本文作者:CODING - 廖红坤
前言
随着微前端、微服务等技术理念和架构的蓬勃发展,我们已经没必要去讨论为什么要前后端分离这种话题,前后端分离已成为互联网项目开发的标准模式。前后端在各自的领域发展越来越纵深。

DevOps 视角的前后端分离
今天我们换个视角,从 DevOps 的角度来聊聊前后端分离。
项目协同
DevOps 体系中包含了敏捷开发方法论,而前后端分离前的开发模式无法做到敏捷。开发过程中前后端强依赖,需多次反复集成才能发布可用版本,违背了敏捷开发“适应性”的特点(适应性即欢迎变化)。此外,前后端串行工作的方式拉长了版本发布周期,违背了敏捷开发“快速发布小版本”的理念。
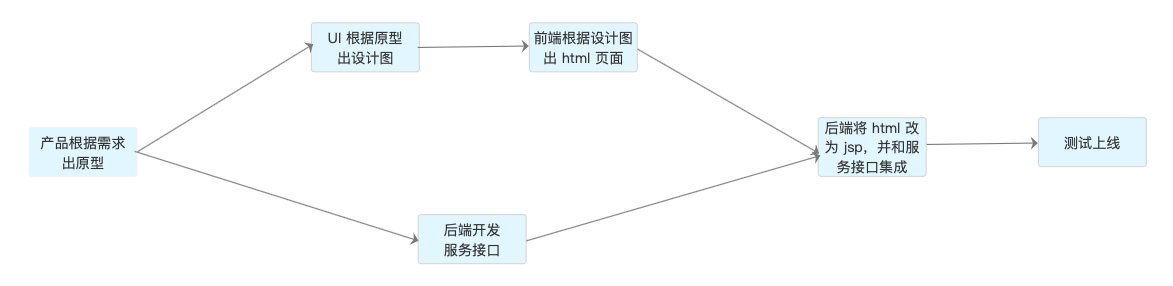
- 前后端分离前的协作模式:
产品经理根据需求出原型
UI 出设计图
前端做 html 页面
后端将 html 页面套成 jsp 页面(前后端强依赖,后端必须要等前端的 html 做好才能套 jsp。如果过程中 html 发生变更,后端也要被迫调整,开发效率低)
集成出现问题
前端返工
后端返工
二次集成
集成成功
交付

