Tips:因为我使用的是electron-vue脚手架,所以架构(文件目录)比较复杂,如果你的项目很简单,比如入口在根目录的main.js中,那就不用看本篇文章了,直接右键debug运行就好了。
调试的代码最好不要提交,不是所有人都需要调试!!!因为会卡在第一行,如--inspect-brk
方式一:使用chrome://inspect调试
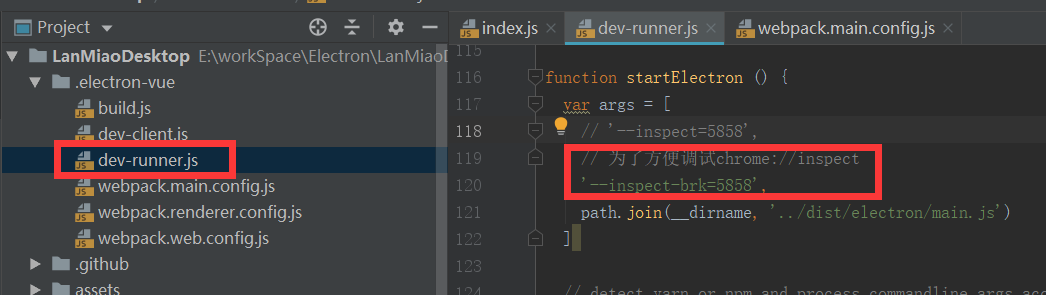
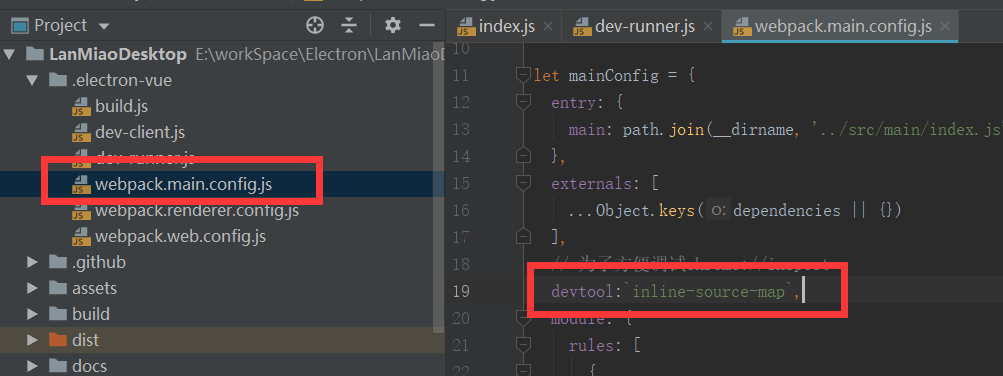
1.修改两处代码方便我们调试 

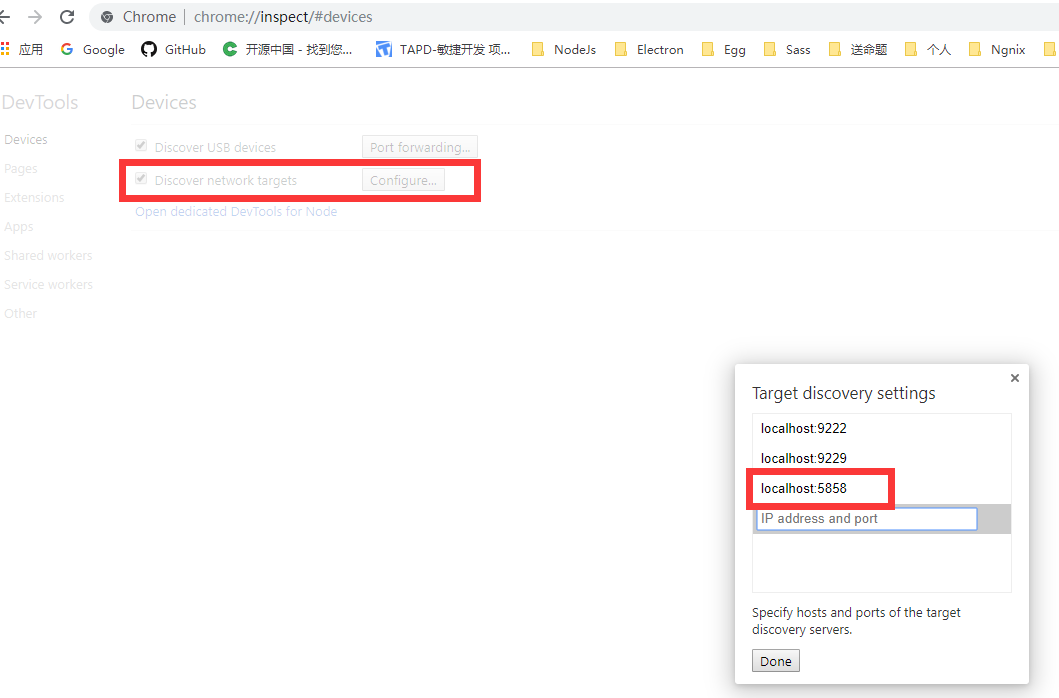
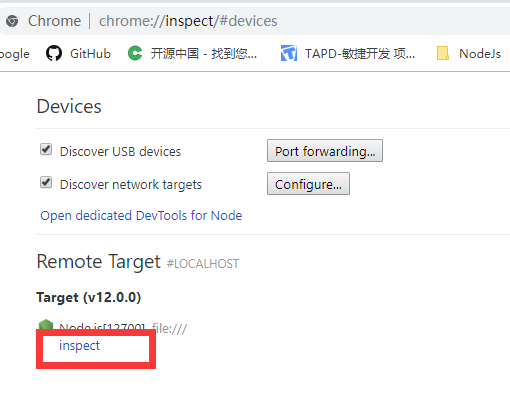
2.运行 npm run dev,然后在浏览器打开chrome://inspect
3.添加5858监听的端口, 
然后稍等一会或者刷新页面后就会出现你要调试的目标了,点击inspect

