Android自定义控件系列–Path综述
- 项目源码 点击查看详情
Path
- 中文 释义为路径
- 然而它在自定义控件中却有着神一样的着色,这个神,是创造神奇效果的意思
1 Path 的创建
Path path = new Path();
2 Path绘制单纯的直线
2-1 从默认开始
//操作一
path.lineTo(100,100);
//操作二
path.lineTo(200,400);
canvas.drawPath(path,mPaint);
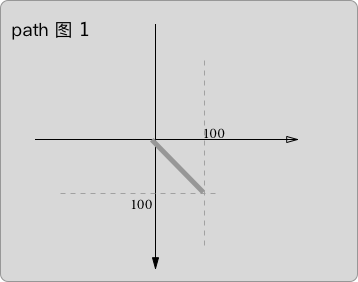
操作一 这样将要绘制一个起点为(0,0),终点为(100,100)的直线,Path刚刚创建,没有做任何操作,所以默认的起点在(0,0)点 (path 图1)
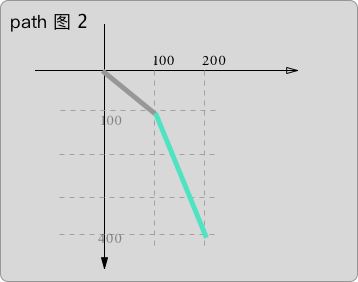
操作二 这样要绘制一个起点为(100,100),终点为(200,400)的直线,因为在操作一的基础上,已经将Path的切点移动到了(100,100)点处,所以在此基础上再进行操作的起点就是点(100,100)(path 图2);
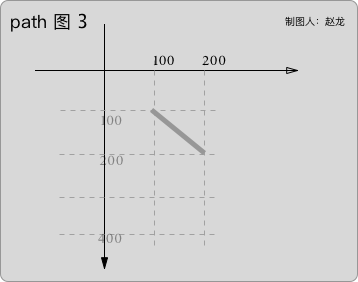
假设刚刚开始的时候,我们就直接想绘制起始点 为(100,100),终点为(200,200)的一直线,我们可以使用moveTo(x,y)方法,moveTo方法只改变下次绘制的开始起点 (path 图3)。
Path path = new Path (); //移动绘制起始点 path.moveTo(100,100); path.lineTo(200,200);
canvas.drawPath(path,mPaint);
图集



2-2 重置最后一个点的操作
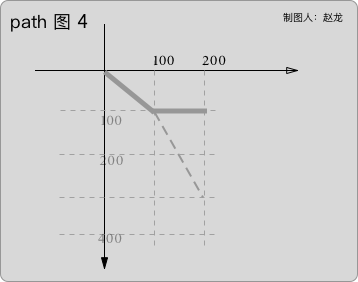
可以理解为撤销最后一个点 (path 图4)
Path path = new Path ();
//默认从 (0,0)点开始
path.lienTo(100,100);
path.lienTo(200,300);
//重置最后一个点
path.setLastPoint(200,100);
canvas.drawPath(path,mPaint);

2-3 闭合曲线 close
如果 我们这样写
Path path = new Path();
//操作一 path.lineTo(200,200); //操作二 path.lineTo(200,0);
//绘制 canvas.drawPath(path,mPaint);
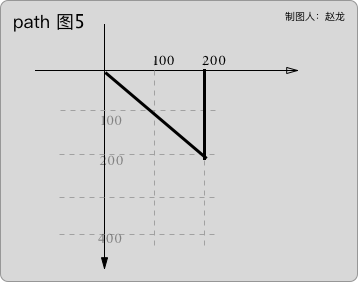
我们会得到如 ( path 图5 )所示效果
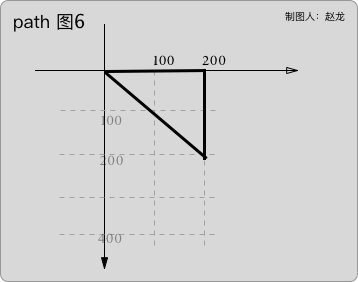
* 如果 我们在结尾再加上结束标识,那么path将会形成一个闭合的图形如 (path 图6)
Path path = new Path();
//操作一
path.lineTo(200,200);
//操作二
path.lineTo(200,0);
//闭合
path.close();
//绘制
canvas.drawPath(path,mPaint);

3 Path绘制基本图形
3-1 Path绘制矩形
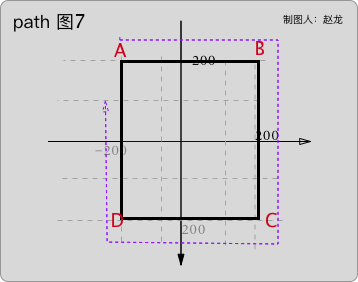
基本操作方法 (顺时针)(path 图 7 )
//将坐标原点移动到中间 canvas.translate(mWidth/2,mHeight/2); // Path path = new Path(); //添加一个矩形 path.addRect(-100,-100,100,100,Path.Direction.CW); //绘制 canvas.drawPath(path,mPaint);

