想必读者朋友们在官宣:ReactNative导航库重大更新这篇文章中了解到了,React Native官方推荐的路由导航库React Navigation更新到了第5版,也了解到了具体的提升和变化的地方,感兴趣的朋友可以仔细阅读这篇文章来了解一下新版和之前版本的差异。 新版本的React Navigation相比较之前的版本,无论是安装或者项目中集成的方法和步骤,都发生了很大的变化,接下来跟着这篇文章来一一了解一下。 @[toc]
安装
使用下面的命令添加react navigation的基础依赖
yarn add @react-navigation/native
使用如下命令添加其他的配置依赖项内容,比如: react-native-gesture-handler, react-native-reanimated 等
yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
如果你的React Native项目的版本在0.60以上,那么安装依赖就完成,如果项目版本低于0.60,使用react-native link命令自动添加原生项目配置。 对于ios端,首先确定你已正确安装Cocoapods ,之后再执行如下命令来完成依赖
cd ios; pod install; cd ..
最后一步,在你的项目入口文件index.js中在最底部,添加如下代码:
import 'react-native-gesture-handler';
使用StackNavigator
在使用StackNavigator.之前,需要将导航添加到项目中,使用NavigationContainer包裹这个整个入口文件,如下示例代码所示
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';
const App = () => {
return (
<NavigationContainer>
<RootStack.Navigator>
<RootStack.Screen name='TabNav' component={TabScreen} />
<RootStack.Screen name="Detail" component={DetailScreen} />
</RootStack.Navigator>
</NavigationContainer>
);
}
export default App;
接下来,因为从React Navigation4.x版本开始,堆栈导航库就已经被分离出来,作为单独的依赖文件,所以要想添加StackNavigator的依赖
yarn add @react-navigation/stack
接着,我们创建一个home文件使用stack navigator,具体代码如下
import {
createStackNavigator
} from '@react-navigation/stack'
const HomeScreen = ({ navigation }) => {
return (
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text>HomeScreen</Text>
<Button
title="Go to Details"
onPress={() => navigation.navigate('Detail')}
/>
</View>
)
}
const HomeStack = createStackNavigator();
const App = () => {
return (
<NavigationContainer>
<HomeStack.Navigator>
<HomeStack.Screen name='Home' component={HomeScreen} />
</HomeStack.Navigator>
</NavigationContainer>
);
}
 来看一下这段代码:
来看一下这段代码:
<HomeStack.Screen
name='Home'
component={HomeScreen}
/>
使用name指定了route name, 使用component指定了路由的对应页面,需要注意的是
Component属性只接受组件,不接受函数组件,比如这样的写法,component={() => HomeScreen/>} 是不允许的。
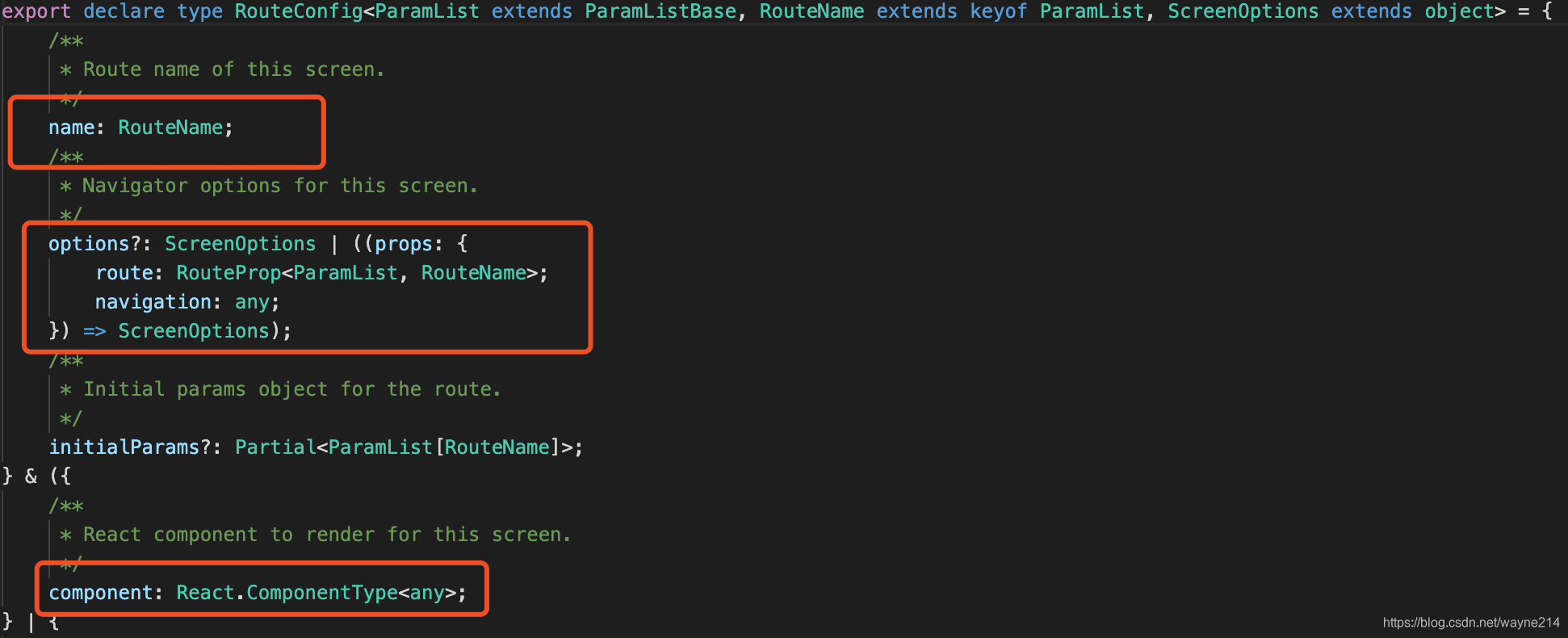
我们看一下关于HomeStack.Screen配置的源代码: 
总结
新版的导航框架,将导航的具体方式进行了组件化,方便使用进行动态的配置,更加的具有可扩展行,比如使用screen option进行自定义的配置。
欢迎大家关注我的公众号:君伟说,定期分享技术干货与生活感悟,2020我们一起加油。















