为什么需要掌握小程序的生命周期
当你的领导张小三给你说:
- 这个请求应该在应用启动的时候发起呢
- 页面跳转的时候就要取消异步任务哦
- 应用隐藏的时候记得关闭一下定时器哈
那时候的你会一脸懵逼和不知所措还无从下手吗
综上所述:
我们理所当然的要对微信小程序的生命周期做到滚瓜烂熟,只有这样才能让领导张小三对我们刮骨相看,当一个名正言顺的打工人。
生命周期的概念
所谓的生命周期 我们可以有以下结论:
- 一个应用的生老病死的过程
- 一个应用从创建到销毁的过程
太抽象了 ? 来个大白话吧
- 一堆会在特定时期执行的函数 !!!
- 一堆会在特定时期执行的函数 !!!
- 一堆会在特定时期执行的**函数 **!!!
重复以上三遍!!!!
如何学习生命周期
带着两个角度去学习即可:
- 这些生命周期函数会在什么时候执行 ?
- 有什么用 ?
有几类生命周期 ?
微信小程序中一共有三类生命周期,它们分别是:
应用级别的生命周期
页面级别的生命周期
组件基本的生命周期
以下,SHOWTIME

应用生命周期
| 属性 | 默认值 | 说明 |
|---|---|---|
| onLaunch | 生命周期回调——监听小程序初始化。 | |