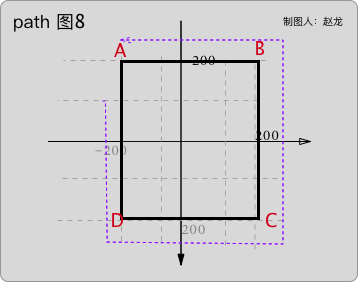
基本操作方法 (逆时针)(path 图 8 )
//将坐标原点移动到中间 canvas.translate(mWidth/2,mHeight/2); // Path path = new Path(); //添加一个矩形 path.addRect(-100,-100,100,100,Path.Direction.CWW); //绘制 canvas.drawPath(path,mPaint);

上述两种方式绘制的效果图都是一样的
- 不同之处是,绘制图形时,在内存中是以点的位置来保存图形的,所以,
- 如果设置的是顺时针来绘制 图形,那么将会保存点的顺序 为 A -> B -> C ->D 也就是说这时候 最后一个点为D点
- 如果设置的是逆时针来绘制 图形,那么将会保存点的顺序 为 A -> D -> C ->B 也就是说这时候 最后一个点为B点
当我们分别用setLastPoint方法来重制最后一个点的绘制时,我们将回得到不同的效果
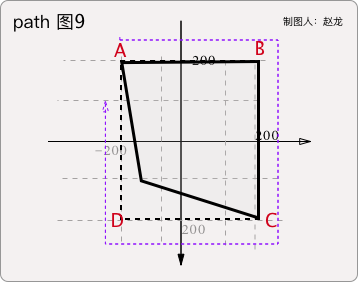
顺时针绘制 (重制最后一个点 path 图9)
canvas.translate(mWidth/2,mHeight/2);
Path path = new Path(); //添加矩形 顺时针 path.addRect(-200,-200,200,200,Path.Direction.CW); //重制最后一个点的坐标 path.setLastPoint(100,-100); //绘制 canvas.drawPath(path,mPaint);

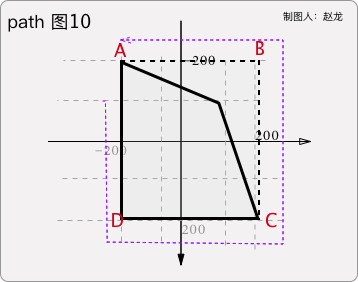
逆时针绘制 (重制最后一个点 path 图10)
canvas.translate(mWidth/2,mHeight/2);
Path path = new Path(); //添加矩形 顺时针 path.addRect(-200,-200,200,200,Path.Direction.CWW); //重制最后一个点的坐标 path.setLastPoint(100,100); //绘制 canvas.drawPath(path,mPaint);

3-2 Path绘制圆形
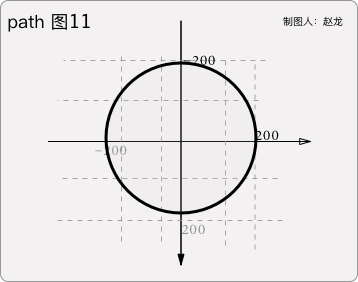
(path 图11)
canvas.translate(mWidth/2,mHeight/2);
Path path = new Path();
//参数一 圆心x轴坐标
//参数二 圆心y轴坐标、
//参数三 半径
path.addCircle(0,0,100,Path.Direction.CW);
canvas.drawPath(path,mPaint);

3-3 Path绘制椭圆圆形
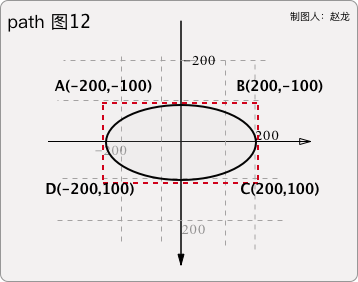
(path 图12)
canvas.translate(mWidth/2,mHeight/2);
Path path = new Path();
path.addOval(new RectF(-200,-100,200,100),Path.Direction.CW);
canvas.drawPath(path,mPaint);
- 其中RectF对应的是椭圆的外切矩形

