对于即将过去的一年
你是不是有好多话要说
但是又不知 从何说起……
还记得在 2020 年的伊始
好像全世界都在提醒我们要学会 珍惜
总以为 来日方长 ,却忘了 世事无常 ……
一转眼,2020年已经剩下了最后一个月
不管此刻我们的境遇是怎样
得到、失去什么
生活是明是暗
日子是好是坏
都请对自己说一声 谢谢

谢谢,如此 坚强 的自己
即使遇到许多的委屈、不理解
白天的“哈哈哈哈哈”
夜晚的人间不值,“网抑云”
你始终还是咬牙抗了过来, 一个人 面对了所有
谢谢,如此 努力 的自己
工作很累,熬夜加班,身心俱疲
生活很苦,一地鸡毛,心力交瘁
你始终 没有放弃 ,即使是负重,依然奋力前行
而今天我想要在 2020 最后的一个月
送上属于我的一点温暖
也许对于技术人来说
不断地学习,不停地前行
可能才会抵达我们向往的远方
我整理了关于 最适合 前端人进阶 的超全资料
助你拿高薪,帮你进大厂
一、Vue 核心学习视频+笔记+源码
1、核心:Vue.js 框架中的 Virtual DOM 剖析
什么是Virtual DOM 和 Snabbdom?
如何深度掌握 Virtual DOM 源码结构以及核心函数实现?
patch 函数以及 Diff 算法的整个实现过程是怎样的?
彻底搞定 Virtual DOM 中的模块机制。

2、实战:手写一个属于自己的 Vue.js 数据响应式框架
响应式数据的优势是什么?是如何实现的?
如何使用 Observer 将数据转换成响应式数据?
如何使用 Dep 收集依赖、发送通知?
如何掌握用 Watcher 监听数据,自动更新视图?

3、进阶:Vue.js 框架如何实践服务端渲染方案?
掌握服务端渲染(SSR)核心解决的问题
掌握使用 Nuxt.js 框架开发的最佳实践
掌握 Nuxt.js 框架使用中的 SEO 优化处理
掌握同构开发模式以及同构应用中的状态激活
了解同构类型应用的发布与自动化部署

4、优化:Vue 的长列表虚拟滚动

5、Vue 热点面试题

扫码~即可领取 全部资料
免费的,还不快来
▼▼▼

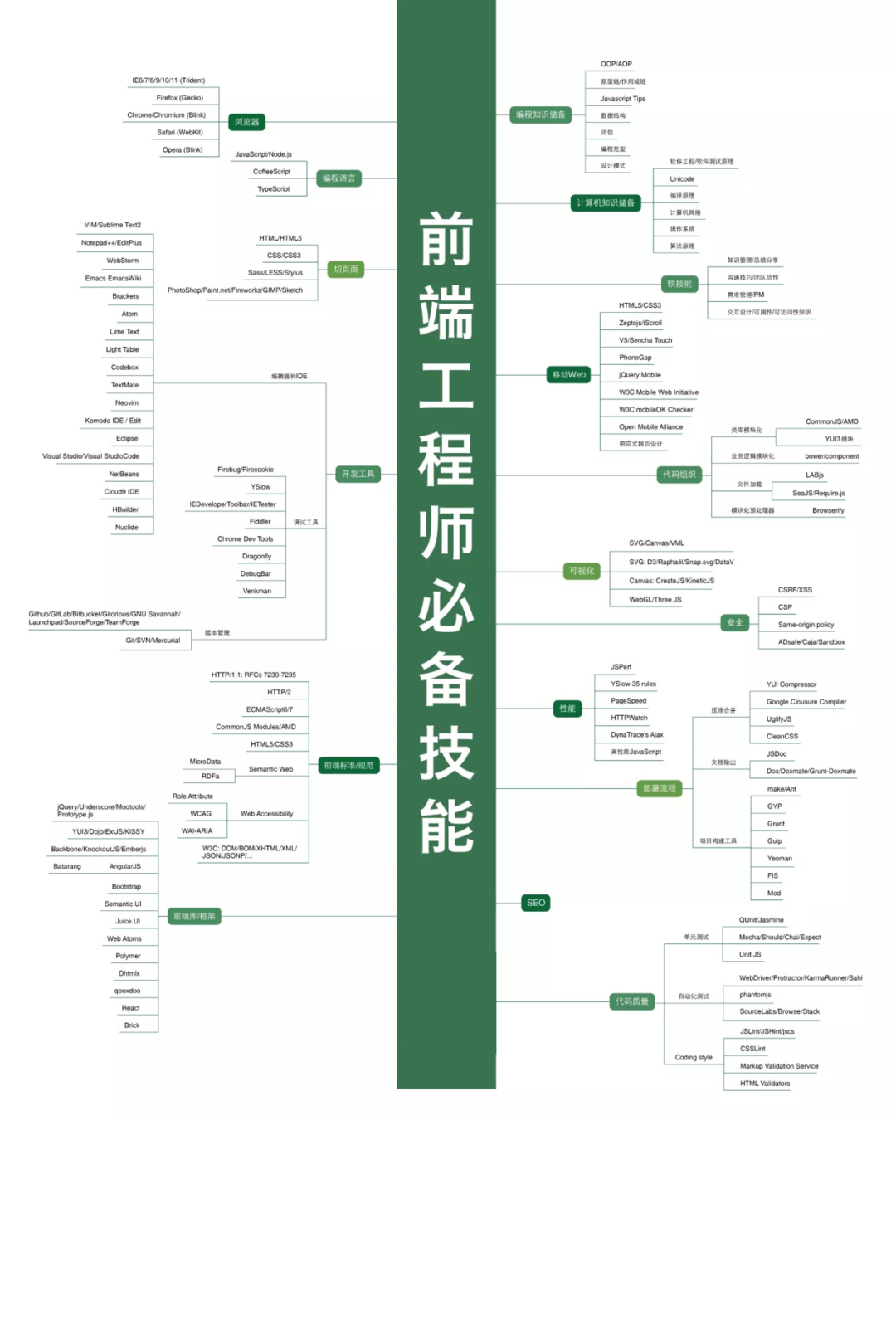
二、Web前端资料,涵盖技能图谱+源码+面试题+学习资料

前端进阶学习资源:


部分资源截图


部分资源截图
在这里,我还想要邀请大家加入 # 资深前端工程师培养计划 # 。上面的所有资料全部来源于该计划之中。这项计划是拉勾发起的,准备找 300 位前端人,用 6 个月的时间帮你达到 阿里 P7 前端工程师 的技术水平,让你的 收入轻松涨幅 30%~60% 。
最后,我为大家申请了 50个 大厂内推名额!可能活动过于抢手,最后你们能不能争取到,就看各位手速了。
你,现在需要做的第一件事:
扫描下方学姐二维码,领取以上全部资料的同时,要一份该计划的大纲,给自己 6个 月的时间,成为更好的自己。
扫码~即可领取 全部资料
免费的,还不快来
▼▼▼

莫回头,莫纠结,莫遗憾,学就完了
点击 阅读原文 ,即可获取 全部资源
本文分享自微信公众号 - 胡哥有话说(hugeyouhuashuo)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。