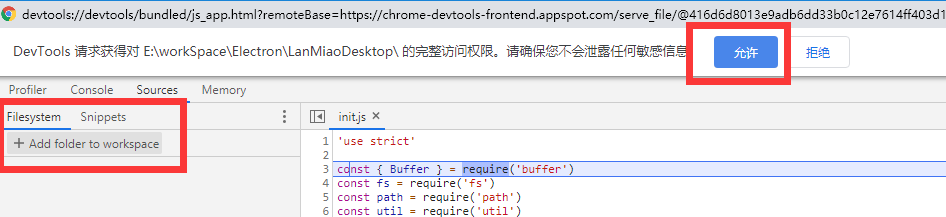
然后添加我们的项目源码目录,并在弹出的授权窗口中选择“允许”

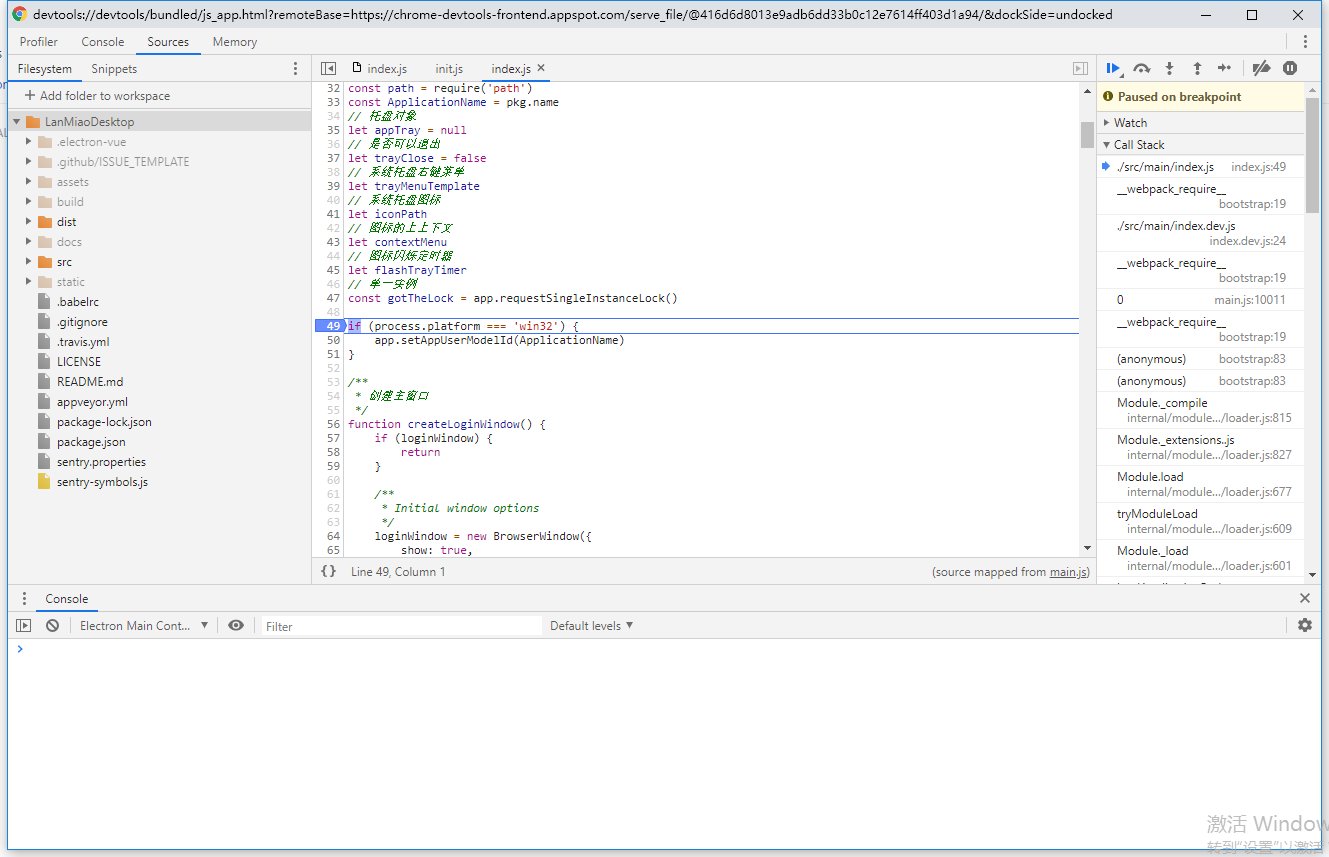
然后开始调试我们的代码就ok了。

但是使用chrome://inspect有一些注意事项,可以参考文章 https://newsn.net/say/chrome-inspect-electron.html 其实也没有作者说的这么麻烦,不过确实要多试几次熟悉了就很顺畅了。
方式二:使用webstorm调试(有问题,待完善)
目前有问题,调试确实可以,但是我画面没有渲染出来哇!!!这个等我再咨询下别的同志吧
