奇技指南 南瓜屋故事 App 是由360导航的前端团队基于 Flutter 框架开发的一款真实故事创作与分享的内容型产品。
南瓜屋故事简介
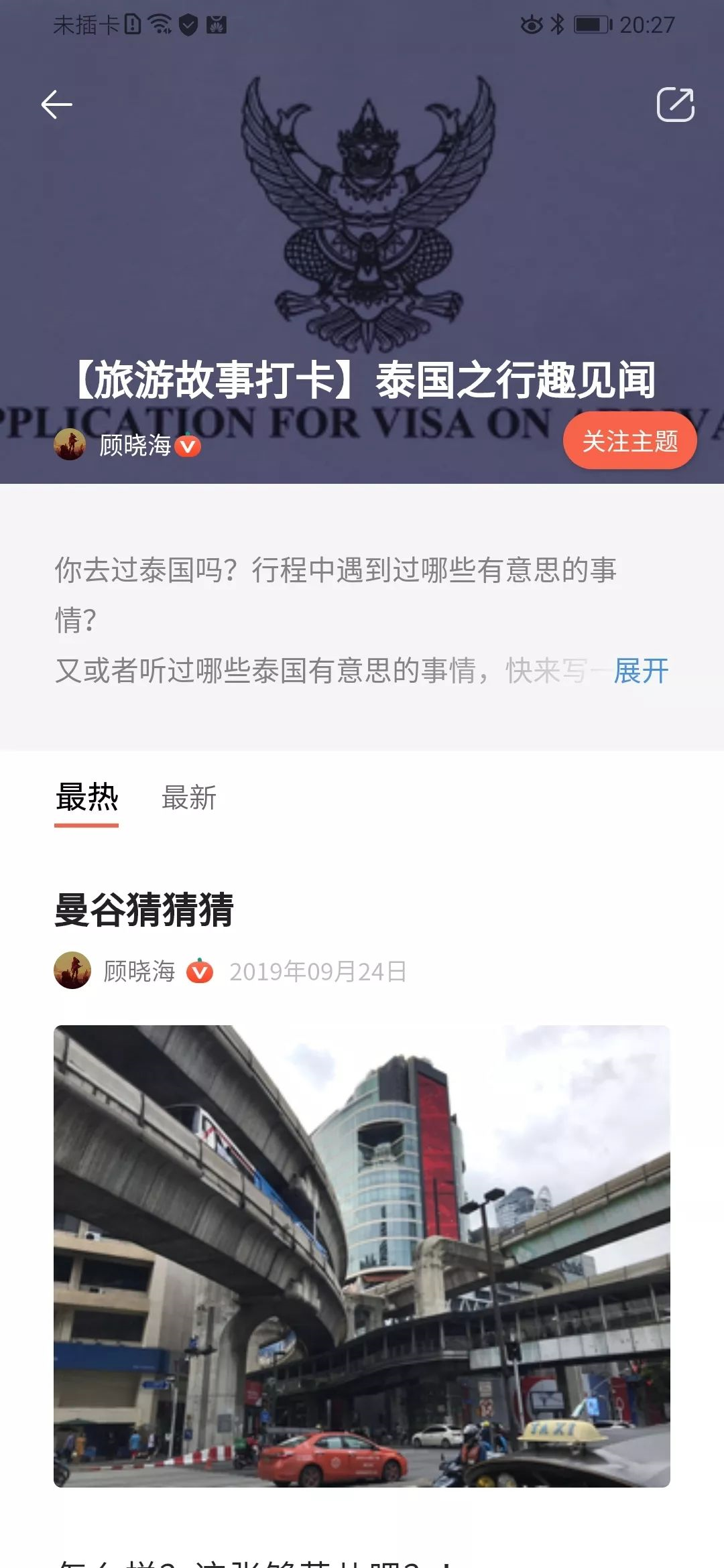
南瓜屋故事是360旗下的以真人、真事、真情为调性的故事社区。这是一个以真实故事为内核的用户创作和分享平台,用户可以在这里写真实故事,看其他人的故事。它背靠360三大产品:导航、搜索、浏览器,拥有巨大流量入口和亿级用户。产品上线一年,沉淀4万余名作者,8万多篇故事,200多万注册用户。
南瓜屋故事 App诞生背景
南瓜屋故事在移动端的尝试从小程序开始,但小程序存在留存低、微信内限制多等问题,使得我们开始考虑开发原生 App。
由于我们之前并没有 App 开发团队,只能由前端团队来开发,针对这种情况选择一款跨端的技术方案是必需的。
市面上有很多的跨端解决方案,但近两年比较热门的主要是 RN 和 Flutter。虽然 RN 对于前端来说比较熟悉,但其存在的一些性能瓶颈问题不可忽视;而 Flutter 在跨端的解决方案上面比较完美地规避了这些性能问题,只需要考虑上手门槛和社区的问题了。
我们在对 Flutter 进行了一些调研和学习之后,发现 Dart 语言跟 ES 还是有一些相似之处,上手并不困难;在社区方面 Flutter 近两年也是特别活跃,从中我们看到了中国开发者的热情和 Google 团队对 Flutter 的重视程度,所以我们决定使用 Flutter 来开发南瓜屋故事 App。
下面我就从零开始总结一下使用 Flutter 开发南瓜屋故事APP的过程。
Flutter 简介
Flutter SDK
最重要的当然就是先下载 Flutter SDK。我们可以在 Flutter 官网上下载 SDK,目前的最新稳定版本是 v1.9.1。
下载后需要解压并配置环境变量,环境变量配置好之后,我们还可以使用 Flutter precache 命令预下载开发二进制文件。
SDK 升级
