假设我们要实现的功能是从小游戏A跳转到小游戏B
对于小游戏A:
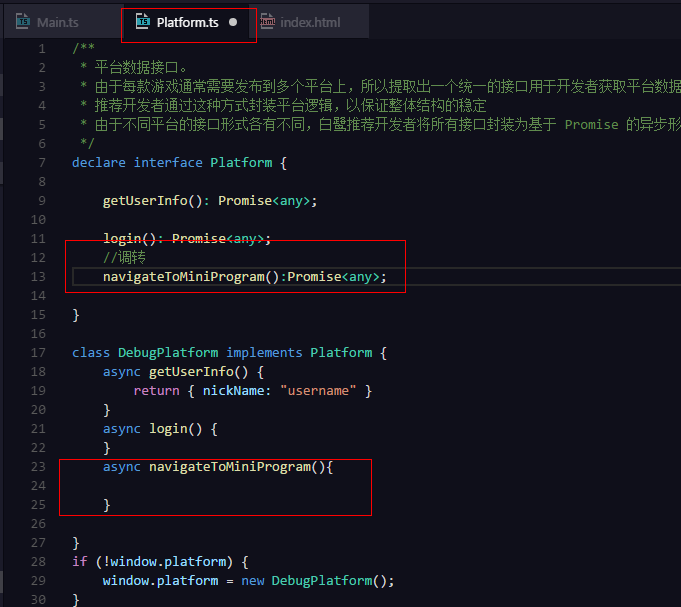
(1)在platform.ts中添加代码如下:

/**
* 平台数据接口。
* 由于每款游戏通常需要发布到多个平台上,所以提取出一个统一的接口用于开发者获取平台数据信息
* 推荐开发者通过这种方式封装平台逻辑,以保证整体结构的稳定
* 由于不同平台的接口形式各有不同,白鹭推荐开发者将所有接口封装为基于 Promise 的异步形式
*/
declare interface Platform {
getUserInfo(): Promise<any>;
login(): Promise<any>;
//调转
navigateToMiniProgram():Promise<any>;
}
class DebugPlatform implements Platform {
async getUserInfo() {
return { nickName: "username" }
}
async login() {
}
async navigateToMiniProgram(){
}
}
if (!window.platform) {
window.platform = new DebugPlatform();
}
declare let platform: Platform;
declare interface Window {
platform: Platform
}
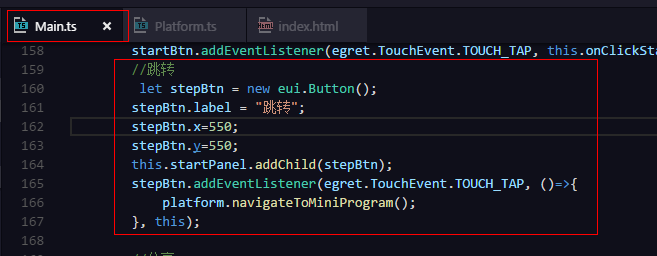
(2)在main.ts中定义一个跳转按钮并调用platform.ts的方法

//跳转
let stepBtn = new eui.Button();
stepBtn.label = "跳转";
stepBtn.x=550;
stepBtn.y=550;
this.startPanel.addChild(stepBtn);
stepBtn.addEventListener(egret.TouchEvent.TOUCH_TAP, ()=>{
platform.navigateToMiniProgram();
}, this);
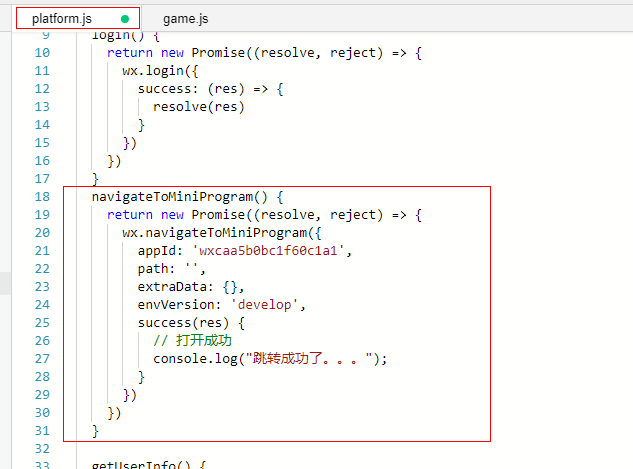
(3)发布成微信小程序,使用微信开发工具打开,在platform.js中添加代码如下:

navigateToMiniProgram() {
return new Promise((resolve, reject) => {
wx.navigateToMiniProgram({
appId: 'wxcaa5b0bc1f60c1a1',
path: '',
extraData: {},
envVersion: 'develop',
success(res) {
// 打开成功
console.log("跳转成功了。。。");
}
})
})
}
注意: appId填将要跳转到的微信小游戏的ID
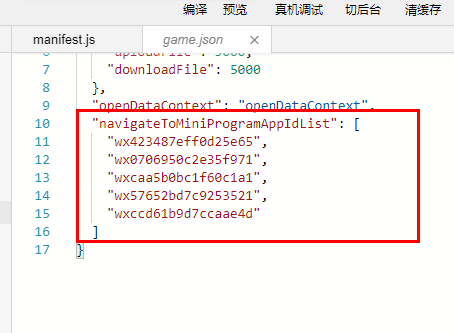
(4)在game.json中配置需要跳转的小程序的AppId,如下:

"navigateToMiniProgramAppIdList": [
"wx423487eff0d25e65",
"wx0706950c2e35f971",
"wxcaa5b0bc1f60c1a1",
"wx57652bd7c9253521",
"wxccd61b9d7ccaae4d"
]
对于小游戏B:
使用微信开发工具打开小游戏B项目,在index.js中添加代码如下:

Page({
onLoad: function (options) {
console.log(options)
}
})