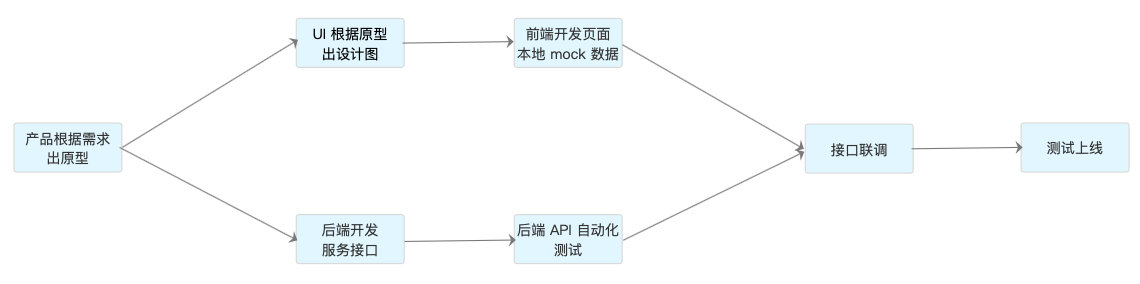
- 分离后的协作模式:
产品经理根据需求出原型
UI 出设计图
前后端约定接口、数据和参数
前后端并行开发(无强依赖,可前后端并行开发,如果需求变更,只要接口和参数不变,就不用两边都修改代码,开发效率高)
后端 API 自动化测试
前后端集成
前端页面调整
集成成功
交付

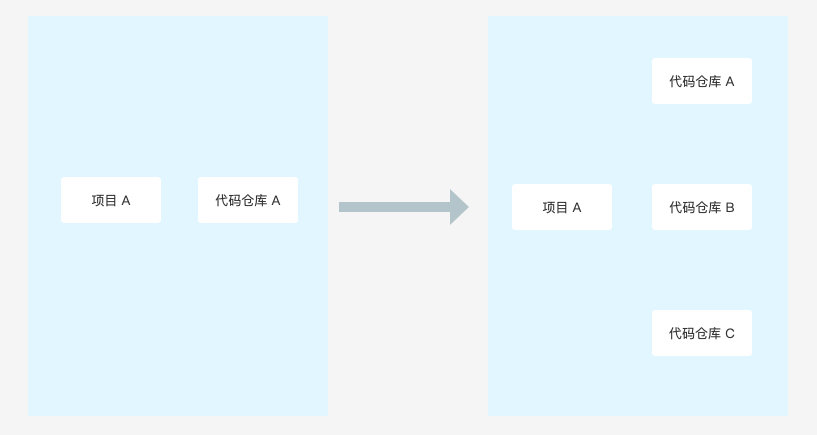
代码管理
前后端分离后,前后端代码分开管理,后端不需要合并前端代码,减少代码合并冲突问题。此外,前后端分离后,后端可以根据业务类型自由选用编程语言开发不同的组件,实现松耦合,与微服务架构不谋而合。

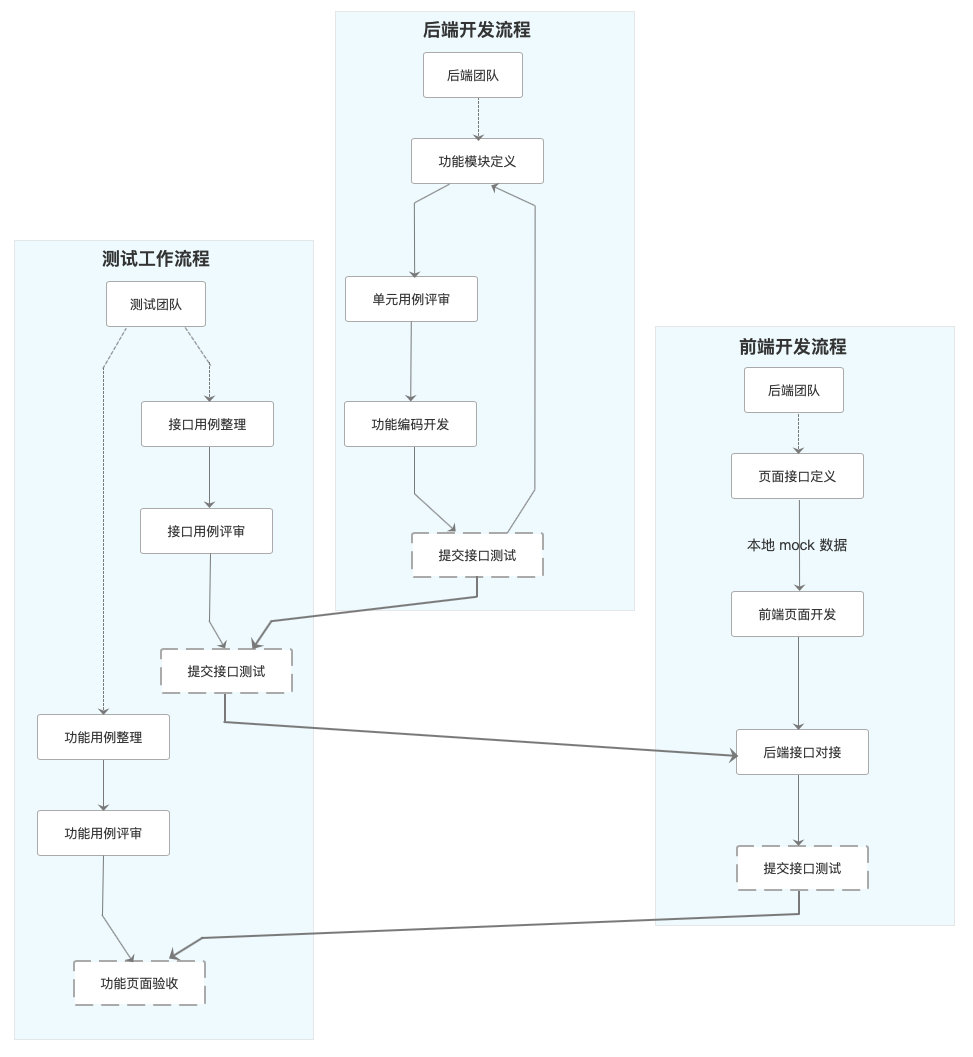
测试管理
前后端分离后,对应的测试也分离了。由于后端只输出 api 接口,于是可以很方便的进行自动化测试,提早暴露问题,并且测试成本很低。而前端可以不依赖后端,自己本地 mock 数据,待前后端接口对接后,测试可以开始功能测试。

交付部署