| onShow | 生命周期回调——监听小程序启动或切前台。 | |
| onHide | 生命周期回调——监听小程序切后台。 | |
| onError | 错误监听函数。 | |
| onPageNotFound | 页面不存在监听函数。 | |
| onUnhandledRejection | 未处理的 Promise 拒绝事件监听函数。 | |
| onThemeChange | 监听系统主题变化 |
onLaunch
当微信小程序一启动的时候就会触发
触发时机
当一打开小程序的时候就会触发 需要注意的是 当小程序被隐藏然后重新打开的时候 是不会重新触发的(被销毁再打开才会)
作用
可以在应用启动的时候来做初始化 如 :
- 云开发的初始化 方便其他页面直接调用云开发的
SDK - 发送请求获取用户的个人信息 方便其他页面使用
- 获取本地存储数据 方便其他页面使用
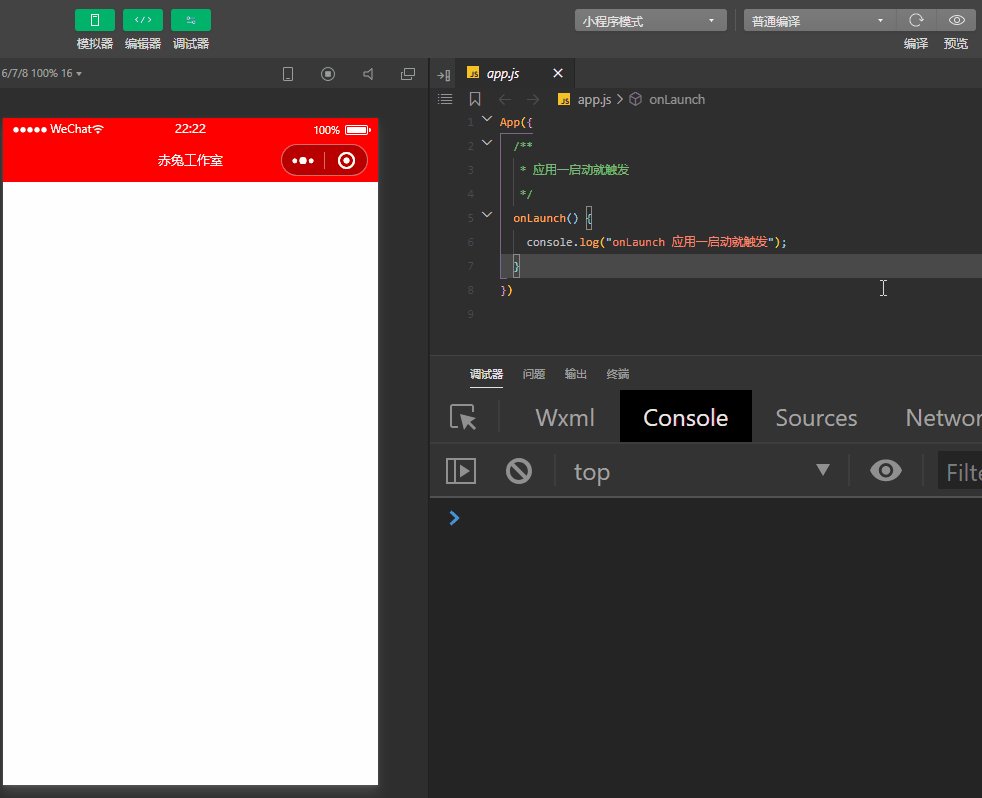
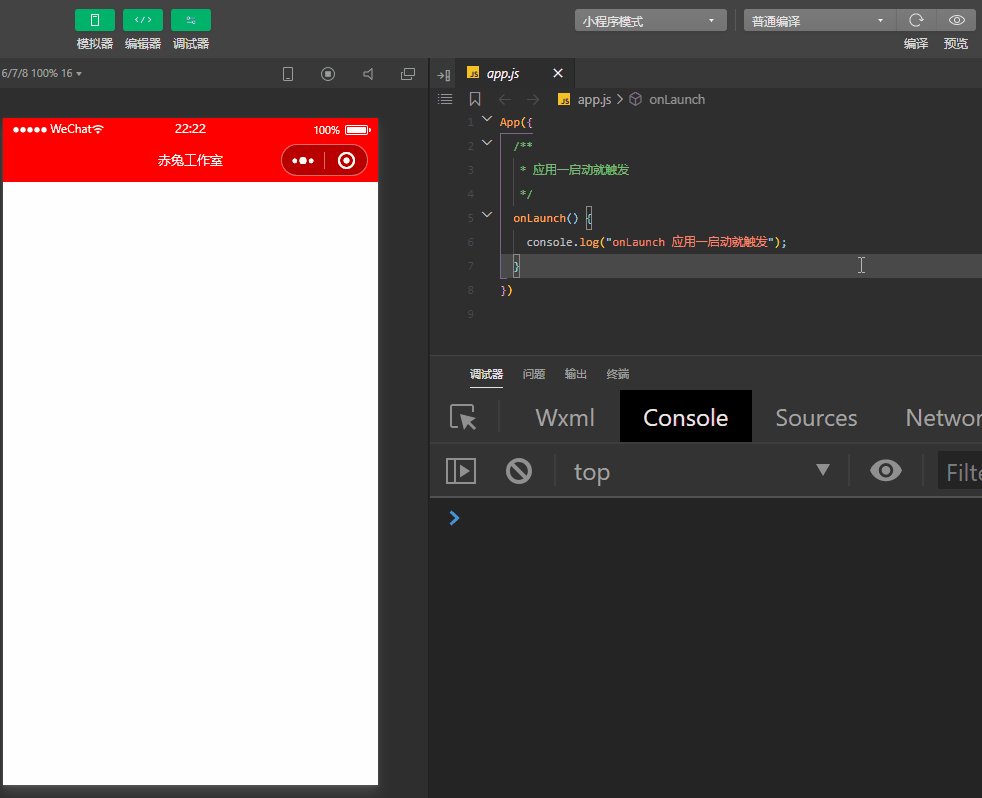
代码
app.js
App({
/**
* 应用一启动就触发
*/
onLaunch() {
