大家好,我是皮皮。
一、前言
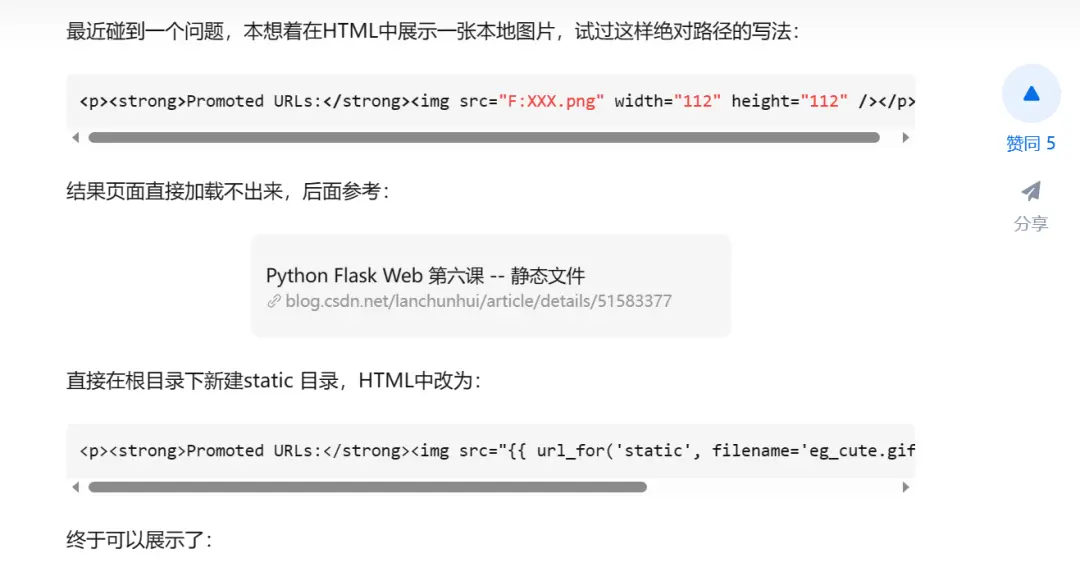
前几天在Python白银群【膨】问了一个Flask图片显示的问题,这里拿出来给大家分享下。

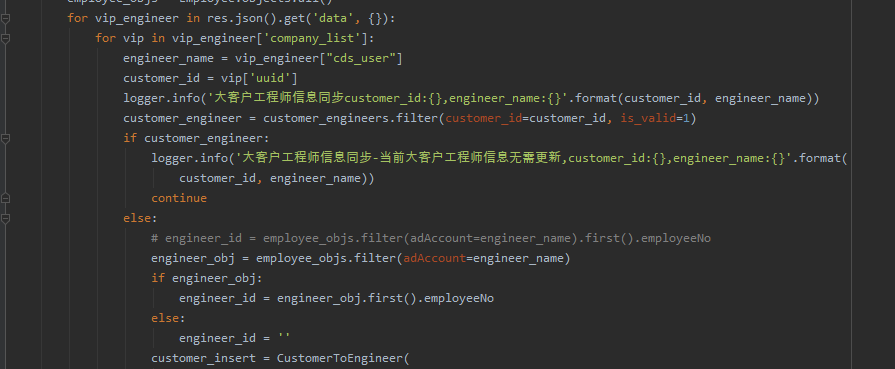
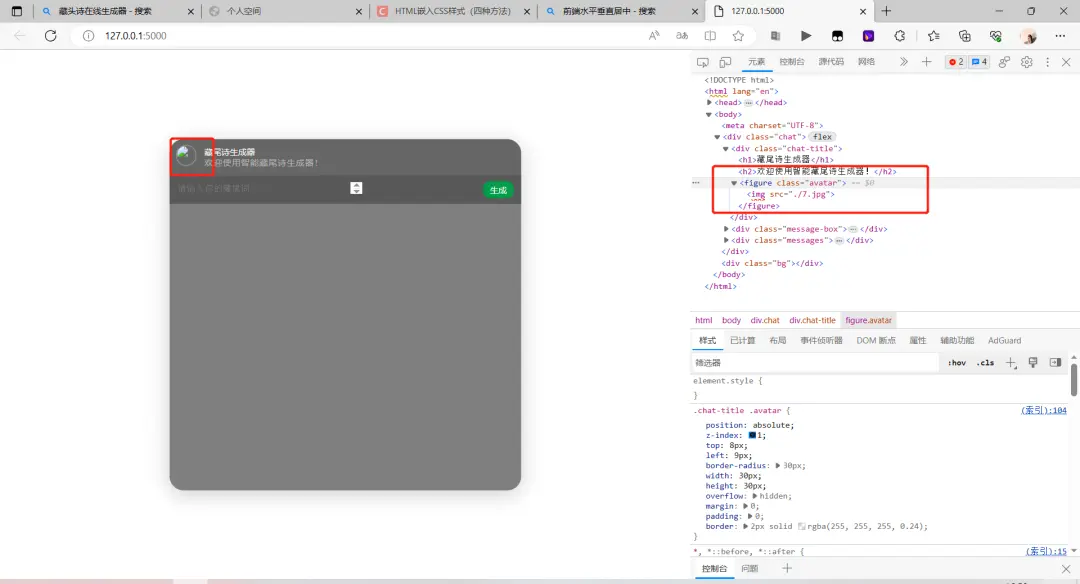
运行之后图片加载不出来。