Flutter 目前正保持着高速发展,版本发布也比较频繁,如果我们需要使用最新版本的 SDK,我们可以通过下面命令快速升级: flutter upgrade
这个命令首先获取你的 Flutter 渠道可用的最新的 Flutter SDK 版本。接着这个命令更新你 App 依赖的每一个 package,到最新的兼容版本。
如果你想使用一个更加新的 Flutter SDK 版本,切换到不太稳定的 Flutter 渠道,可以通过下面命令切换: flutter channel
Flutter 目前有 4个发布渠道,分别是 stable、 beta、 dev、 和 master。
- master 是最新的提交版本,可能会有一些问题;
- dev 是经过全面测试的版本,会经常将 master 合并进来;
- beta 每个月从 dev 获取的最佳版本;
- stable 是稳定渠道,大概一个季度发布一次;
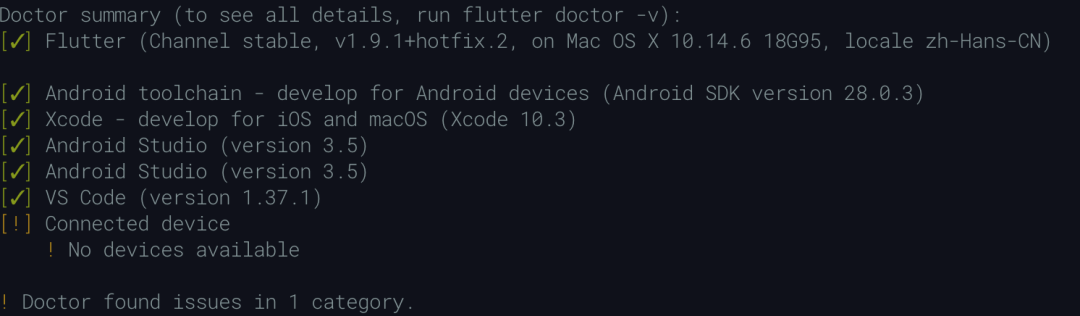
flutter doctor
flutter doctor 是一个非常好用的命令,这个命令可以帮助我们检查当前环境并生成一份报告。包括 Flutter 和 Dart 的版本,还有当前环境存在的问题,并提供相应的解决方案。

平台配置
目前我们 App 只需要运行在 Android 和 iOS 平台,所以只需配置与此相关的环境,flutter doctor 可以帮助我们检查本地环境的配置
开发工具
在开发工具支持上面 Flutter 做的也很友好,Android Studio / IntelliJ、Visual Studio Code 上都有很好用的插件支持。
尤其对于习惯使用 VS Code 的前端开发同学,不用切换编辑器就可以快速地进入开发啦~
项目开发
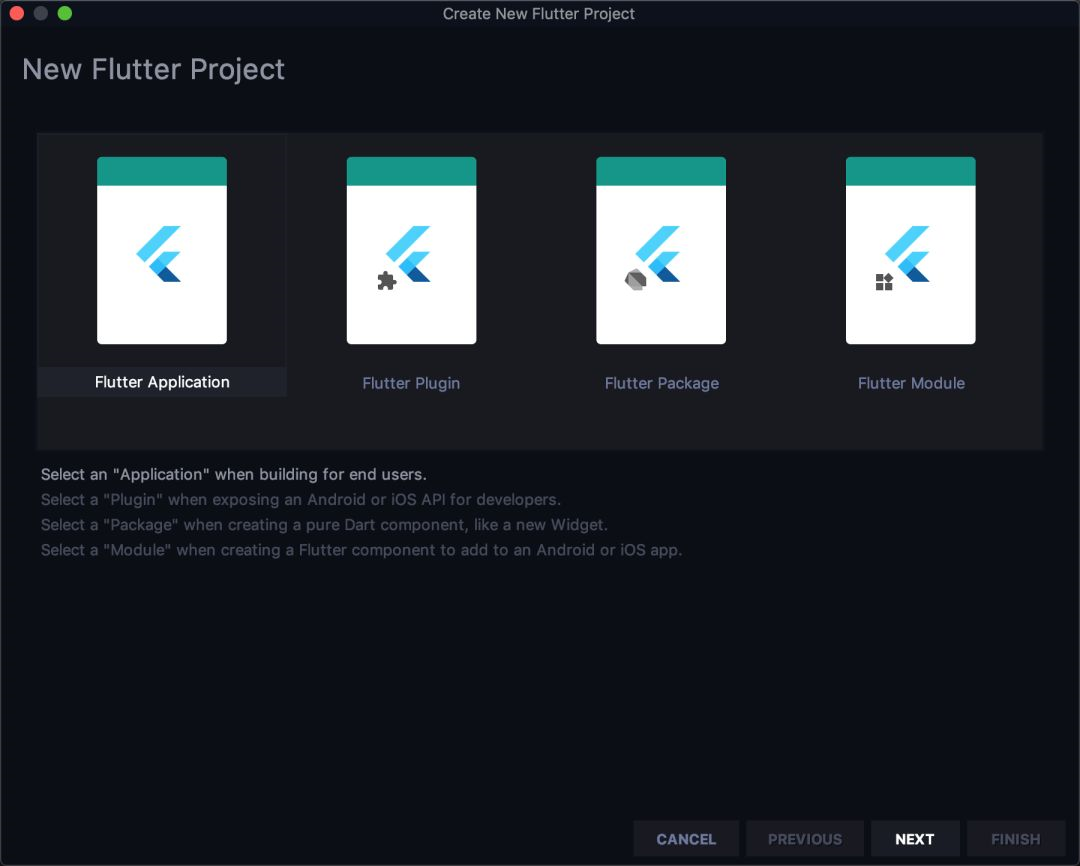
项目创建
Flutter 有四种创建项目的类型,分别是:
- Flutter Application