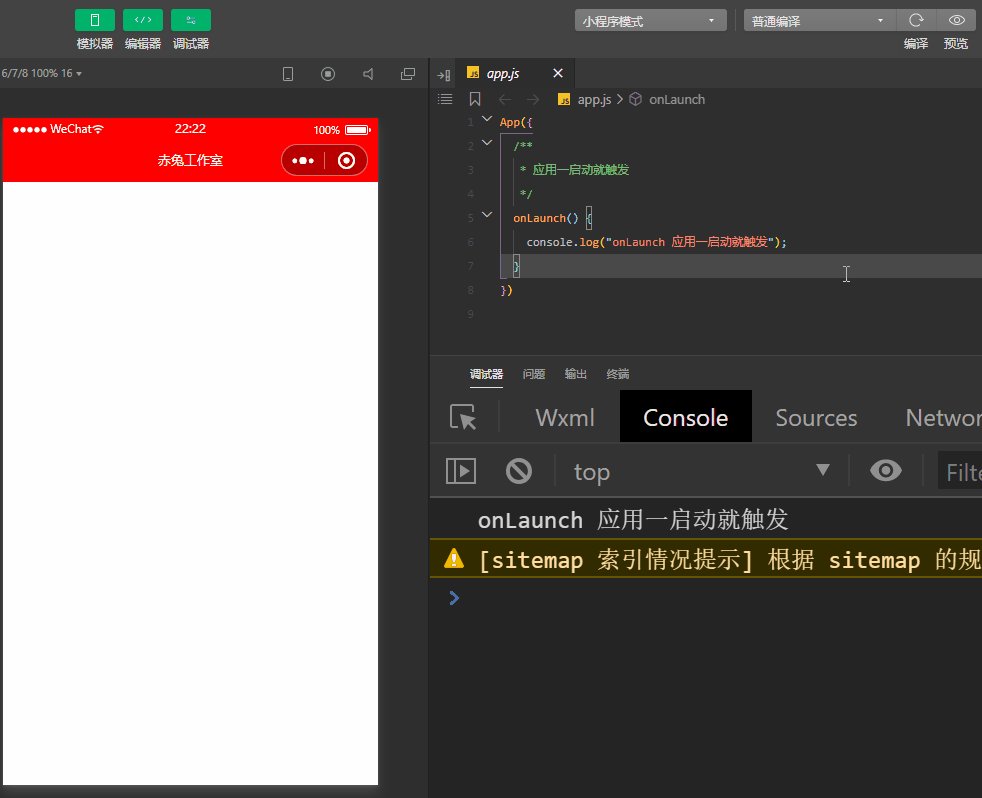
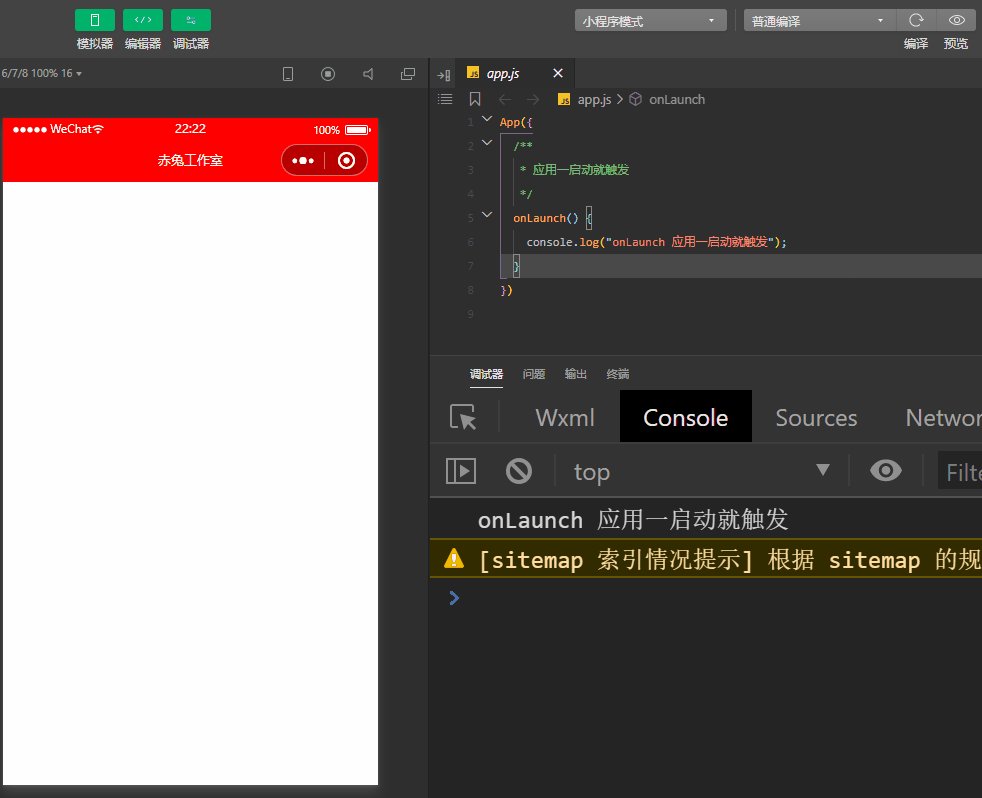
console.log("onLaunch 应用一启动就触发");
}
}) 效果

onHide
当整个小程序隐藏的时候就会触发
触发时机
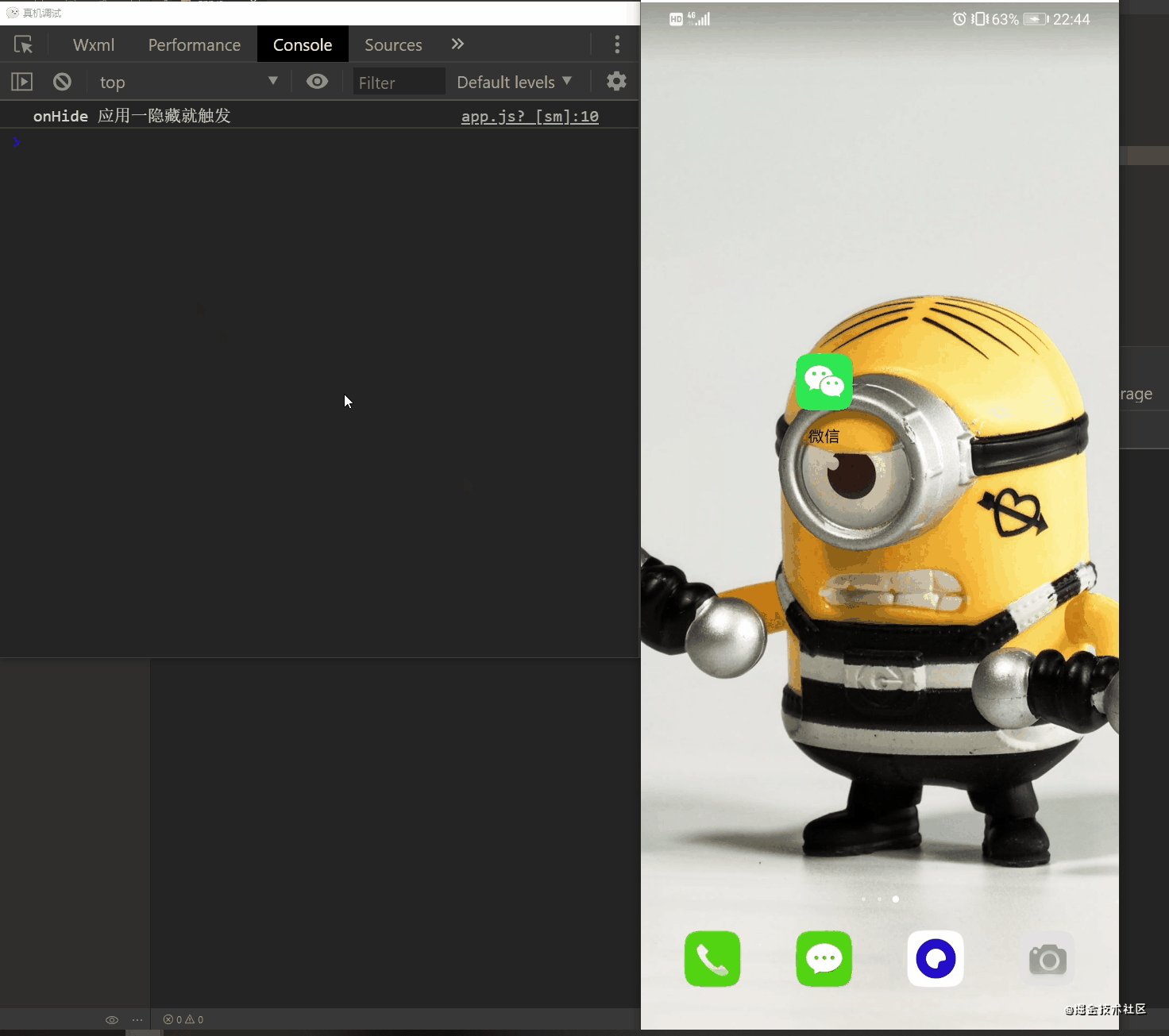
当微信小程序被隐藏的时候就会触发,如 切换到其他的App,xxxhub ,支付宝 等
作用
可以停止一些正在执行的操作 如
- 暂停定时器
- 暂停视频音频的播放
代码
App({
/**
* 应用一隐藏就触发
*/
onHide(){
console.log("onHide 应用一隐藏就触发");
}
}) 效果

onShow
与 onHide 是一对 当应用重新被显示的时候或者第一次启动的时候都会触发
触发时机
当小程序第一次显示或者当应用重新被用户看见(先触发hide)的时候触发
作用
可以有以下途径
- 重新启动定时器 继续定时执行功能
- 重新触发异步 获取新的数据
- 重新启动播放器等
代码
App({
/**
* 应用一隐藏就触发
*/
onHide(){
console.log("onHide 应用一隐藏就触发");
