原型。
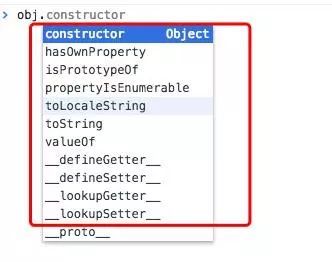
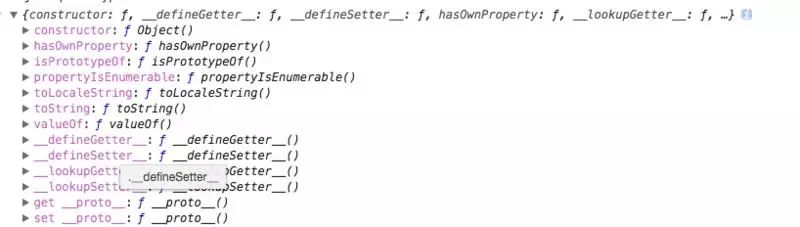
当我们使用变量直接量定义一个对象的时候,其实我们是没有定义它上面的这些能够调用的方法
let obj = {};

这些方法怎么来的,就是通过调用Object上面的原型对象而来的。
console.log(Object.prototype)

同理数组(通过调用Array.prototype),函数(通过调用Function.prototype)
原型链
ECMAScript中描述了原型链的概念,并将原型链作为实现继承的主要方法。其基本思想是利用原 型让一个引用类型继承另一个引用类型的属性和方法。简单回顾一下构造函数、原型和实例的关系:每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数的指针,而实例都包含一个指向原型对象的内部指针。那么,假如我们让原型对象等于另一个类型的实例,结果会怎么样呢?显然,此时的 原型对象将包含一个指向另一个原型的指针,相应地,另一个原型中也包含着一个指向另一个构造函数 的指针。假如另一个原型又是另一个类型的实例,那么上述关系依然成立,如此层层递进,就构成了实 例与原型的链条。这就是所谓原型链的基本概念。

记得点个赞

本文分享自微信公众号 - 前端研究所(WEBqdyjs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