3-4 Path绘制圆弧形
3-4-1 addArc方法
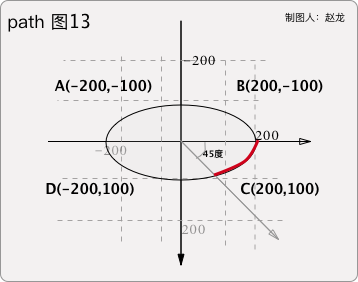
(path 图13) 中红色的圆弧
canvas.translate(mWidth/2,mHeight/2);
Path path = new Path();
//参数一 椭圆内切矩形大小
//参数二 圆弧的起始位置
//参数三 圆弧的结束位置
path.addArc(new RectF(-200,-100,200,100),0,45);
canvas.drawPath(path,mPaint);
其中RectF对应的是椭圆的外切矩形

3-4-2 arcTo方法
与addArc方法的效果一至
(path 图13) 中红色的圆弧canvas.translate(mWidth/2,mheight/2);
Path path = new Path(); path.arcTo(new RectF(-200,-100,200,100),0,45);
canvas.drawPath(path,mPaint);
与addArc方法不同的是,在使用之前,可以保留之前操作留下的路径的连续性
如 使用arcTo方法前,先操作path移动,圆弧的起点和上次最后一个坐标点不相同,就连接两个点
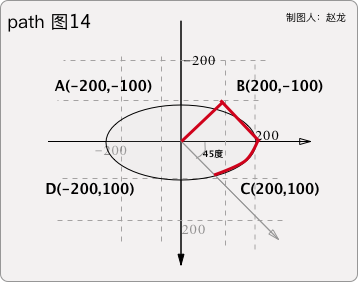
(path 图14) 中红色的路径canvas.translate(mWidth/2,mheight/2);
Path path = new Path(); //移动起点到(0,0)点 path.moveTo(0,0); path.lineTo(100,100);
path.arcTo(new RectF(-200,-100,200,100),0,45);
canvas.drawPath(path,mPaint);

当然 arcto也有一个重构方法,比上述多一个boolean参数类型,当为true时,效果与addArc相同(圆弧的起点和上次最后一个坐标点不相同,不连接两个点),为false时,起到连续性(圆弧的起点和上次最后一个坐标点不相同,连接两个点)
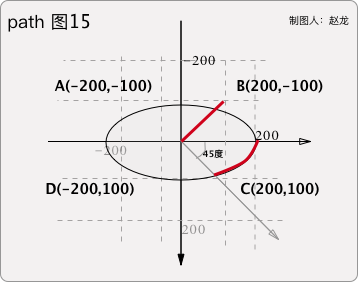
使用 addArc方法做相同的操作 得 (path 图15) 中红色的路径
canvas.translate(mWidth/2,mheight/2);
Path path = new Path(); //移动起点到(0,0)点 path.moveTo(0,0); path.lineTo(100,100);
path.addArc(new RectF(-200,-100,200,100),0,45);
canvas.drawPath(path,mPaint);

3-5 Path绘制圆角矩形
3-5-1 方式一
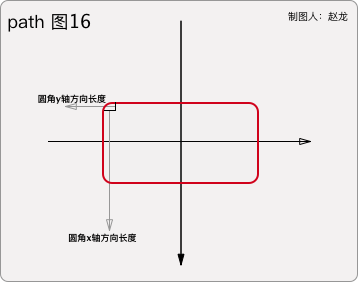
(path 图16) 中
canvas.translate(mWidth/2,mheight/2);
Path path = new Path();
//参数一 矩形
//参数二 圆角x轴方向大小
//参数三 圆角y轴方向大小
//参数四 顺时针
path.addRoundRect(new RectF(-200,-100,200,100),10,10,Path.Dirction.CW);
canvas.drawPath(path,mPaint);

3-5-2 方式二
canvas.translate(mWidth/2,mheight/2);
Path path = new Path();
//参数一 矩形
//参数二 四个角分别 对就的 圆角x轴方向大小与y轴方向大小
//参数三 顺时针
path.addRoundRect(new RectF(-200,-100,200,100),new float[]{
10,10,12,12,14,14,20,20},Path.Dirction.CW);
canvas.drawPath(path,mPaint);
3-6 Path 结合 Path
也就是将两条path 进行合并
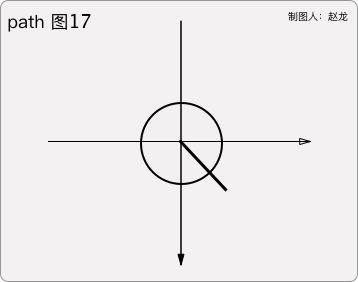
(path 图17) 中
canvas.translate(mWidth/2,mheight/2);
Path path1 = new Path();
//向path1中添加一个圆
path1.addCircle(0,0,100,Direction.CW);
Path path2 = new Path();
//path2 添加一条直线
path2.lineTo(100,100);
//将path1添加到path2中
path2.addPath(path1);
//绘制 path2
canvas.drawPath(path2,mPaint)

本文同步分享在 博客“早起的年轻人”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。