},
/**
* 应用第一次显示或者重新显示就触发
*/
onShow(){
console.log("onShow 应用第一次显示或者重新显示");
}
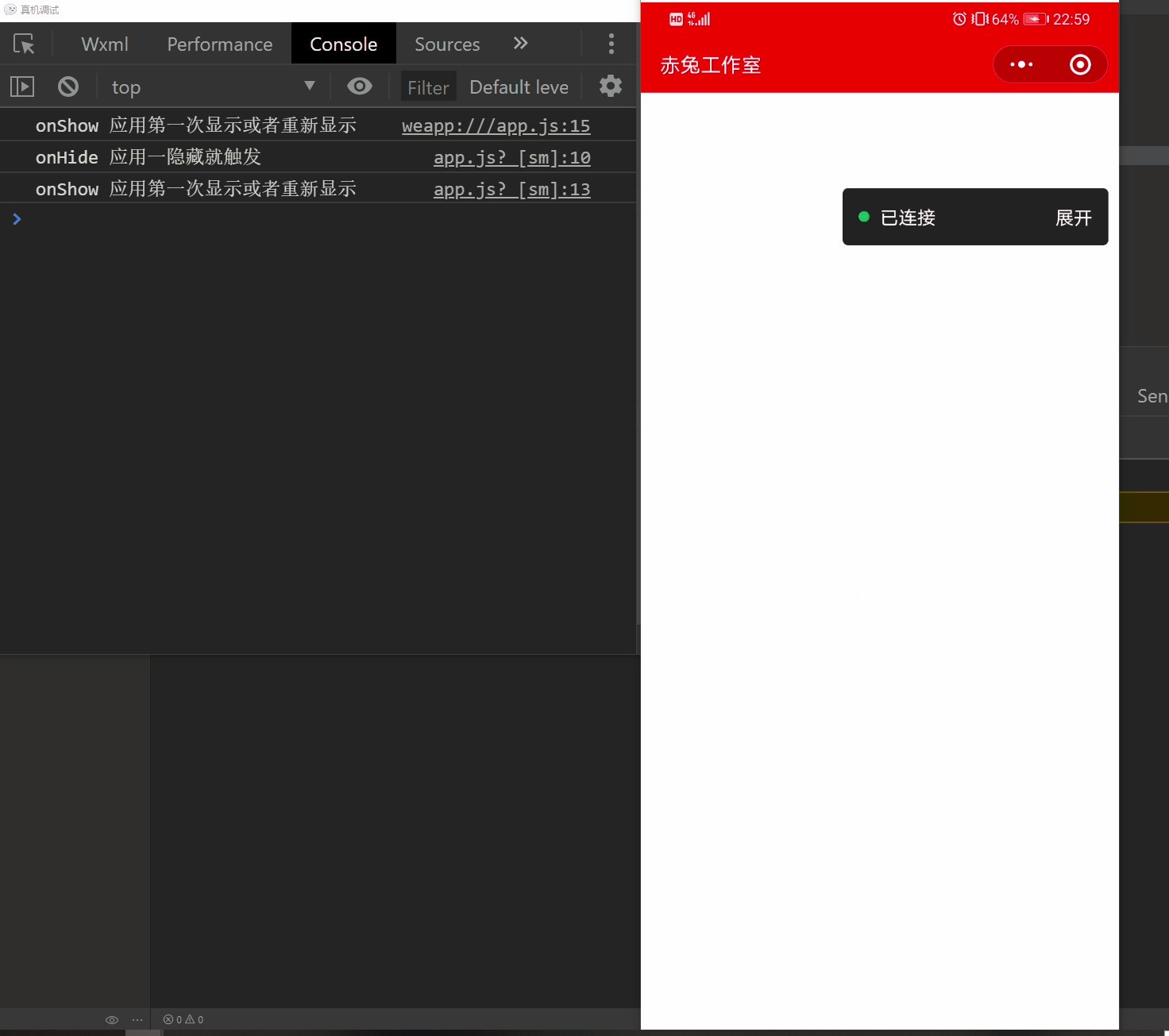
}) 效果

onError
当小程序运行出错的时候就触发
触发时机
当微信小程序正常运行,出现错误的时候触发
作用
可以用做:
- 收集错误信息 发送到后台 进行错误日志的记录
- 弹出窗口提示用户 程序出错了不可怕 抱抱
代码
App({
/**
* 应用一启动就触发
*/
onLaunch() {
// 这个方法不存在的哦 那么程序就会报错
this.helloworld();
},
/**
* 当程序报错的时候触发
* @param {Object} err 错误信息
*/
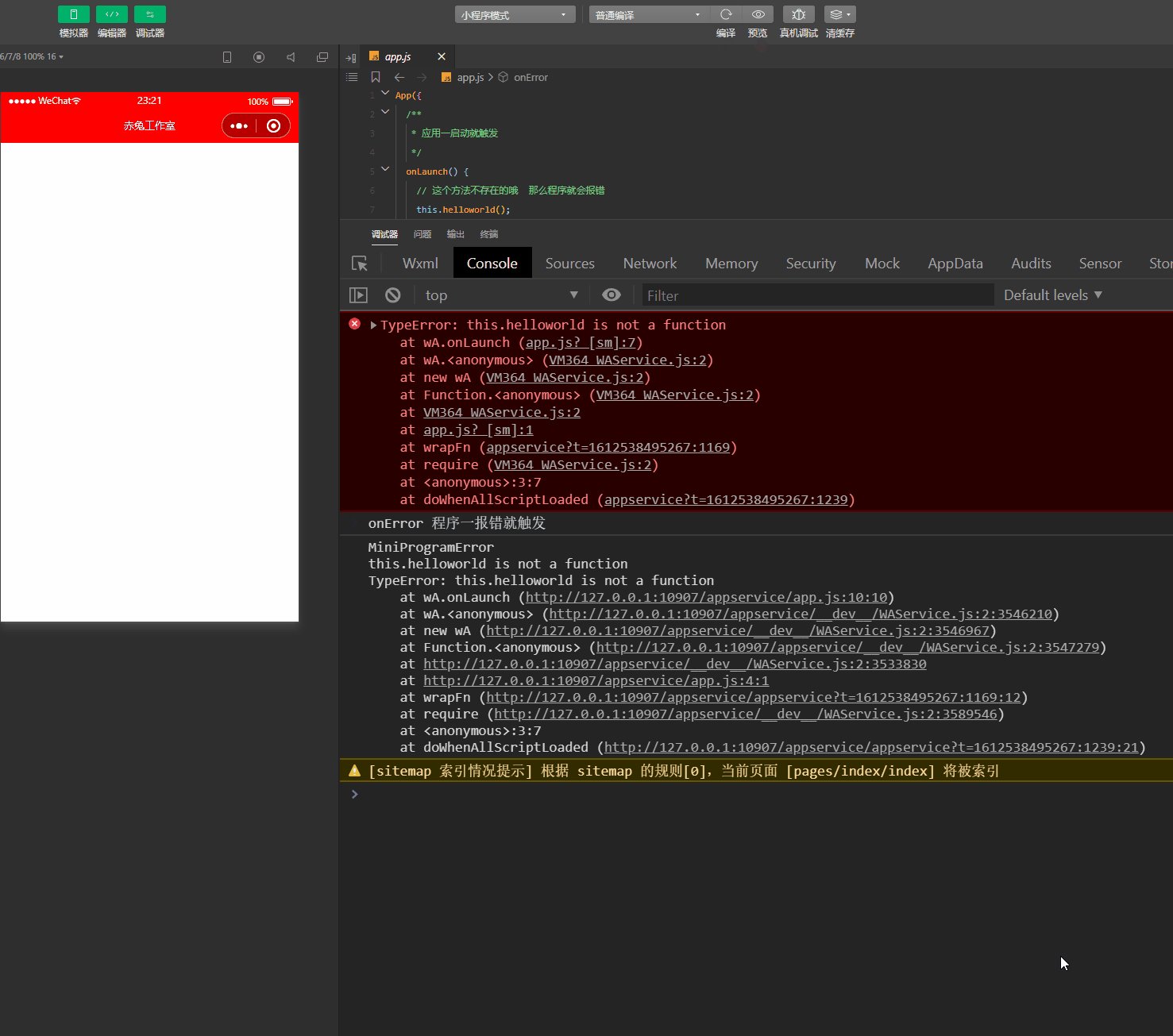
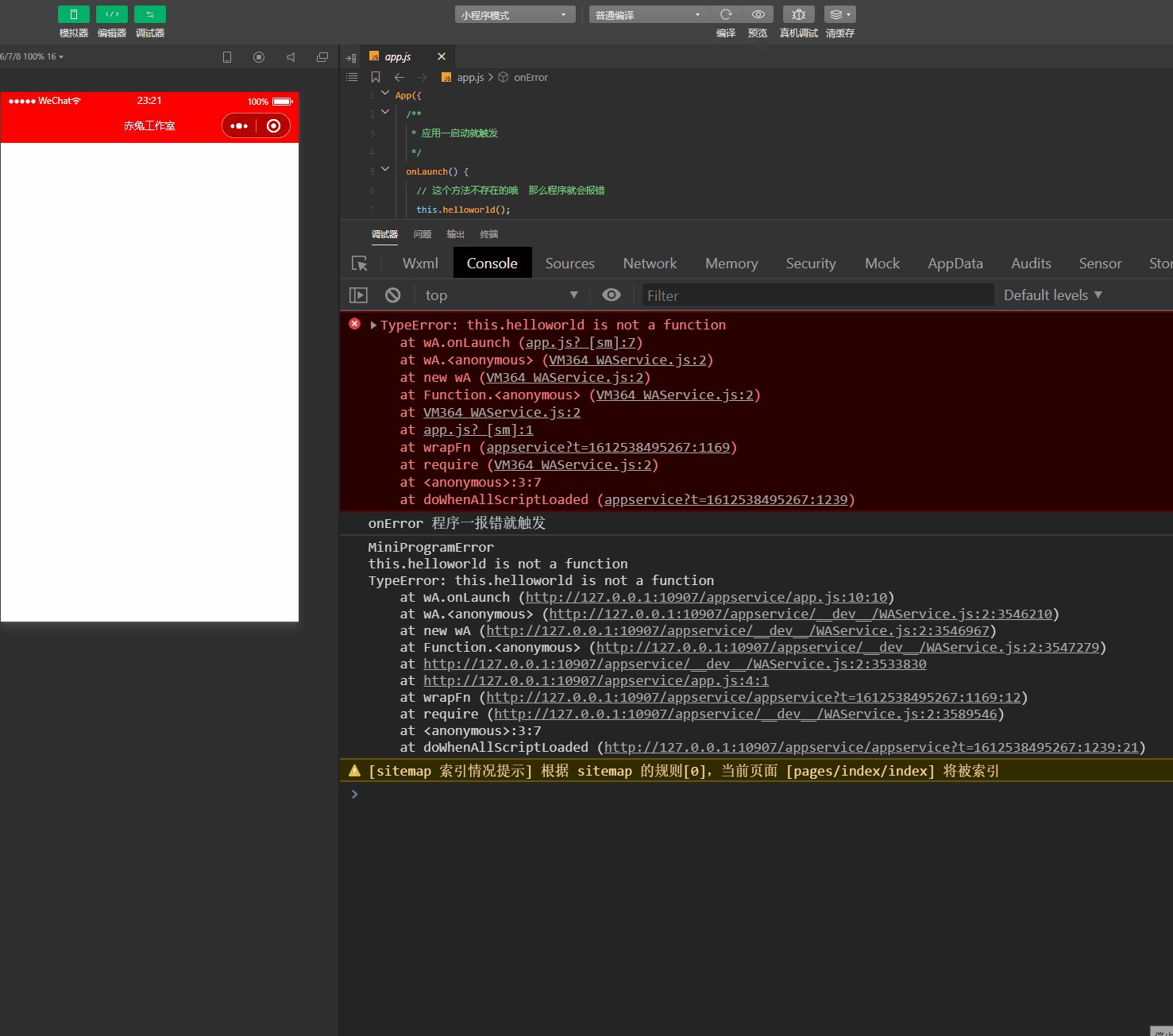
onError(err) {
console.log("onError 程序一报错就触发");
console.log(err);
}
}) 效果

