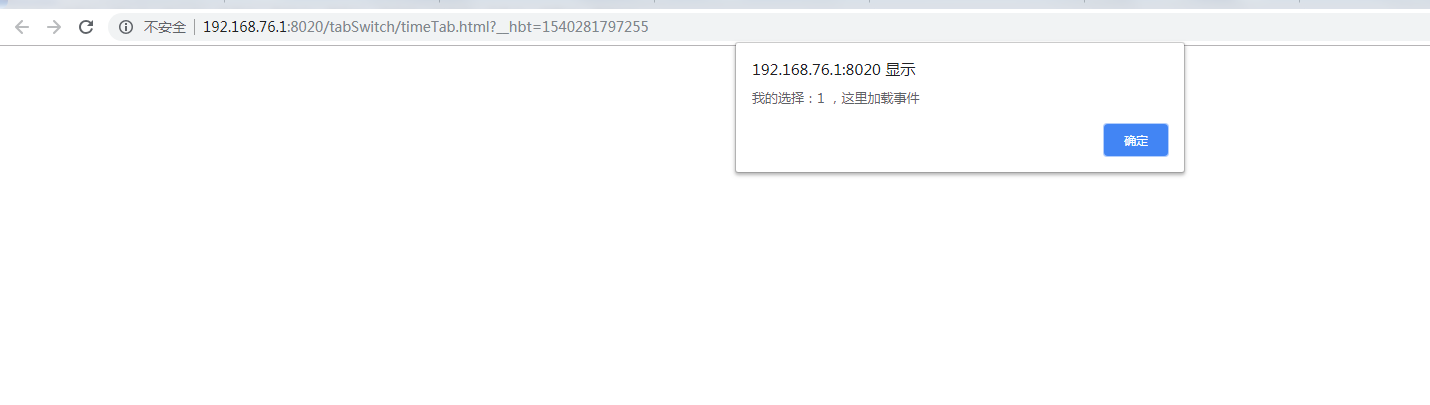
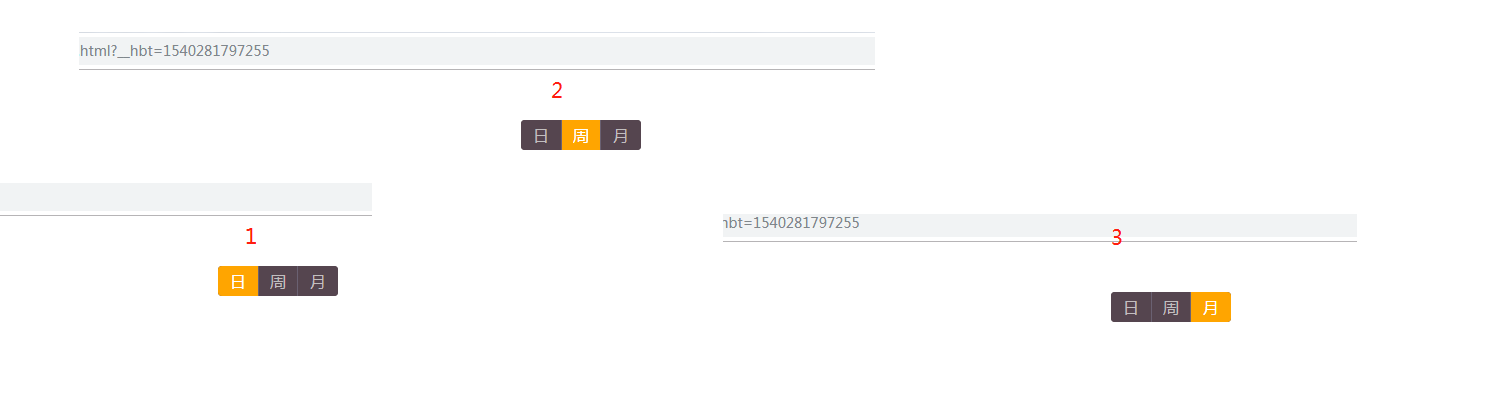
1.效果

2.实现代码
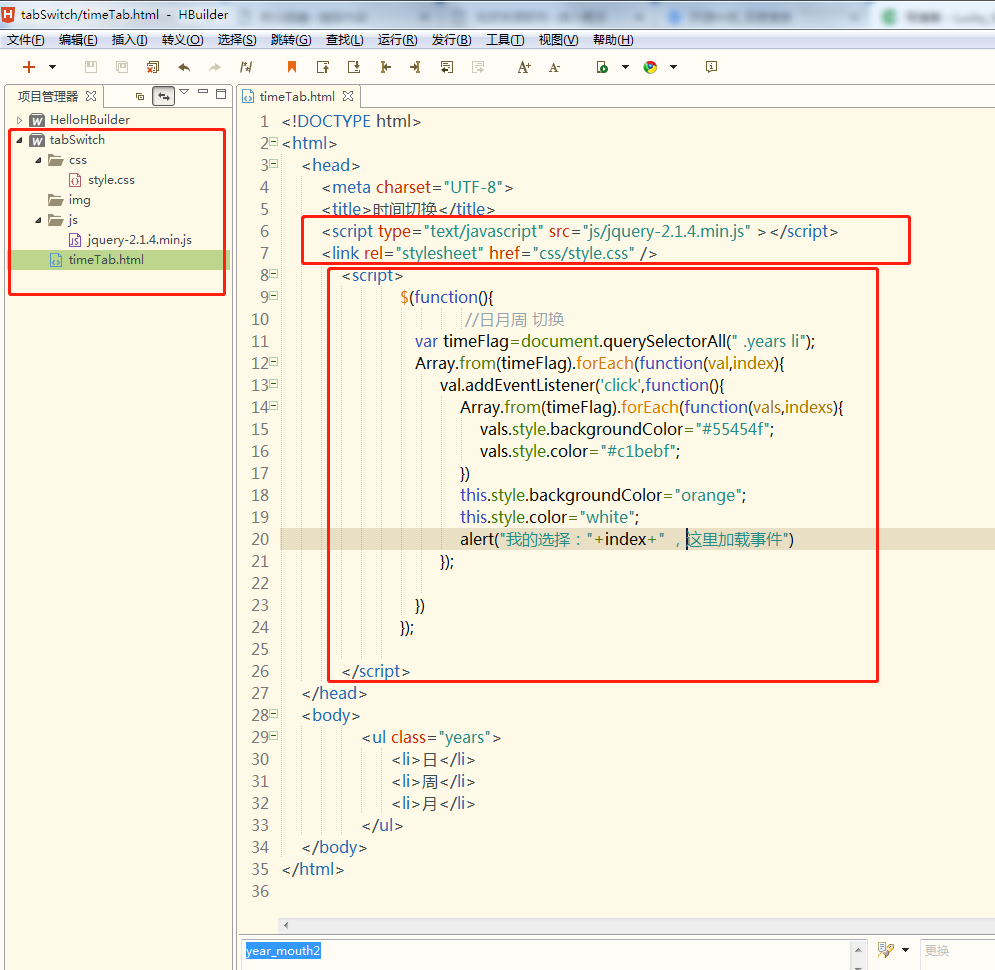
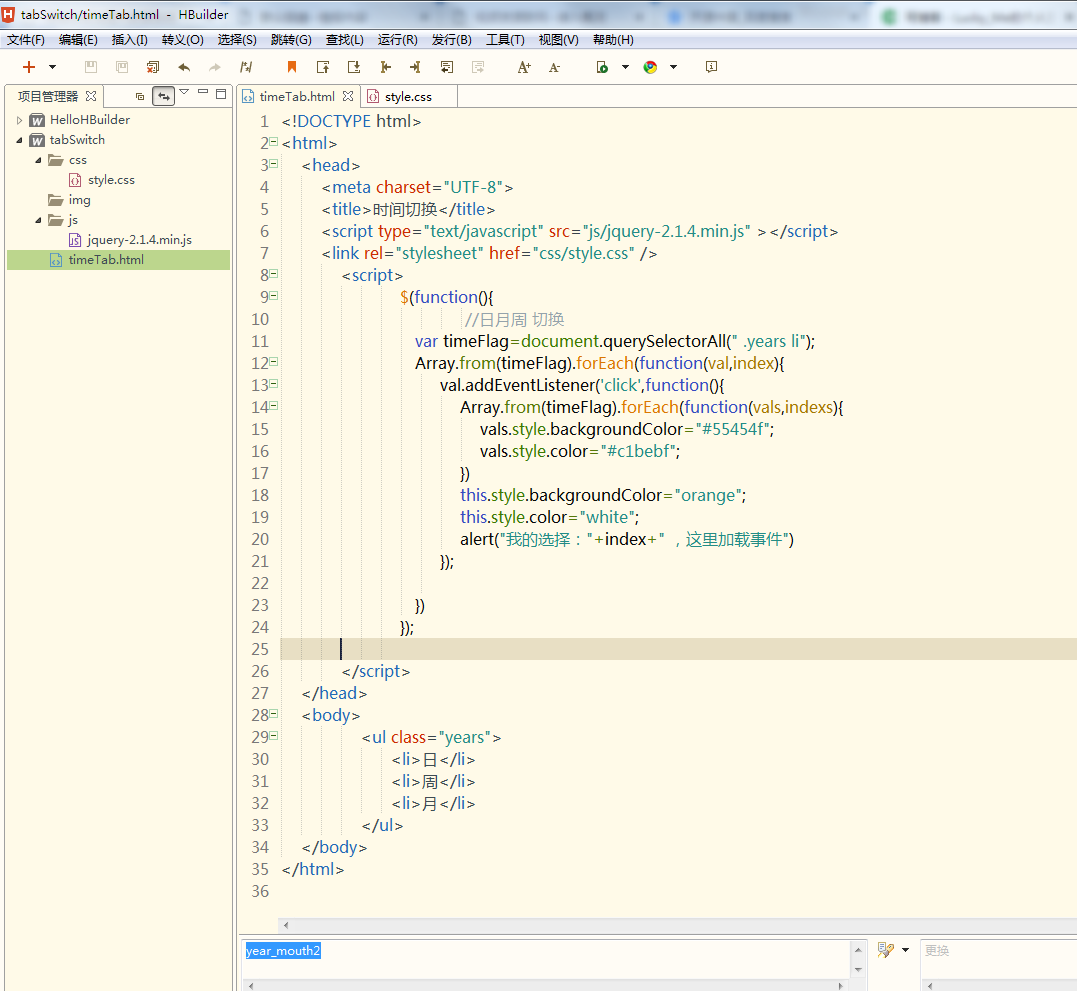
2.1 整体代码 图

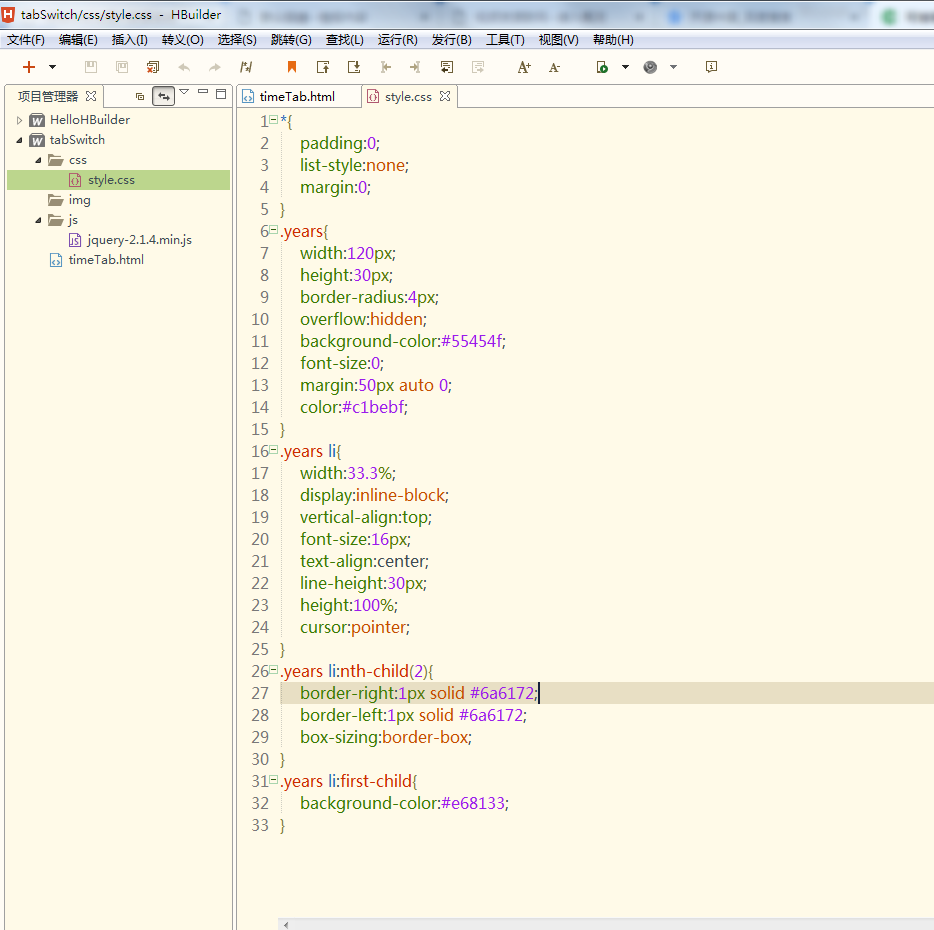
2.2 css

*{
padding:0;
list-style:none;
margin:0;
}
.years{
width:120px;
height:30px;
border-radius:4px;
overflow:hidden;
background-color:#55454f;
font-size:0;
margin:50px auto 0;
color:#c1bebf;
}
.years li{
width:33.3%;
display:inline-block;
vertical-align:top;
font-size:16px;
text-align:center;
line-height:30px;
height:100%;
cursor:pointer;
}
.years li:nth-child(2){
border-right:1px solid #6a6172;
border-left:1px solid #6a6172;
box-sizing:border-box;
}
.years li:first-child{
background-color:#e68133;
}
2.3 html

- 日
- 周
- 月
3. 发出请求