10. 谈谈你对keep-alive的理解是什么?
keep-alive是Vue提供的一个抽象组件,用来对组件进行缓存,当组件切换时不会进行销毁,从而节省性能。由于是一个抽象组件,所以在页面渲染完毕后不会被渲染成一个DOM元素。
1)include定义缓存白名单,keep-alive会缓存命中的组件;
2)exclude定义缓存黑名单,被命中的组件将不会被缓存;
3)max定义缓存组件上限,超出上限使用LRU的策略置换缓存数据。
4)对应两个钩子函数 activated 和 deactivated ,当组件被激活时,触发钩子函数 activated,当组件被移除时,触发钩子函数 deactivated。
11. v-for循环中key有什么作用,为什么key不推荐使用随机数或者index呢?
key是给每一个vnode的唯一id,可以依靠key,更准确,更快的拿到oldVnode中对应的vnode节点。key的作用就是更新组件时判断两个节点是否相同。相同就复用,不相同就删除旧的创建新的。为了高效的更新虚拟DOM,可以标识组件的唯一性,使得diff算法更快更准确找到变化的位置。key属性的类型只能为 string或者number类型。
因为在插入数据或者删除数据的时候,会导致后面的数据的key绑定的index变化,进而导致从新渲染,效率会降低。
12. 为什么data属性必须声明为返回一个初始数据对应的函数呢?而 new Vue 实例里,data 可以直接是一个对象?
因为组件可能被用来创建多个实例,且 JS 里对象是引用关系。当重用组件时,由于数据对象都指向同一个data对象,当在一个组件中修改data时,其他重用的组件中的data会同时被修改;而使用返回对象的函数,由于每次返回的都是一个新对象(Object的实例),引用地址不同,则不会出现这个问题。而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题。
13. 说说你对选项el,template,render的理解。
1) el: 把当前实例挂载在元素上
2) template: 实例模版, 可以是.vue中的template, 也可以是template选项, 最终会编译成render函数
3) render: 不需要通过编译的可执行函数
优先级顺序:el < template < render。只有template,是不行的,因为,vue对象不知道把template放在何处;只有render(渲染)函数,也是不行的,因为,vue对象不知道把render后的结果放在何处;
14、使用过 Vue SSR 吗?说说 SSR?
SSR大致的意思就是vue在客户端将标签渲染成的整个 html 片段的工作在服务端完成,服务端形成的html 片段直接返回给客户端这个过程就叫做服务端渲染。服务端渲染的优点:
1)更好的 SEO:因为 SPA 页面的内容是通过 Ajax 获取,而搜索引擎爬取工具并不会等待 Ajax 异步完成后再抓取页面内容,所以在 SPA 中是抓取不到页面通过 Ajax 获取到的内容;而 SSR 是直接由服务端返回已经渲染好的页面(数据已经包含在页面中),所以搜索引擎爬取工具可以抓取渲染好的页面;
2)更快的内容到达时间(首屏加载更快):SPA 会等待所有 Vue 编译后的 js 文件都下载完成后,才开始进行页面的渲染,文件下载等需要一定的时间等,所以首屏渲染需要一定的时间;SSR 直接由服务端渲染好页面直接返回显示,无需等待下载 js 文件及再去渲染等,所以 SSR 有更快的内容到达时间;
服务端渲染的缺点:更多的开发条件限制。例如服务端渲染只支持 beforCreate 和 created 两个钩子函数,这会导致一些外部扩展库需要特殊处理,才能在服务端渲染应用程序中运行;更多的服务器负载。
15、能说下 vue-router 中常用的 hash 和 history 路由模式实现原理吗?
1)hash模式的实现原理
location.hash 的值就是 URL 中 # 后面的内容。
URL 中 hash 值只是客户端的一种状态,也就是说当向服务器端发出请求时,hash 部分不会被发送;
hash 值的改变,都会在浏览器的访问历史中增加一个记录。因此我们能通过浏览器的回退、前进按钮控制hash 的切换;
可以通过 a 标签,并设置 href 属性,当用户点击这个标签后,URL 的 hash 值会发生改变;或者使用 JavaScript 来对 loaction.hash 进行赋值,改变 URL 的 hash 值;
我们可以使用 hashchange 事件来监听 hash 值的变化,从而对页面进行跳转(渲染)。
2)history模式的实现原理
HTML5 提供了 History API 来实现 URL 的变化。其中做最主要的 API 有以下两个:history.pushState() 和 history.repalceState()。这两个 API 可以在不进行刷新的情况下,操作浏览器的历史纪录。唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录。
pushState 和 repalceState 两个 API 来操作实现 URL 的变化 ;
我们可以使用 popstate 事件来监听 url 的变化,从而对页面进行跳转(渲染);
history.pushState() 或 history.replaceState() 不会触发 popstate 事件,这时我们需要手动触发页面跳转(渲染)。
16、Vue 框架怎么实现对象和数组的监听?