onPageNotFound
当页面不存在的时候就会触发
触发时机
这个触发的时机有点点繁琐,如果只是简单的做点击页面 跳转到一个不存在的页面 那么该生命周期是不好触发的 如下列代码 是不会触发的。
<navigator url="/aaa/bbb/ccc/ddd" >我跳了啊</navigator> 要满足一些条件才会触发 举个例子
- 如手机扫描二维码进入小程序
- 二维码指定的页面路径是
index - 但是后面程序中删除了index页面 改为 了
home做为首页 - 那么用户扫码的时候就会提示说页面不存在
作用
- 监听报错,弹出窗口提示用户
- 监听报错,重新跳转页面
代码
App({
/**
* 当用户扫码二维码进入小程序 发现页面不存在的时候就触发
*/
onPageNotFound(){
console.log("onPageNotFound 当用户扫码二维码进入小程序 发现页面不存在的时候就触发");
}
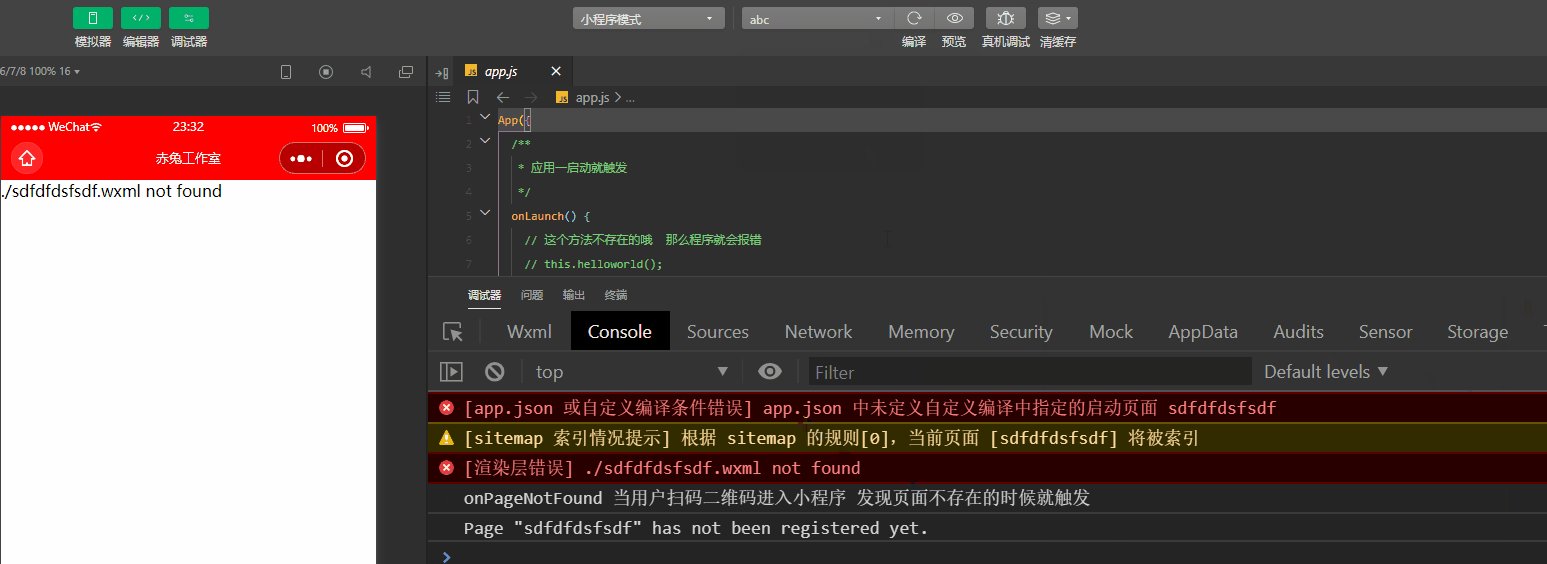
}) 效果
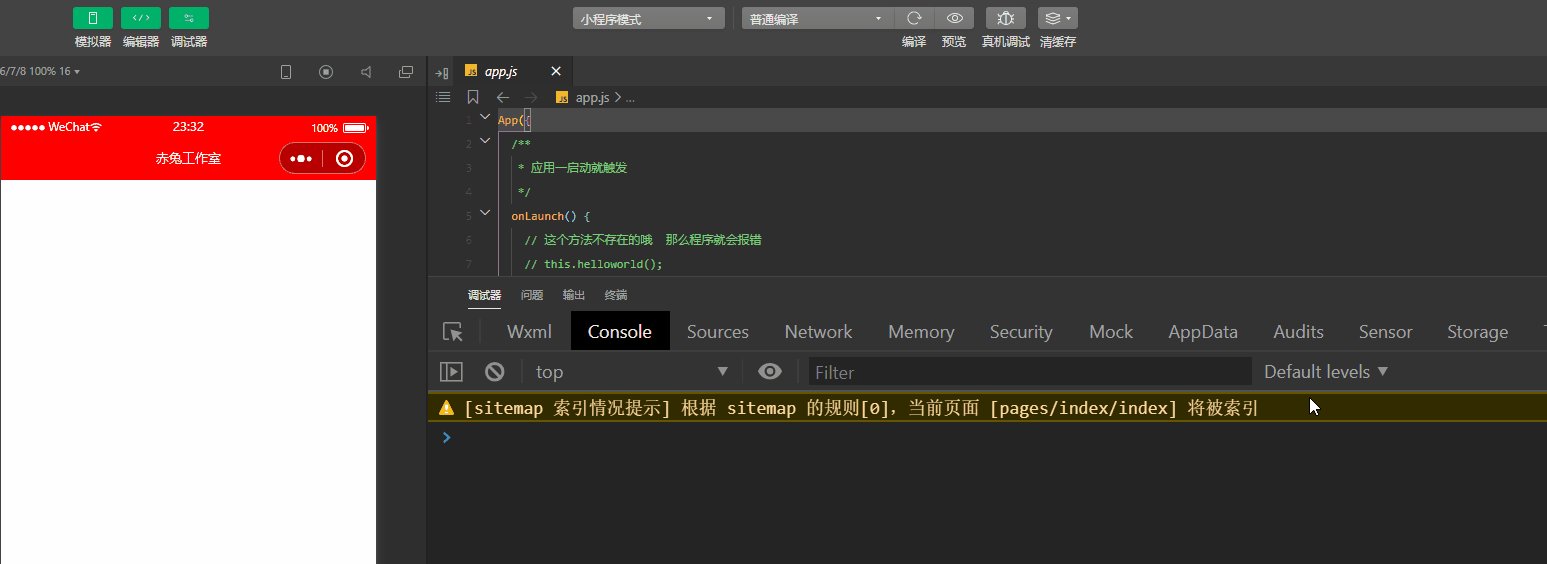
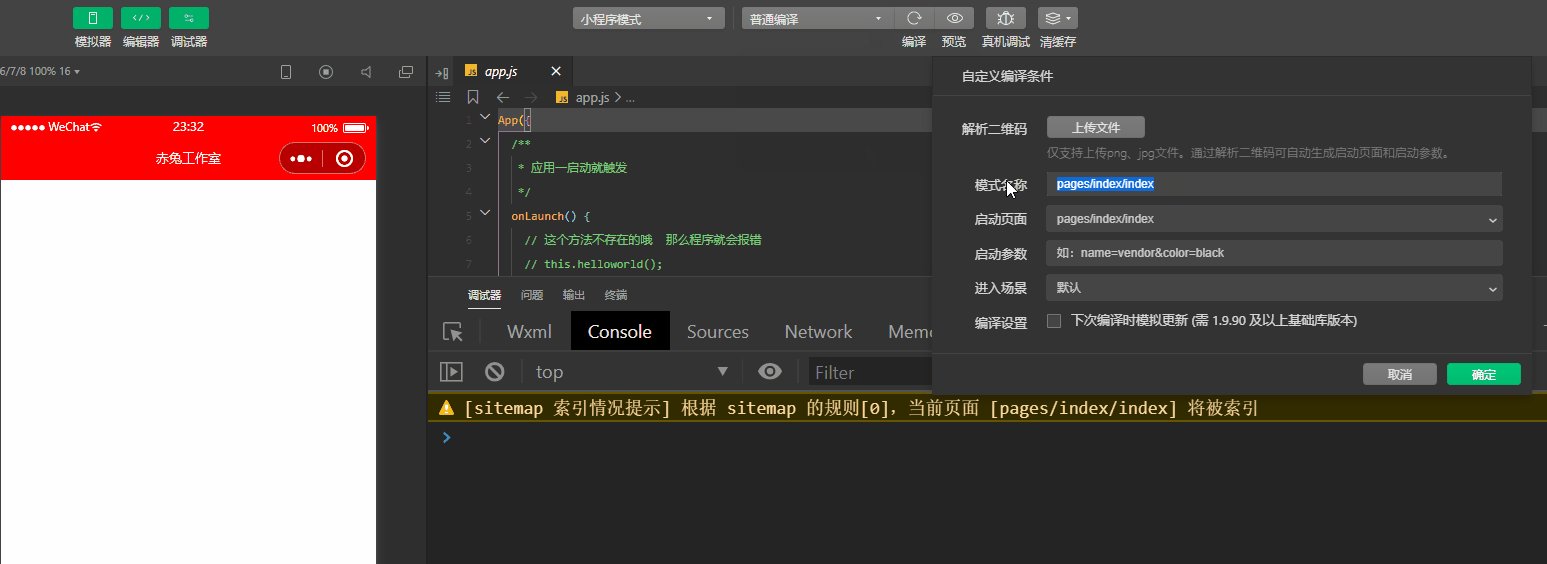
