也许今天你是最好的,但未必明天还最好;今天也许你是最差的,但社会给了你很多的机会,只要你把握,只要努力,总会有机会。 ——马云
Github和Gitee代码同步更新: https://github.com/PythonWebProject/Django_Fresh_Ecommerce; https://gitee.com/Python_Web_Project/Django_Fresh_Ecommerce。
后端架构搭建好之后,需要搭建前端架构。
一、Restful API介绍
1.前后端分离优缺点
近年来,随着多种平台类型(PC端、Android端、Mac端、iPhone端、Pad端等)的出现和普及,前后端分离变得更加重要和流行,显然,其是具有一定的适应性的。
前后端分离的原因如下:
- PC、APP、Pad等多端适应的要求 近几年随着移动端的普及,需要对其进行适应,运用传统的方式只适用于PC端,需要前后端分离实现对移动端的适应。
- SPA开发模式逐渐流行 SPA模式即单页Web应用模式,对单页应用来说模块化的开发和设计显得相当重要。
- 前后端开发职责分工不清 在编写模板时,会面临着是由前端还是后端开发的问题,如果由前端人员来开发就必须了解后端语言,如果由后端人员来写就必须了解前端知识。
- 开发效率低下,前后端互相等待 之前的模式是前端需要等待后端开发完成后才能开发,或者后端等待前端,造成效率低下。
- 前端被动配合后端,能力受限 由于很多业务逻辑是在是在模板语法中实现,前端开发者只是单纯地给后端提供前端网页文件,开发能力受到限制。
- 后台开发语言和模板高度耦合,导致开发语言依赖严重 由于后台采用单一的开发语言进行开发,导致了高耦合,后端语言的切换成本很高。
但是前后端分离也存在一些局限性:
- 前后端学习门槛增加 由于开发模式的改变,导致前后端开发者均不能再像之前那样只是负责自己的那一块即可,为了前后端配合,需要学习更多的技术和方法。
- 数据依赖导致文档重要性增加 后端把数据交给前端时,如果没有文档,前端就可能会出现很严重的问题,还要保证文档的及时更新和准确。
- SEO的难度增大 现在很多页面中只是HTML框架,并没有数据,这虽然在很大程度上放置了爬虫,但同时也对搜索引擎的索索造成了很大影响。
- 后端开发模式迁移增加成本 不同的开发语言对应的模板语法不同,因此在进行迁移时也会面临很大的成本。
2.Restful API简介
REST全称Representational State Transfer,中文为表征性状态转移,而RESTful API就是REST风格的API,即rest是一种架构风格,与开发语言无关,跟平台无关,采用HTTP做传输协议。restful api目前是前后端分离的最佳实践,它不是一种框架,而只是为前后端分离提供了一种标准、规范,具有以下特点: (1)轻量,直接通过http协议,而不需要额外的协议,包括post、get、put、delete操作; (2)面向资源,可读性好、一目了然,具有自解释性; (3)数据描述简单,一般通过json或者xml进行数据通信。
Restful API充分利用HTTP状态码和请求方法来完成其标准设计,大量运用已有规范实现新的标准,而Django Restful framework是完全按照Restful API标准实现的。
二、Vue的基本介绍
1.前端重要概念
(1)前端工程化: 工程化在后端开发中很常见,对于前端开发,工程化也逐步完善成熟,Node.js和webpack的出现推进了前端工程化的发展。
(2)数据双向绑定: 数据和页面的双向绑定,修改任何一个,另一个都会同步变化,MVVM也是这个概念,Angular、Vue都实现了数据双向绑定。
(3)组件化开发: 做一个组件,只需要导入和组件相关的元素即可,从而加大了项目的纯度。
(4)webpack Webpack是一个前端资源加载、打包工具。它将根据模块间的依赖关系进行静态分析,然后根据指定的规则生成相应的静态资源。其实现了代码转换,将开发文件转化为基础的HTML、CSS、JavaScript文件等功能。
2.Vue重要概念
(1)Vue全家桶 Vue: Vue.js是一套构建用户界面的渐进式框架,只关注视图层,采用自底向上增量开发的设计,其目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vuex: 用于Vue组件之间的通信。
Vue-Router: Vue组件之间的跳转,将路径和组件关联。
axios: 在Vue中发送Ajax请求。
(2)ES6和babel ES6: ES6,全称ECMAScript 6.0,是JavaScript的一个新版本标准,主要是为了解决ES5的先天不足。