1913 年,福特汽车开发了世界上第一条流水线,大幅提高了汽车的生产效率,每 24 秒流水线就能制造一辆汽车,实现了汽车的规模化生产,福特也因此成了美国最大的汽车制造商。
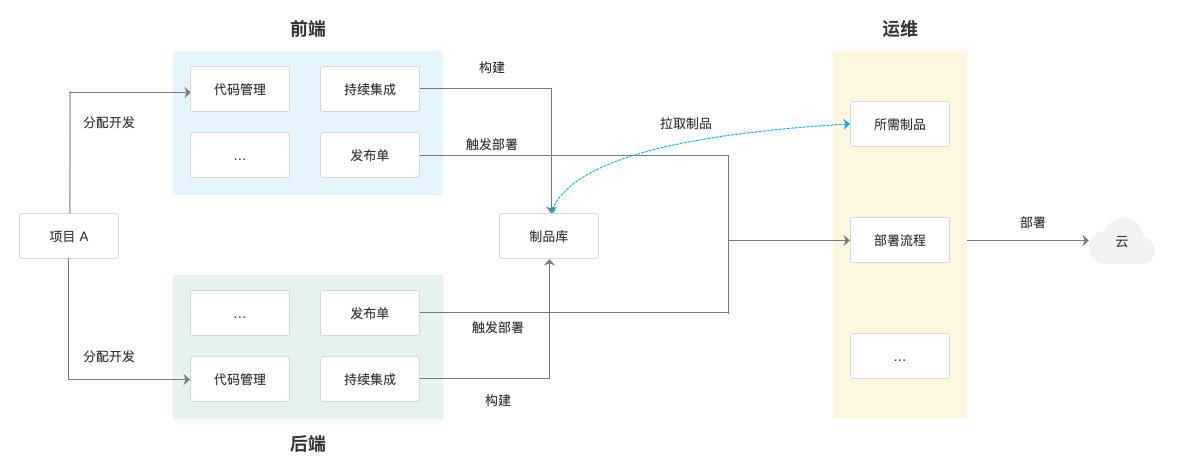
交付部署包含持续集成和持续部署,其核心就是流水线。从代码分离开始,前后端就形成了两条并行的流水线,各自独立编译,构建,打包,发布。发布过程中不需要对方在场,出现了问题各自回退。

从项目协同、代码管理、测试到交付部署,需要一套完整的 DevOps 工具链支撑,比较典型的如 Jira + GitLab + Jenkins + Nexus + Kubernetes,但这些工具之间账户体系、操作习惯互不相通,试想团队每加入一个新成员管理者都要在每个工具平台为其添加账户,新成员也要花时间去逐一熟悉。这对管理者和新人都是不必要的负担。这样的背景下,我们可以采用 CODING 提供的一站式 DevOps SaaS 服务,快速实现前后端分离的 DevOps 最佳实践。
快速实践 DevOps
本文以信奉敏捷开发理念的互联网团队 突突突小分队 为例,基于 CODING DevOps,以项目管理为起点,持续部署为终点演示快速实现前后端分离项目的 DevOps 最佳实践。相关人员:
- 团队 Leader: 老李
- 运维:小胖
- 测试:小莉
- 后端:大熊
- 前端:阿强
技术栈:
- 后端(Python + Flask):https://linrp.coding.net/p/front-back-cd/d/flask-backend/git
- 前端(React):https://linrp.coding.net/p/front-back-cd/d/react-frontend/git
- 运维(Docker + Kubernetes):https://linrp.coding.net/p/k8s-yaml/d/k8s-yaml/git
前提准备
- 使用腾讯云 TKE 创建一个 Kubernetes 集群: https://cloud.tencent.com/document/product/457/11741
创建项目和代码仓库
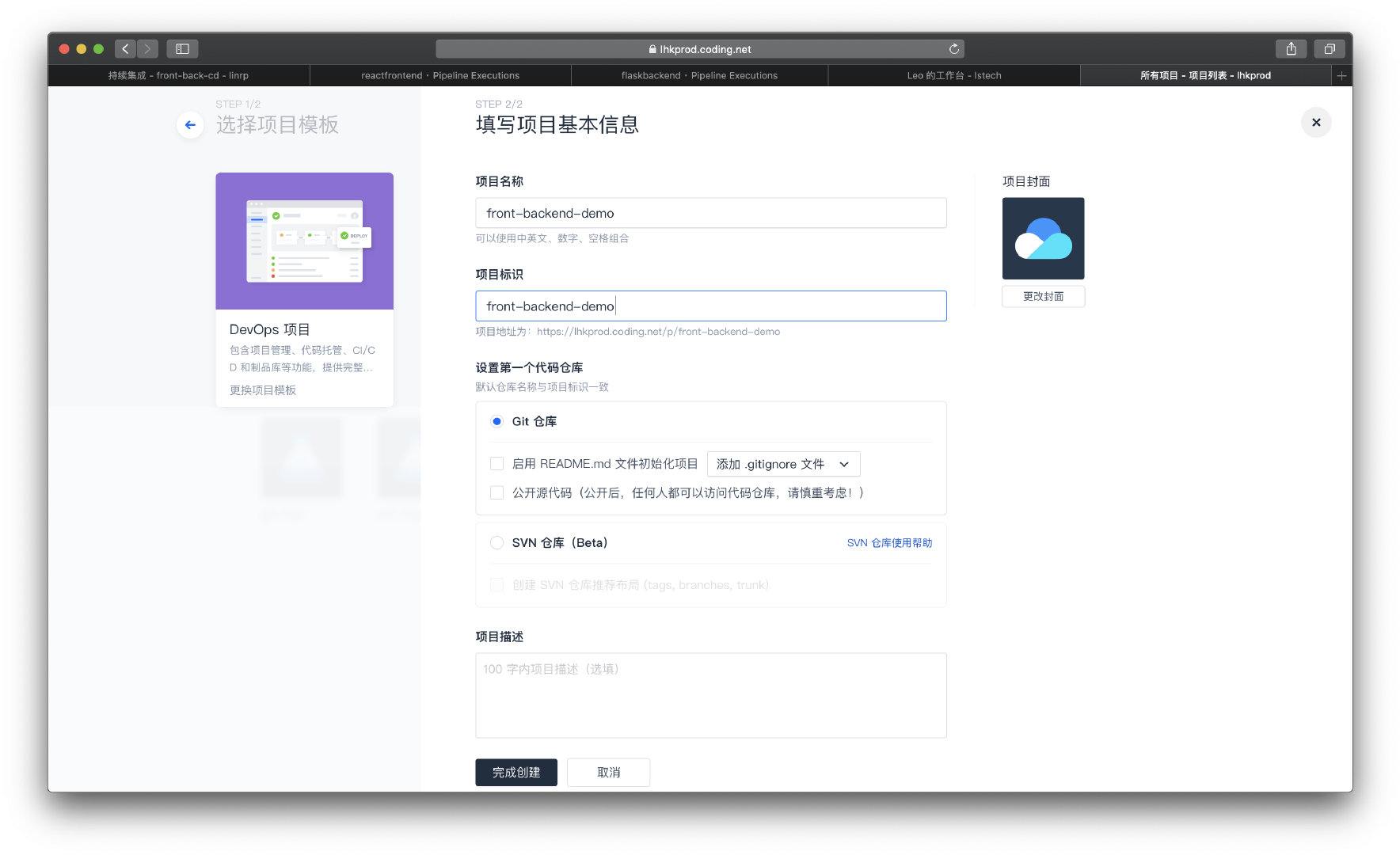