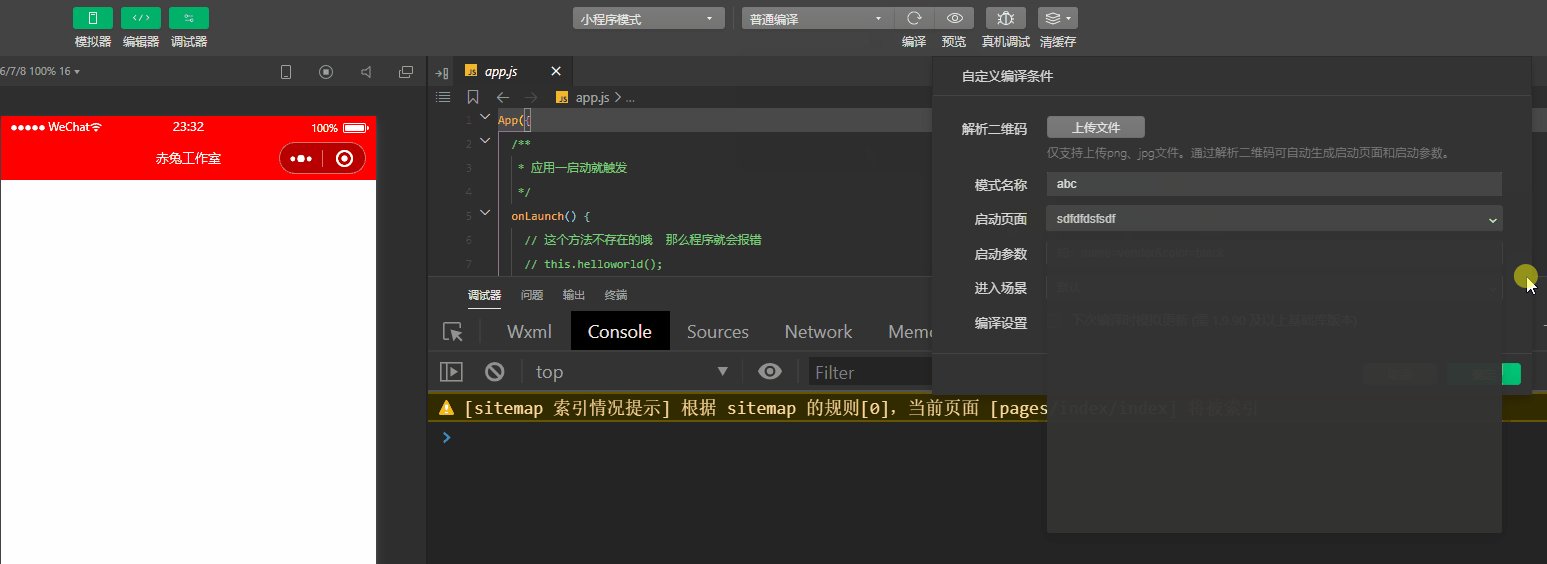
这个效果我们可以通过 指定一个不存在的页面做为入口 来模拟
- 新增一个编译模式(所谓编译模式只是指定小程序的入口路径而已)
- 随便指定一个存在的路径
- 查看页面效果

onUnhandledRejection
当
promise中的reject未被捕获处理的时候 触发
触发时机
当发现未被捕获处理的 reject 时 触发
作用
用在统一捕获处理 可以在该生命周期中处理错误情况 ,一般是由于异步代码出错导致的
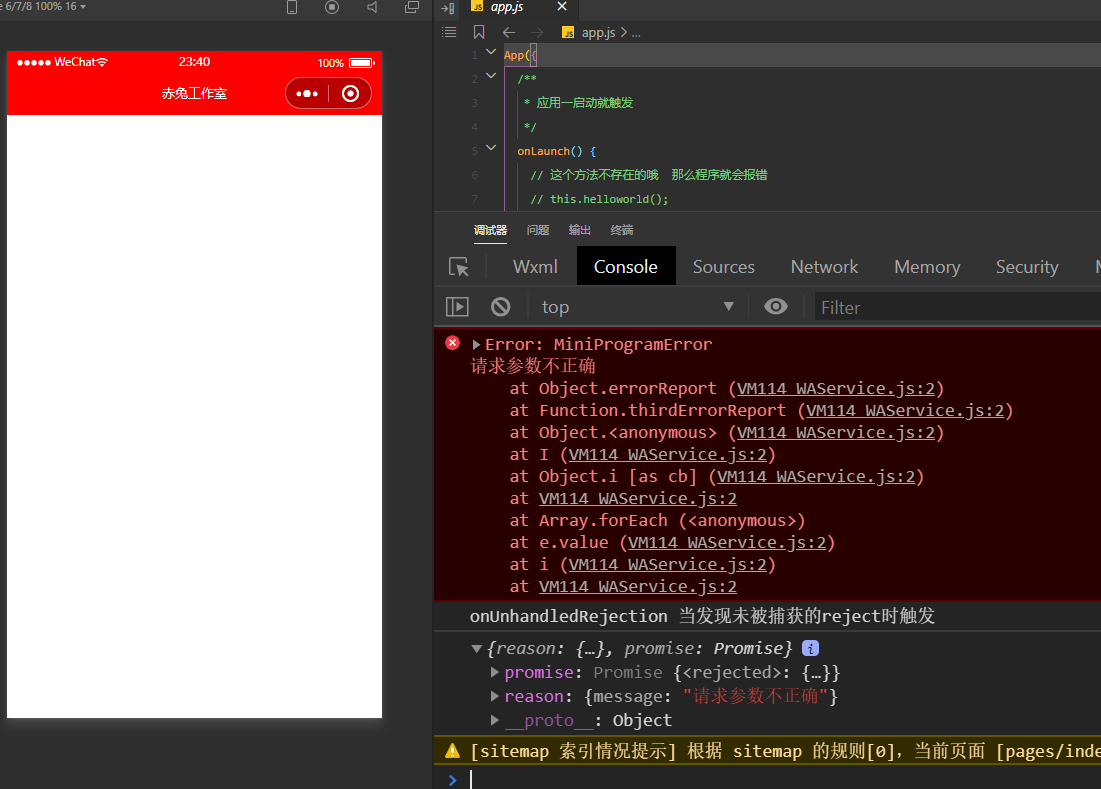
代码
App({
/**
* 应用一启动就触发
*/
onLaunch() {
new Promise((resolve,reject)=>{
// 故意触发reject
reject({"message":"请求参数不正确"})
})
},
/**
* 当发现未被捕获的reject时触发
*/
onUnhandledRejection(err){
console.log("onUnhandledRejection 当发现未被捕获的reject时触发");