Babel: 是一个转换器,将ES6语法转化成ES5语法,以兼容浏览器。
三、Vue项目结构介绍
一个典型的Vue项目文件结构类似如下:
├─mock
│ └─mock
└─src
├─api
├─axios
├─components
│ ├─common
│ │ ├─associateFile
│ │ ├─cloud-cooperation
│ │ ├─contextmenu
│ │ ├─control
│ │ ├─current-loc
│ │ ├─drag
│ │ ├─layout
│ │ ├─list-nav
│ │ ├─list-sort
│ │ │ └─images
│ │ ├─loading
│ │ ├─loading2
│ │ ├─menu
│ │ ├─nodata
│ │ ├─page
│ │ ├─price-range
│ │ │ └─images
│ │ ├─product-list
│ │ │ └─images
│ │ ├─result-list
│ │ └─tag
│ └─heighchart
│ ├─bar
│ │ └─line-bar
│ └─circle
│ └─circle
├─router
├─static
│ ├─images
│ │ ├─footer
│ │ ├─head
│ │ ├─indexNew
│ │ ├─login
│ │ ├─loginHead
│ │ ├─new
│ │ ├─register
│ │ ├─seriesList
│ │ └─shopHead
│ ├─js
│ └─vendors
│ └─iview
│ └─dist
│ └─styles
│ └─fonts
├─store
├─styles
│ └─fonts
└─views
├─app
├─cart
│ └─images
├─footer
│ └─images
├─head
├─home
├─index
├─list
│ ├─current-loc
│ ├─list-nav
│ ├─list-sort
│ │ └─images
│ ├─page
│ ├─price-range
│ │ └─images
│ └─product-list
│ └─images
├─login
├─loginHead
├─member
├─productDetail
│ ├─current-loc
│ └─images
│ └─images
└─register
其中,src是项目源码,包括:
- api 请求网络的API通过此目录实现。
- axios 全局拦截等全局设置。
- components 项目组件。
- router Vue-Router配置。
- static 全局静态资源文件。
- store Vuex存放目录。
- style 静态CSS样式。
- views 所有组件,包括Header、轮播图、新品、导航栏、商品展示、分页、商品详情、个人中心等众多组件,在项目代码中体现为app(入口组件)、cart(购物车组件)、footer(底部组件)、header(顶部组件)、home(主内容组件)、index(首页组件)、list(列表页组件)、login(登录组件)、loginHead(登录页头部组件)、member(个人中心组件)、productDetail(商品详情组件)、register(注册组件)。
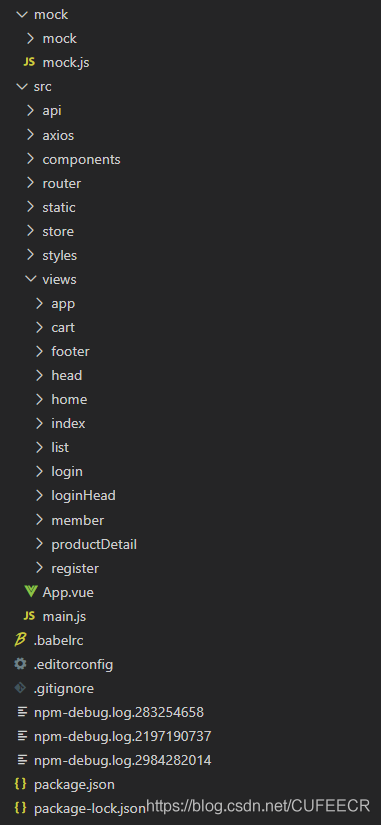
本项目的前端部分还包括其他文件,具体目录结构如下:
 前端项目收入整个项目的fresh_online目录下,便于统一管理。
前端项目收入整个项目的fresh_online目录下,便于统一管理。
需要安装前端项目的依赖包,直接在fresh_online目录下执行cnpm install并等待安装结束即可,如果目录下生成node_modules目录并且打印出
√ All packages installed (841 packages installed from npm registry, used 38s(network 35s), speed 556.67kB/s, json 731(1.81MB) , tarball 17.06MB)则安装成功。
本文原文首发来自博客专栏Python Web开发实战,由本人转发至https://www.helloworld.net/p/z0xij0sG2hZz,其他平台均属侵权,可点击https://blog.csdn.net/CUFEECR/article/details/107522019查看原文,也可点击https://blog.csdn.net/CUFEECR浏览更多优质原创内容。