2020 年 10 月 26 日早上 11:00 整,突突突小分队 Leader 老李在周会上召开了新项目启动大会,由于是新项目,老李引进了 CODING DevOps 产品,目的是将 DevOps 理念和工作流贯彻到团队实际工作中,规范团队的开发、测试和运维流程,并进一步提升产品发布效率。散会前老李当场创建两个项目分别为 front-backend-cd 和 k8s-yaml,并表示给大家一天的时间了解 CODING DevOps 产品。

突突突小分队 成员之间配合已经有相当的默契,在了解了 CODING DevOps 产品后,第二天(10 月 27 日)各自开始了有条不紊的工作:
后端大熊在项目
front-backend-cd中创建后端代码仓库flask-backend前端阿强在项目
front-backend-cd中创建前端代码仓库react-frontend运维小胖在项目
k8s-yaml中创建代码仓库k8s-yaml测试小莉整理测试用例,根据 Leader 老李提供的接口文档编写后端 API 自动化测试代码
将
k8s-yaml作为独立项目维护的原因是除了front-backend-cd项目,k8s-yaml也管理着其他项目的 Kubernetes yaml 文件,单独建库的目除了方便对 yaml 文件做版本控制,也便于开发和运维职责分明,开发不需要关注太多的运维基础设施(Kubernetes),主要精力放在编码、编译和构建镜像。