console.log(err);
}
}) 效果

注意
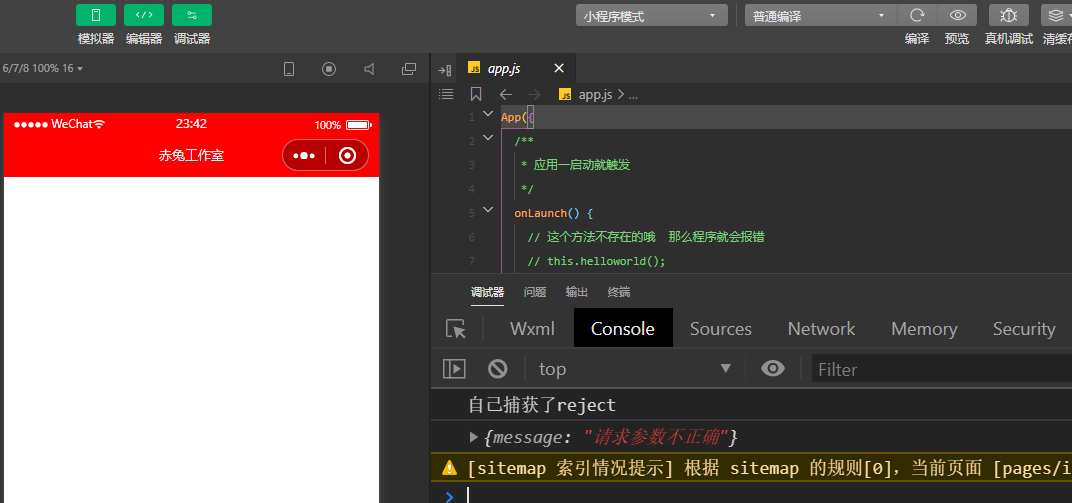
如果 自己 捕获了 reject 那么 该生命周期是不会触发的
如
App({
/**
* 应用一启动就触发
*/
onLaunch() {
new Promise((resolve,reject)=>{
// 故意触发reject
reject({"message":"请求参数不正确"})
}).catch(err=>{
// catch了 reject 那么 onUnhandledRejection 就不会触发了
console.log("自己捕获了reject");
console.log(err);
})
},
/**
* 当发现未被捕获的reject时触发
*/
onUnhandledRejection(err){
console.log("onUnhandledRejection 当发现未被捕获的reject时触发");
console.log(err);
}
}) 
onThemeChange
当手机系统中的模式切换时触发 如 开启黑夜模式
触发时机
