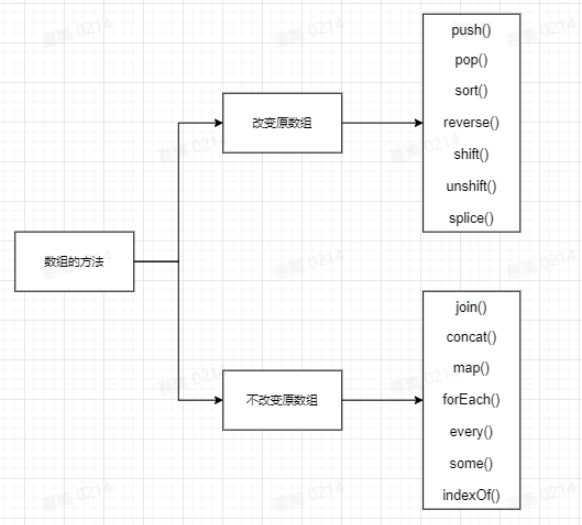
数组是js中常用的一个数据结构,熟练掌握和使用数组的方法更有利于快速开发,有些方法可以实现相同的功能,但是语义不一定适合。
数组新增元素
push
尾部加入,返回修改后的数组长度。非常常见的数组追加方法。
[1,2,3].push(5) // 尾部插入5[1,2,3,5]
// reutrn 4
unshift
首部插入,同上也是返回修改后数组长度。一般用于置顶信息的推入。
[1,2,3].unshift(5) //头部插入5 [5,1,2,3,4]
// return 4
数组删除
pop
pop() 方法用于删除并返回数组的最后一个元素。木有入参
[1,2,3].pop()
//return 3
shift
移除数组的首位元素,并且返回被移除的元素值
[1,2,3].shift()
// return 1
数组填充
fill
fill(value,start,end) 在start到end全填充为value,返回修改后的数组
[1,2,3,4,5].fill('a',1,3) // 下标1到3都填充为字符串 'a'
// return [1, "a", "a", 4, 5]
数组判断
some
元素中有一个值满足条件则返回true。数组快速判断是否有满足条件的元素。
[1,2,3].some(i=>i==2)
// return true
every
数组中每个元素都满足条件
[1,2,3].every(i=>i<4)
// return true
includes
判断数组中是否包含,可以替代indexOf(val)>1等判断,并且有其他语言中的contains效果
[1,2,3].includes(2)
// return true
数组中符合条件的第一个元素
find
找到满足条件的第一个元素并返回。
[1,2,3].find(i=>i>1)
// return 2
findIndex
返回满足条件的第一个元素下标
[1,2,3].findIndex(i=>i>1)
// return 1
数组遍历处理
filter
返回满足条件的数组,方法如其名,过滤不需要的数据。
[1,2,3].filter(i=>i>2)
//return [3]
map
遍历数组进行操作,返回修改后的数组,不改变本身
[1,2,3].map(i=>i+1) // 给每个元素+1
// return [2,3,4]
forEach
遍历,无返回值,如果只是对数组进行遍历后的查询判断,就用forEach,如果要操作里面的数据则用map更符合语义
[1,2,3].forEach((o,i)=>{console.log(o,i)}) //打印值和下标
//return undefined
reduce
合并计算,先看一个小demo,完成数组里所有项的累加
[1,2,3].reduce((total,item)=>total+item)
// return 6
reduce的入参是一个函数,该函数有四个入参function(total,currentValue, index,arr)。其中total和currentValue是必须输入的值。
- total为初始值或必须合并计算后的值,比如在上面的代码中total会为1,3,6三个数字
- currentValue 则为当前值。
- index 当前元素的索引
- arr 当前元素所属的数组对象
可适用于Promise链式调用,数组拆解合并。
Array from
和map很像,都是操作一波数组,返回操作后的数组
Array.from([1, 2, 3], x => x * 10);
// return [10,20,30]
Object keys
Object的方法,Object.keys(可迭代的数组或对象),返回数组的下标会对象的属性名。一般可以和map进行连用
Object.keys([1,2,3])
// return ["0", "1", "2"]
Object.keys({name:'小陈',age:1})
// return ["name", "age"]
Object.keys(obj).map(key=>console.log(obj[key])
Object values
Object 方法,和keys相反,返回可迭代对象的值
Object.values([1,2,3])
// return [1, 2, 3]
Object.values({name:'小陈',age:1})
// return ["小陈", 1]
Object.entries()
可以将对象或数组结构成包含key和value的二元数组
Object.entries({name:'小明',age:10})
// return [["name", "小明"],["age", 10]]
两种遍历方式
数组遍历
Object.entries({name:'小明',age:10}).forEach(item=>{ console.log('key:',item[0],',value:',item[1]); } ) // print // key: name ,value: 小明 // key: age ,value: 10
解构对应数组项为属性进行遍历
for(const [key,value] of Object.entries({name:'小明',age:10})) { console.log('key:',key,',value:',value) } // print 打印相同的 // key: name ,value: 小明 // key: age ,value: 10
这里就又用了一个es6的解构特性,事先知道数组的对应下标的数据,则可以直接赋值,如 const [a,b,c] = arr
数组的一层浅克隆
let target = [...source]
扁平化
flat
将多维数组平铺成一维数组,可选入参为数组深度
[[12,3,5],[6,7,8]].flat(2) // 扁平化,提取要嵌套的数组层次为2,。

flatMap
flapMap传入一个回调函数,现将数组内的每个元素都执行了回调函数,最后再用flat拆解成一维数组。
总结
- 不需要返回值的遍历使用forEach
- 对数组本身进行操作并且返回的用map
- 过滤数据用filter
- 判断数组元素是否满足某些条件用some或every
- 查找单个元素用find
- 是否存在某元素用includes