二、实现过程
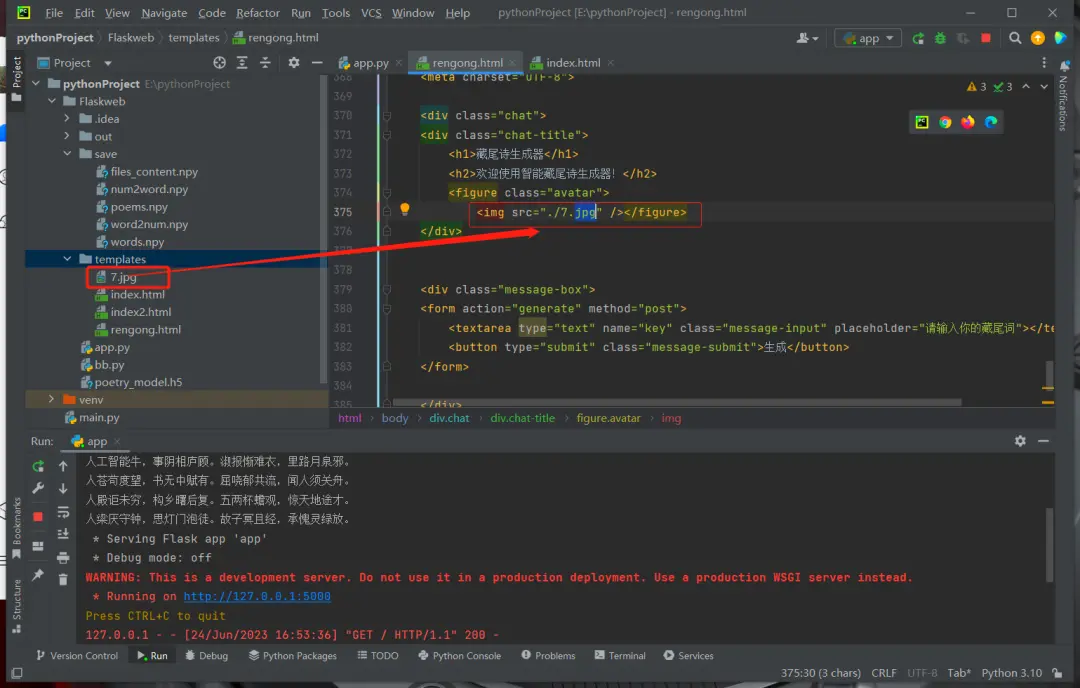
这里【此类生物】给了一个思路,flask 运行当前路径是主程序路径,把图片路径改成绝对路径。

