今天说一下微信小程序组件的封装…
为什么要封装组件?
写组件的目的就是为了复用,它的好处太多了
a. 写更少的代码。
b. 减少开发时间。
c. 代码的bug更少。
d. 占用的字节更少。
…
组件复用使我们的代码组织变得非常灵活。
那么组件到底怎么封装,其实就和vue组件封装的思想一样的
最近在写这样一个小程序:


可以看到页面是有很多小块组成的,如果都在home页面开发的话,先不说js逻,就页面布局也很费劲,后期代码也不好维护,这个时候就可以用组件的方式来写。可以把组件定义好的标签直接引到home主页就可以了,有问题可以到相应的组件里修改就可以了。
下面开始封装组件:
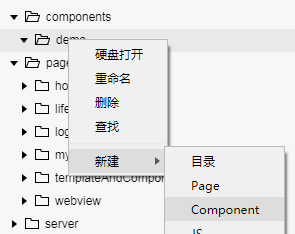
1.创建一个组件:
在page的同级目录下,创建一个文件夹,命名为components文件夹,这个文件夹是用来放组件的。如图:

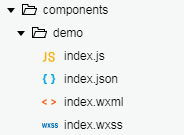
Component组件像页面一样由wxml、wxss、js和json4个文件组成,而且这4个文件放在同一个目录中。但是js文件和json文件与页面不同。
下面是js代码:
// components/demo/index.js
Component({
/**
* 组件的属性列表
*/
properties: {
name: {
type: String,
value: ''
}
},
/**
* 组件的初始数据
*/
data: {
type: "组件"
},
/**
* 组件的方法列表
*/
methods: {
click: function () {
console.log("component!");
}
}
然后配置json文件:
{
"component": true,
"usingComponents": {}
}
然后在页面中引用组件:
{
"navigationBarTitleText": "模板demo",
"usingComponents": {
"demo": "../../components/demo/index"
}
}
最后在模板文件中进行使用就可以了,其中name的值为json配置文件中usingComponents的键值:
<demo name="comp"></demo>
<!--使用demo组件,并传入值为“comp”的name属性(参数)-->
这样,一个组件就封装好了
注意:组件中不会自动引用公共样式,如果需要则需在样式文件中import引入就可以了。
@import "../../app.wxss";














