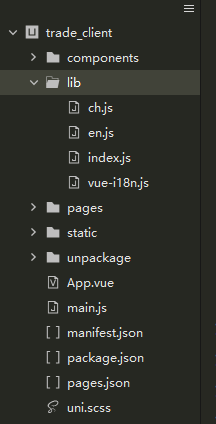
首先目录结构是这样的

lib文件夹里面存放四个js文件,ch(存放中文语言)、en(存放英文语言)、index(设置语言)、vue-i18n(vue-i18n插件);同时在main.js中配置就可以使用了;
ch.js
export default {
index: {
msg: '信息'
}
}
en.js
export default {
index: {
msg: 'information'
}
}
index.js
// 引入文件
import LangEn from './en.js'
import LangChs from './ch.js'
import Vue from 'vue'
import VueI18n from './vue-i18n'
Vue.use(VueI18n)
// 在本地存储中找用户设备信息,如果没有则获取用户设备信息
const system_info = uni.getStorageSync('system_info')
if (!system_info) {
// 获取设备信息
uni.getSystemInfo({
success: function(res) {
// 存到storage里面,后续操作都需要用到
uni.setStorageSync('system_info', res);
}
})
}
// 如果他的设备默认语言是英文的话就用英文,否则用中文;
const cur_lang = system_info.language == 'en' ? 'en' : 'zh_CN'
const i18n = new VueI18n({
locale: cur_lang || 'zh_CN', // 默认选择的语言
/* 如果需要其他语言,在lib文件夹下创建js文件,引入,并在下面messages导入即可 */
messages: {
'en': LangEn,
'zh_CN': LangChs
}
})
export default i18n
main.js
import Vue from 'vue'
import App from './App'
import i18n from './lib/index.js'
// 将其放到vue的原型上面
Vue.prototype._i18n = i18n
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
i18n,
...App
})
app.$mount()
示例
<template>
<view class="container">
<text>{{ i18n.msg }}</text>
</view>
</template>
<script>
export default {
data() {
return {
}
},
// 利用计算属性来判断当前是中文还是英文
computed: {
i18n() {
return this.$t('index')
}
},
}
</script>