结果页面还是加载不出来。后来以为是img标签的问题,但是排查后发现无误。后来【漫游感知】给了一个思路,如下所示:

【Ineverleft】给补充道:<img>是HTML中用于插入图像的标签。它具有以下属性:
src属性:指定图像文件的URL,可以是相对路径或绝对路径。
alt属性:指定图像无法显示时显示的替代文本。这对于视觉障碍用户和无法加载图像的浏览器很重要。
width和height属性:可选属性,用于指定图像的宽度和高度。如果只指定其中一个属性,浏览器将根据比例自动调整另一个属性。
title属性:可选属性,用于提供关于图像的额外信息,鼠标悬停在图像上时会显示。
使用例子:< img src="image.jpg" alt="描述性文本" width="300" height="200" title="图像标题">
请注意,为了使图像在页面上正确显示,必须提供正确的图像路径,并确保图像文件位于指定路径上并可访问。
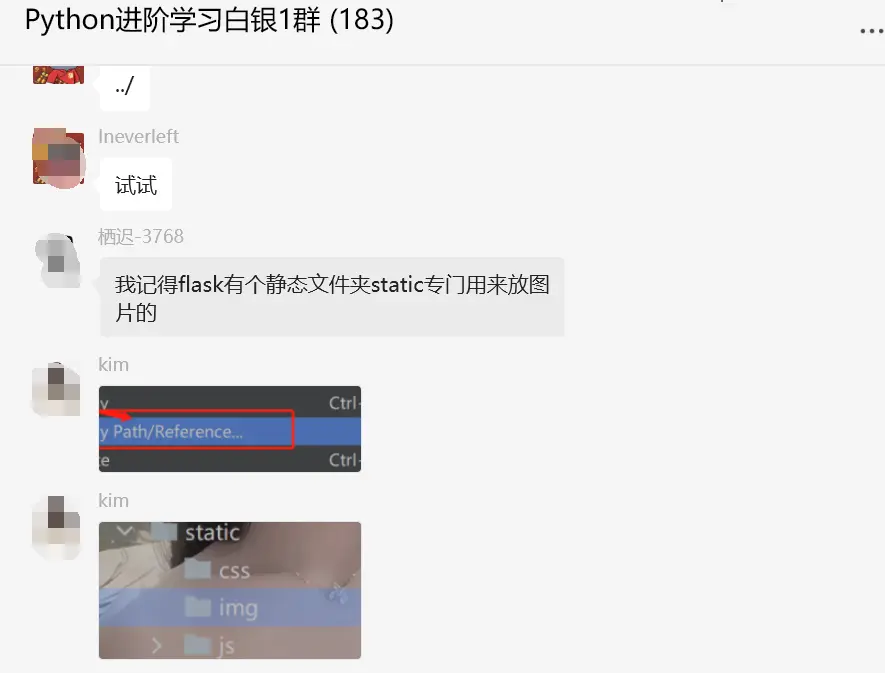
【栖迟-3768】、【kim】也找到了问题的所在,顺利地解决了粉丝的问题。

三、总结
大家好,我是皮皮。这篇文章主要盘点了一个Flask图片显示的问题,文中针对该问题,给出了具体的解析和代码实现,帮助粉丝顺利解决了问题。
最后感谢粉丝【膨】提问,感谢【漫游感知】、【此类生物】、【栖迟-3768】、【kim】给出的思路和代码解析,感谢【莫生气】等人参与学习交流。
【提问补充】温馨提示,大家在群里提问的时候。可以注意下面几点:如果涉及到大文件数据,可以数据脱敏后,发点demo数据来(小文件的意思),然后贴点代码(可以复制的那种),记得发报错截图(截全)。代码不多的话,直接发代码文字即可,代码超过50行这样的话,发个.py文件就行。