需要手机拥有 黑夜模式 或者 暗黑模式 当其切换时,该生命周期便会触发
作用
当然是让小程序可以跟着主题的切换 也改变小程序的UI风格,使之体验更好!
代码
需要注意的是 要在 app.json 文件中开启 "darkmode": true时才会触发此事件
详细的如何跟随主题切换来修改小程序的风格请看 链接,这里只演示触发时机。
app.json
{
...
"darkmode": true
} app.js
App({
/**
* 当手机系统的切换模式时触发
*/
onThemeChange(theme){
console.log("onThemeChange 当手机系统的切换模式时触发");
console.log(theme);// theme中包含有指明是白天模式或者是黑夜模式的参数
}
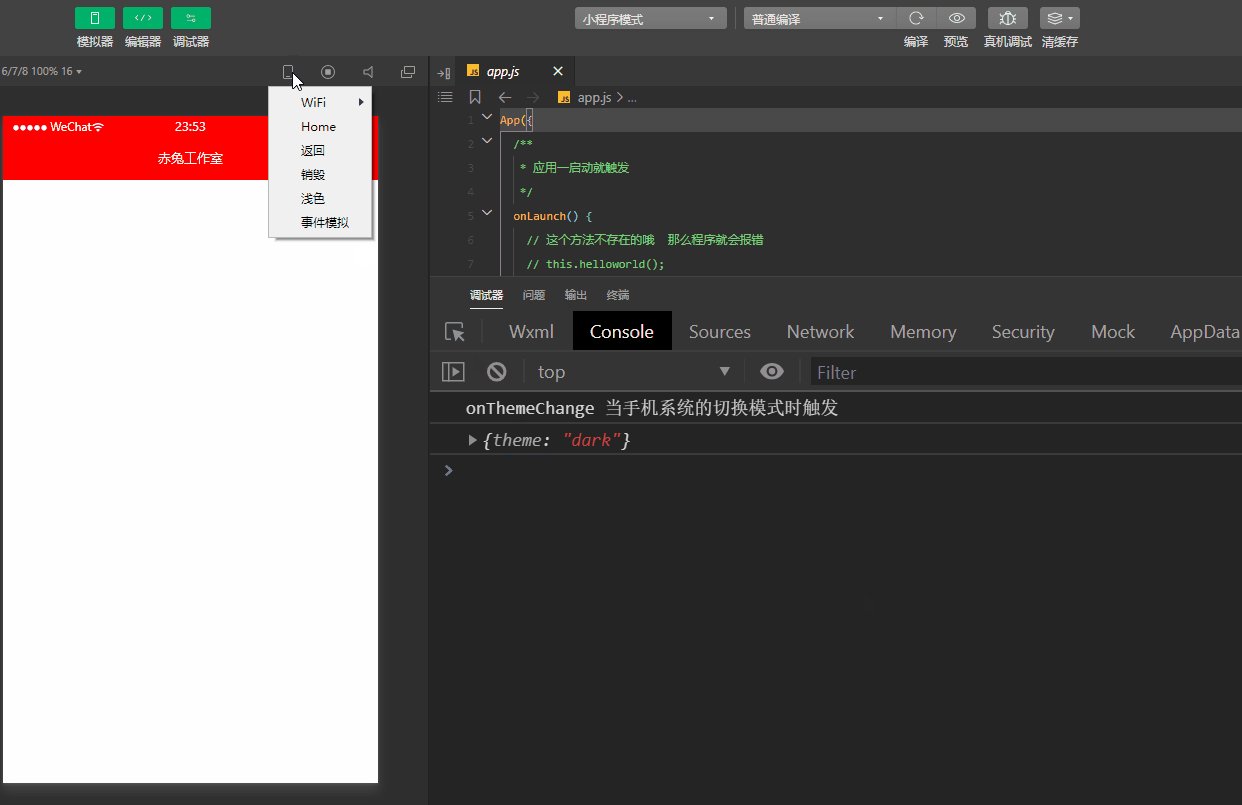
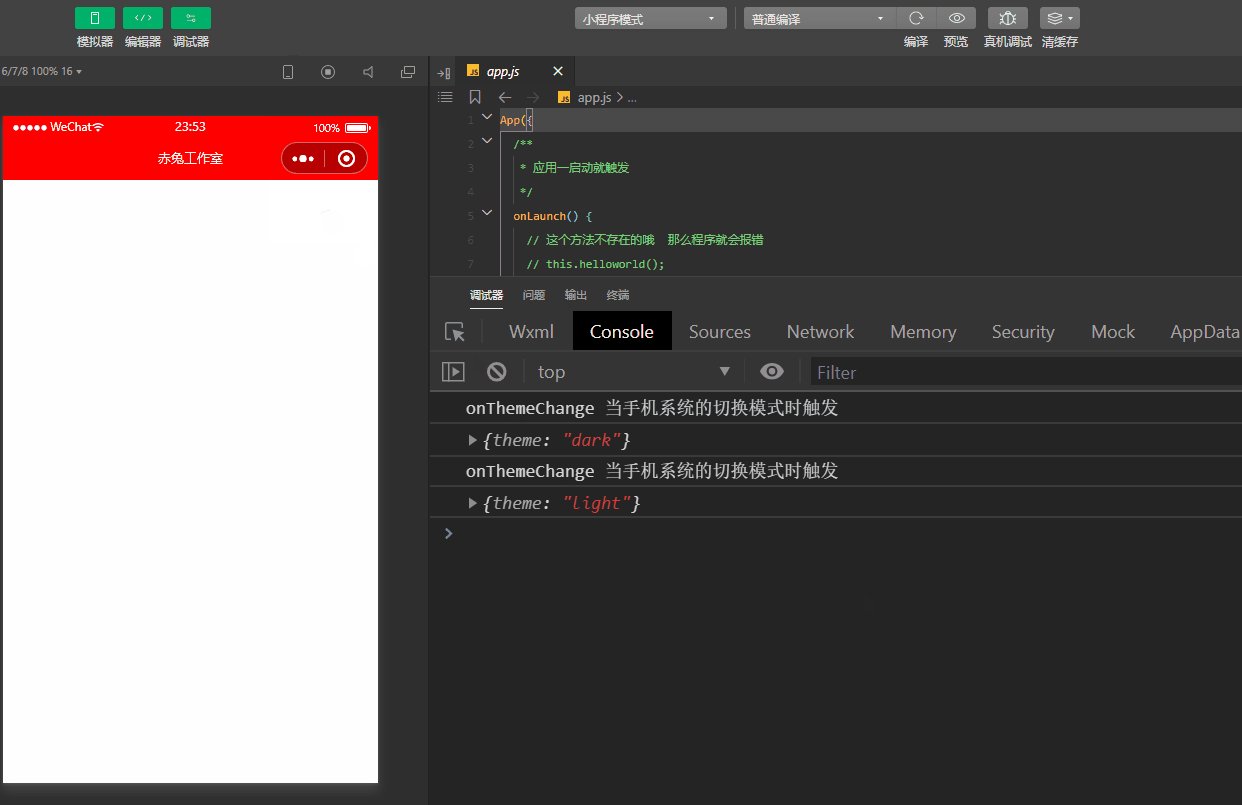
}) 效果
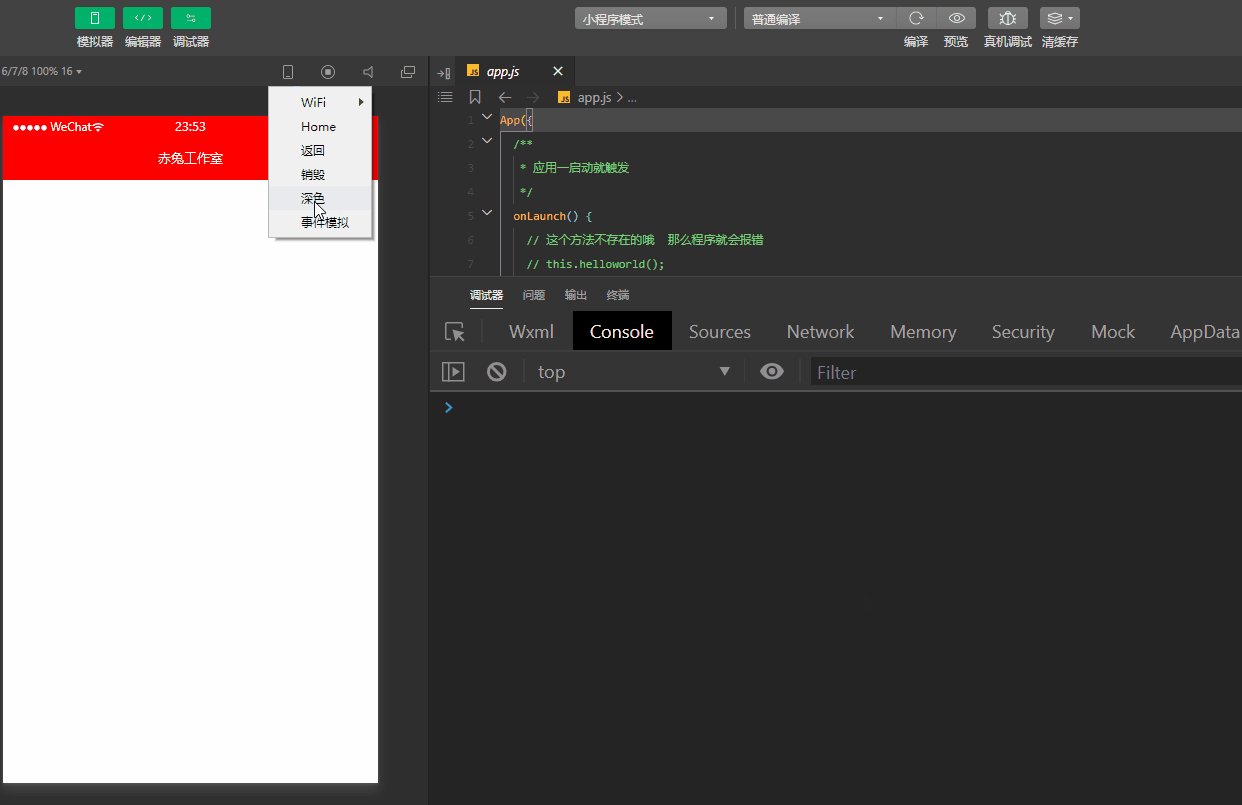
这个效果我们可以在模拟器中演示

未完待续
对我自己说 今天晚上就先到这吧 不早了 你辛苦了 先歇歇
