- Flutter Plugin
- Flutter Package
- Flutter Module
我们的 App 是一个全新的App,不需要考虑混合开发等问题,所以通过 Android Studio 创建,选择 Flutter Application 即可。 
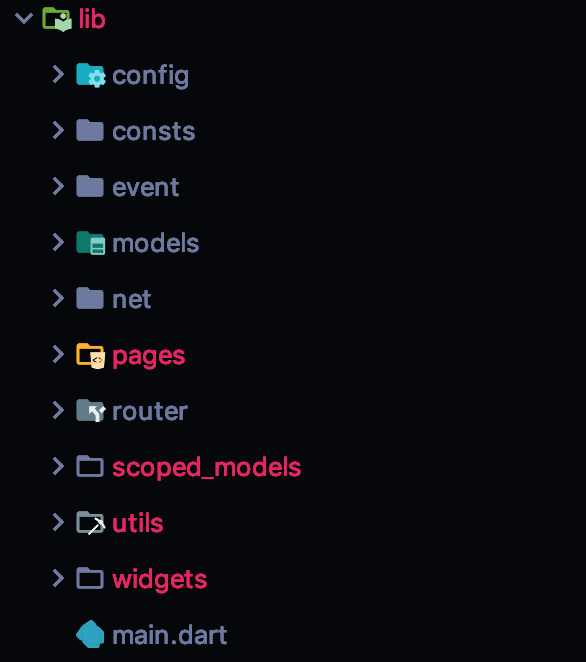
项目结构
我们是前端团队来开发 App,除了 Dart 的一些语言特性与 ES 比较像以外,在项目的代码组织上也考虑到前端的开发习惯; 
Widget
开始 Flutter 编程时,第一个要接触的就是 Widget。Flutter 有 Everything is Widget 的思想,开始时我们接触到的 Widget 其本都是一些布局展示类的,比如 Text、Image、Button、Container、Row、Column 等;但如果需要实现设计师的页面效果,则需要了解更多的 Widget,Flutter 官方为我们提供了非常多的实用 Widget。
南瓜屋项目就是以 MaterialApp 为项目的根 Widget,页面展现及功能都通过官方 Widget 实现,在风格上做了一些定制。
插件
在项目紧,人员少的情况下,我们使用了社区内的一些优质插件,帮助我们能快速完成功能的开发,主要使用的一些插件如下:
- dio (网络库)
- cookie_jar (解决cookie问题)
- fluro (路由)
- flutter_html (富文本)
- scoped_model(状态管理)
- shared_preferences (本地存储)
- flutter_webview_plugin (Webview)
还有一些就不一一列举了,Flutter 的插件管理跟 Nodejs 非常像,提供方便的同时,也需要考虑安全等问题。
动画
Flutter 提供两种动画形式:
- 补间动画
- 基于物理基础的动画
在南瓜屋项目中,使用了补间动画的一些能力,实现了下拉刷新、上拉加载更多等动画效果