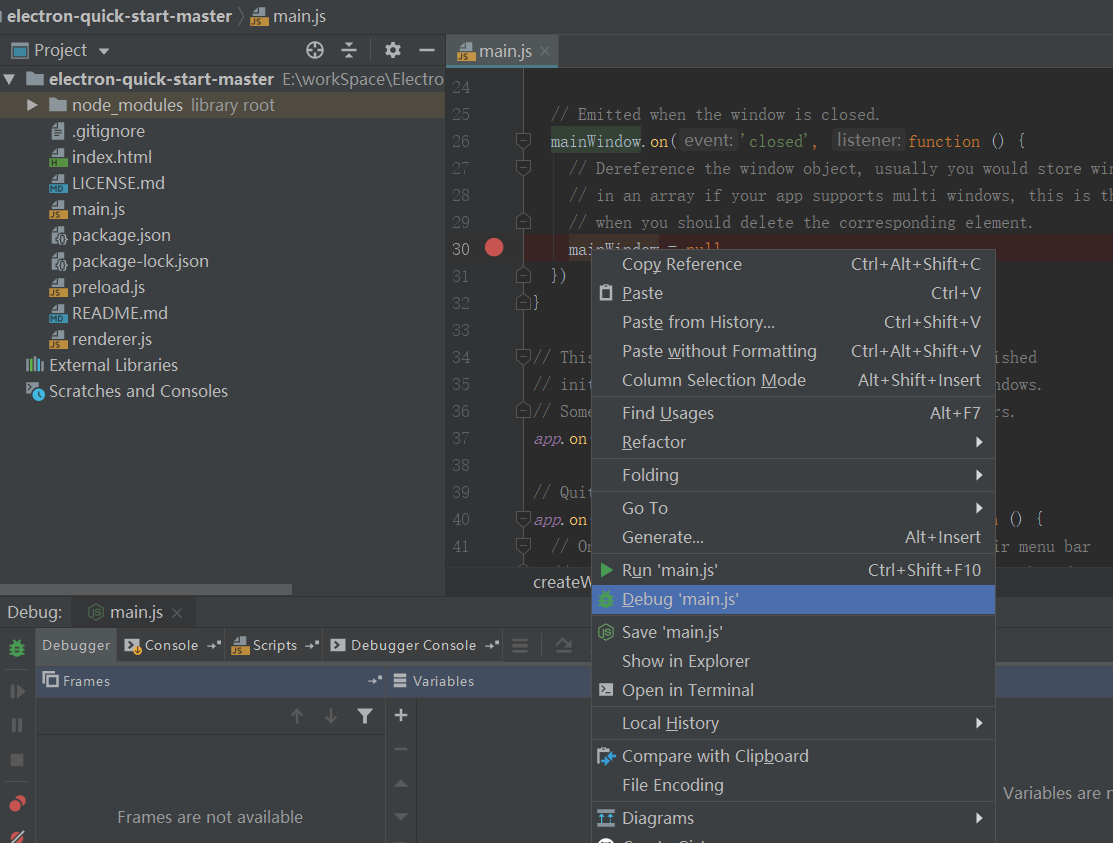
如果你用的是比较简单的架构,比如官方的quick-start这种,入口就是在根目录下,怎么折腾都是ok的,直接右键debug,so easy......

但是我的项目比较复杂,所有是需要配置两个地方,如图
Node interpreter: 项目目录/node_modules/.bin/electron.cmd(mac下是/electron)
Node parameters: --inspect-brk=5858 .

然后debug就ok了
方式三:使用vscode调试
好像vscode也很简单,不过我没试过,推荐大家看看苏南大叔的文章
https://newsn.net/tag/vscode/2/