持续集成
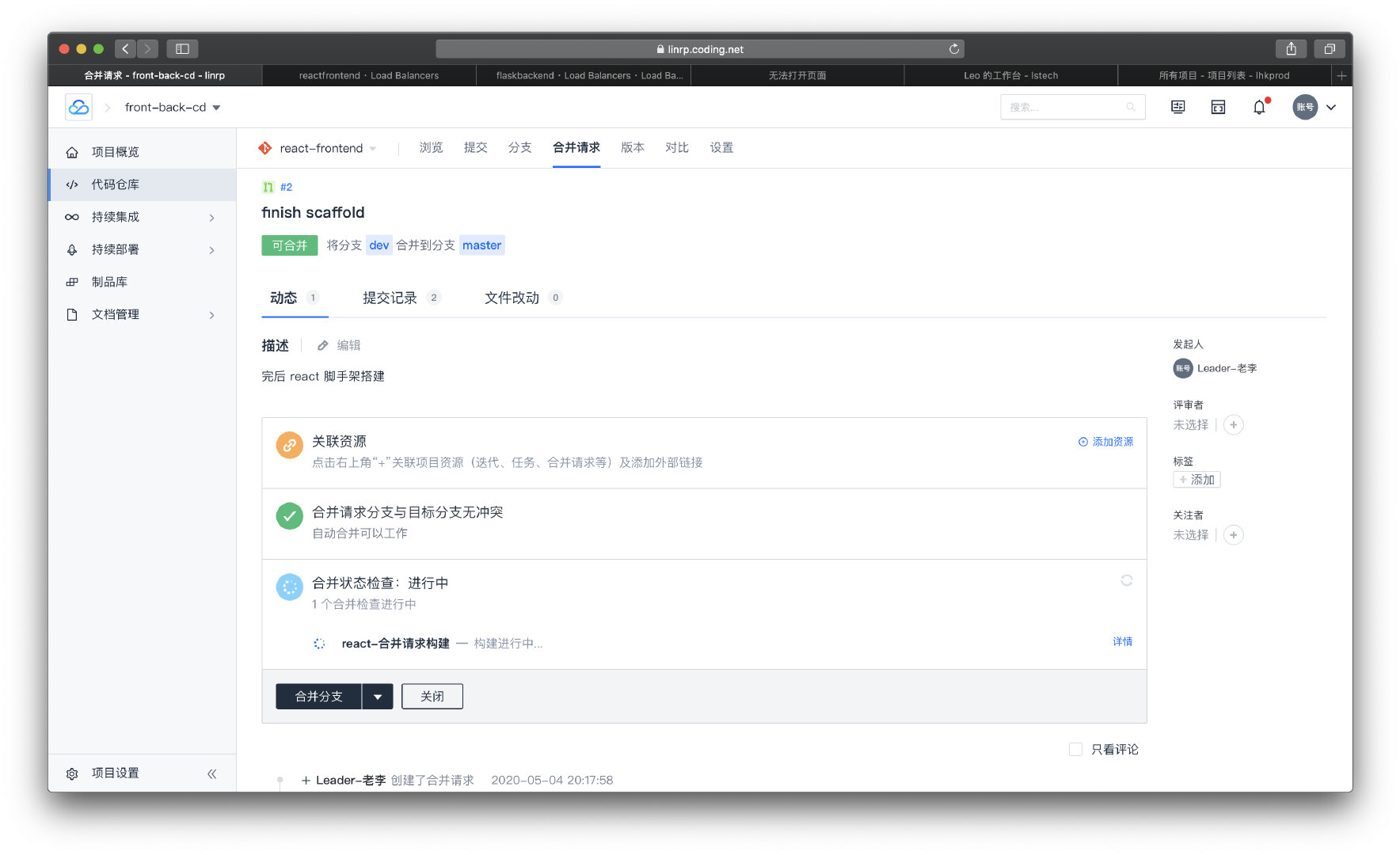
代码仓库初始化后,后端大熊和前端阿强开始了愉快的编码,同时在完成第一次代码提交前,Leader 老李已经为团队搭建好持续集成,并分别交由大熊和阿强维护。在下班前大熊和阿强完成了脚手架代码,提交了代码合并请求(MR,Merge Request)。
细心的前端阿强发现合并请求详情页正运行一个叫 合并状态检查 的任务,请教 Leader 老李后得知是合并请求触发的自动构建计划, 其作用是:自动构建源分支与目标分支合并后的结果,能够尽可能早地发现集成中的错误。如果合并状态检查失败,评审者不用过早介入代码 review 流程,开发者可以自行检查代码。

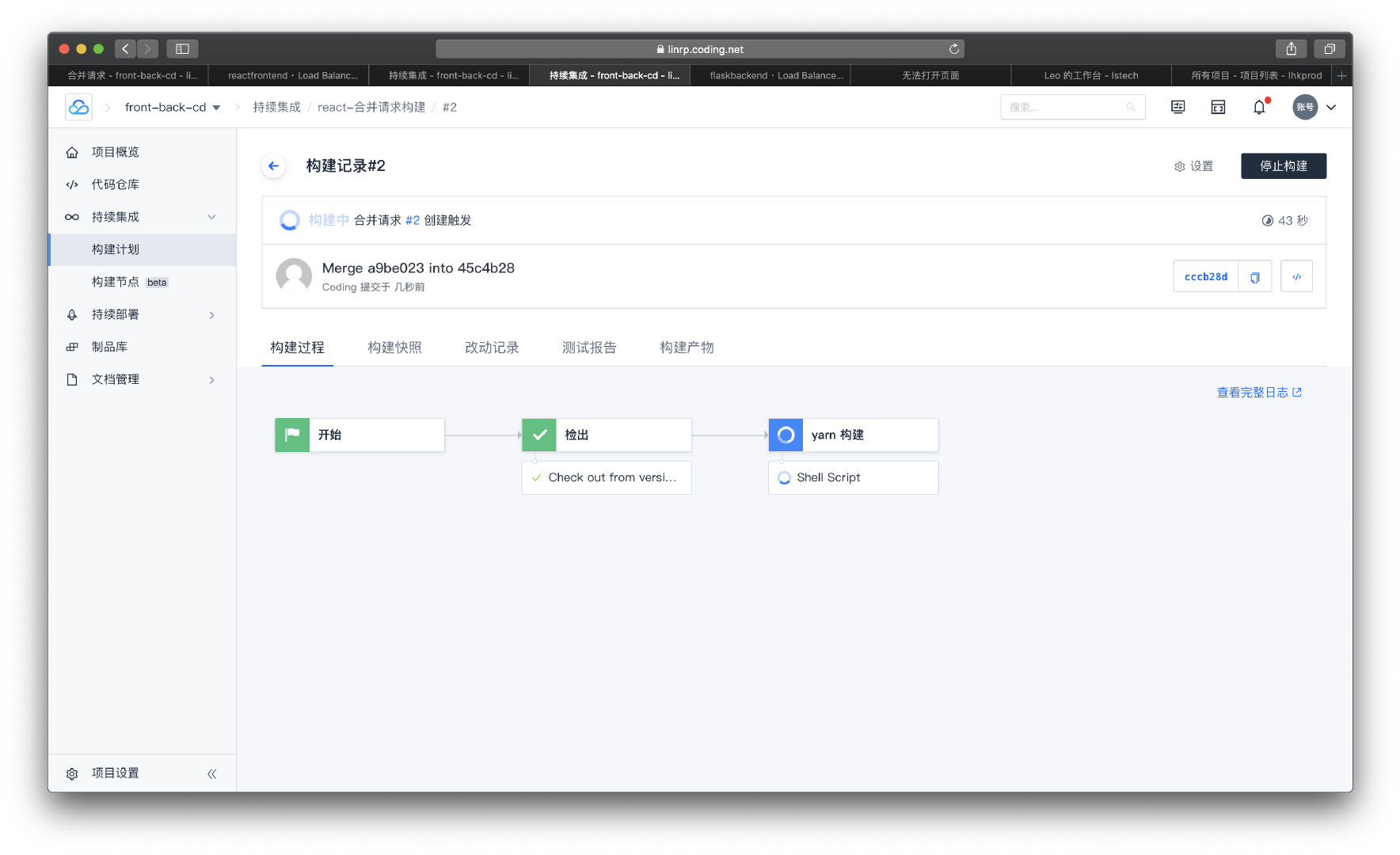
合并状态检查处点击 详情 可查看构建计划的执行详情:

果然,第一次合并状态检查失败,前端阿强根据构建日志,发现了一个低级的字符拼写错误,在内心深深的对自己鄙.........