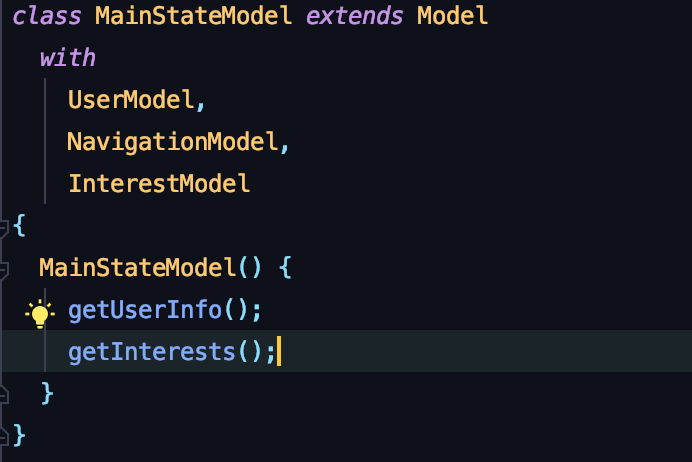
状态管理
上面说插件时也提到了,南瓜屋项目使用了 scoped_model 这个状态管理插件,我们前期也做过一些调研,在满足需求的情况下,选择了简单易上手的 scoped_model;
scoped_model 主要使用了 Flutter 框架中 AnimateBuilder、Listenable、InheritedWidget 三个特性来实现;
南瓜屋项目根据页面及功能拆分为多个状态类,最终使用一个主类通过 with 语法合并,示例代码如下: 
原生通信
框架提供了三个与原生通信的方法:
- BaseMessageChannel
- EventChannel
- MethodChannel
虽然南瓜屋项目是一个全新的纯 Flutter 项目,但一些功能还是需要借助公司内原有的通用 SDK,比如:用户中心、PUSH、打点等。
这些 SDK 目前没有 Flutter 版本或相应插件,所以采用在原生端接入,再通过 MethodChannel 与原生的通信,在 Flutter 侧进行调用。
代码调试
首先 Flutter 通过编辑器插件的方式为我们提供了类似浏览器中审查元素的功能,可以方便我们查看 Widget 树的结构 。
后期官方又推出了 Dart Devtools 这个工具,它可以审查元素,查看 App 性能指标等。
抓包
习惯了前端开发中使用浏览器的开发者工具查看网络请求,意外的是 App 的一些 IDE 没有提供抓包工具,这次开发中主要有两个场景:
第一个场景可以使用 flutter_stetho 插件,在项目运行起来后,就可以在本机 chrome 的 chrome://inspect/ 中看到设备,再通过 network 查看网络请求 ; 第二个场景是当使用 fiddler 进行代理抓包的时候发现并没有任何网络请求,经过一翻排查后发现是 Flutter 框架的网络请求都是通过 httpClient 来实现的,这个 httpClient 实际并不会走系统的网络代理,只能通过在 HttpClientCreate 的时候手动配置代理来解决。
使用Cookie
项目原有的一些服务端 Api 接口需要对请求中的 cookie 进行处理,在 Web 端中的请求会自动在请求头中带上本域的 Cookie,Flutter 中则不会。
为了复用之前的 Api 接口,通知 cookie_jar 来解决 cookie 的问题
南瓜屋故事APP展示




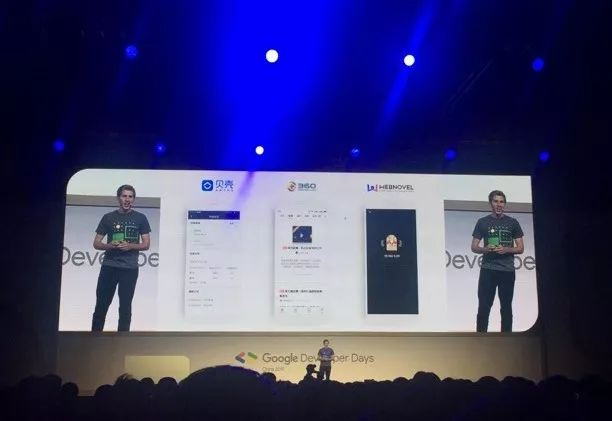
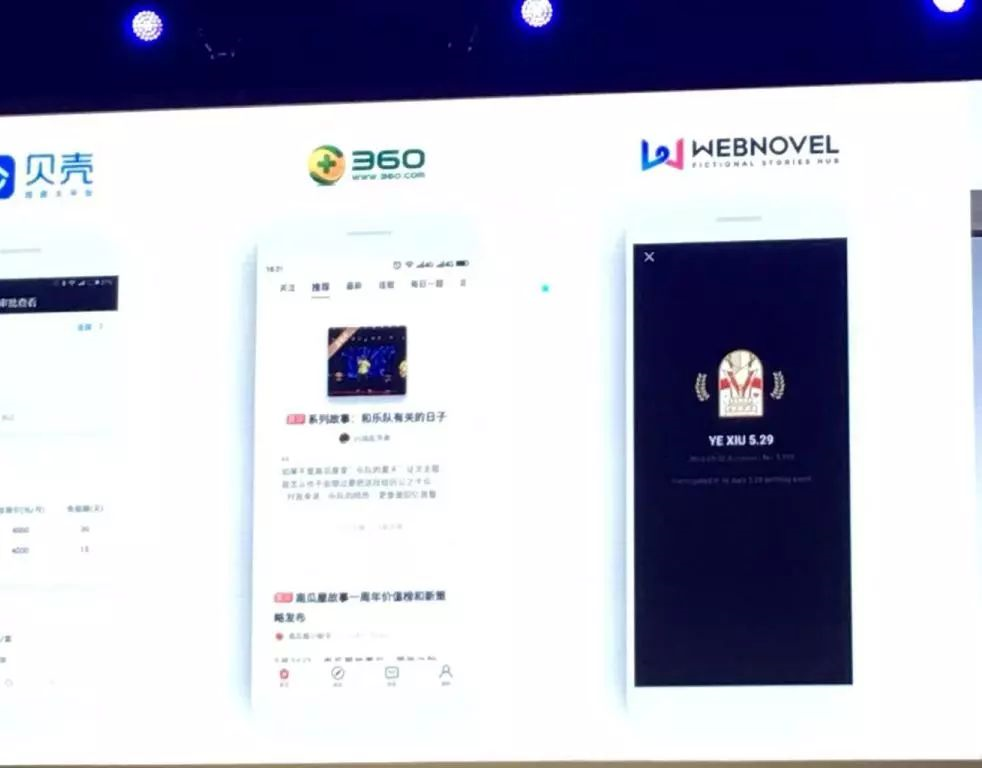
南瓜屋故事App作为一款使用纯 Flutter 开发的精美应用,在前不久的2019 Google 开发者大会上被官方展示。


南瓜屋故事APP目前已经上架安卓各大应用商店 欢迎扫码下载、试用、吐槽鸭~~

总结
前期项目都是在 Android 环境下开发测试的,完成之后在 iOS 环境下运行的时候,发现完美适配,多少有一点点小意外。
还有就是想一想前端同学在进入到原生开发,如果没有热重载机制,一次修改要编译3分钟才能看效果,那估计就是从入门到放弃了。
通过这个项目的实践,对于前端同学来讲,Flutter 比 RN 更要容易上手,加上它在性能上的优势,在没有原生开发经验,想通过跨端方案来节约一些开发和学习成本的时候,Flutter 是一个不错的选择。
相关推荐
- Flutter从加载到显示
- Flutter dart:io 库
- Flutter Platform View 使用及原理简析
- Flutter Platform Channel 使用与源码分析
(360技术原创内容,转载请务必保留文末二维码,谢谢~)

关于360技术 360技术是360技术团队打造的技术分享公众号,每天推送技术干货内容 更多技术信息欢迎关注“360技术”微信公众号