我们都知道Vue 实现数据双向绑定通过 Object.defineProperty() 对数据进行劫持,但是 Object.defineProperty() 只能对属性进行数据劫持,不能对整个对象进行劫持,同理无法对数组进行劫持。
Vue 框架是通过遍历数组和递归遍历对象,从而达到利用 Object.defineProperty() 也能对对象和数组(部分方法的操作)进行监听。
17、Vue 怎么用 vm.$set() 解决对象新增属性不能响应的问题 ?
由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。受JavaScript 的限制 ,Vue 无法检测到对象属性的添加或删除。所以 Vue 提供了 Vue.set (object, propertyName, value) / vm.$set (object, propertyName, value) 来实现为对象添加响应式属性。
vm.$set 的实现原理是:
如果目标是数组,直接使用数组的 splice 方法触发响应式;
如果目标是对象,会先判读属性是否存在、对象是否是响应式,最终如果要对属性进行响应式处理,则是通过调用 defineReactive 方法进行响应式处理( defineReactive 方法就是 Vue 在初始化对象时,给对象属性采用 Object.defineProperty 动态添加 getter 和 setter 的功能所调用的方法)。
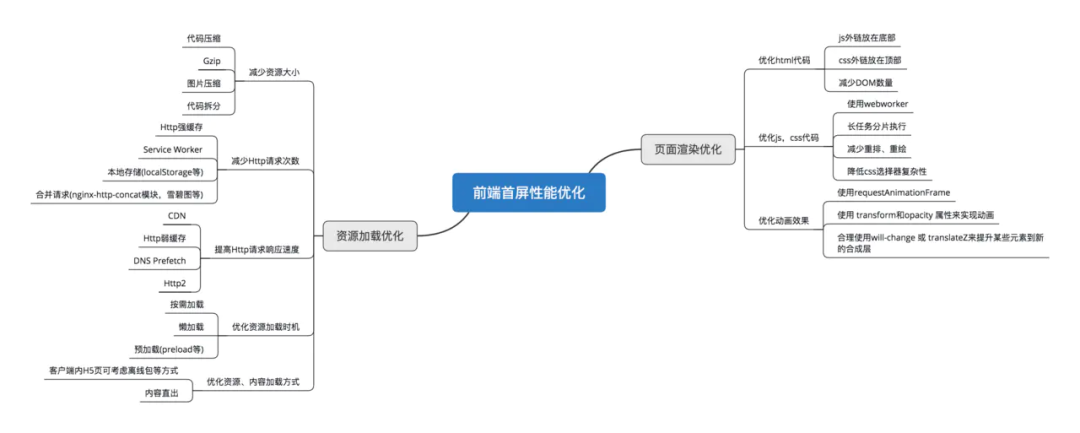
18、如何解决SPA(单页应用)首屏加载速度慢
首屏时间(First Contentful Paint),指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容
1)加载慢的原因:网络延迟;资源文件体积过大;资源重复请求加载;加载脚本过程中,渲染堵塞。
2)解决办法:
a、减少入口文件体积:常用的手段是路由懒加载,把不同的路由对应的组件分割成不同的代码块,待路由被请求的时候单独打包路由,使入口文件变小。
b、静态资源本地缓存:后端返回资源问题:采用HTTP缓存,设置Cache-Control,Last-Modified,Etag等响应头。采用Service Worker离线缓存。前端合理利用localStorage。
c、UI框架按需加载
d、避免组件重复打包:在webpack的config文件中,修改CommonsChunkPlugin的配置,设置minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
e、压缩图片资源
f、使用SSR(服务端渲染),即组件和页面通过服务器生成html字符串,再发送到浏览器。vue可以使用Nuxt.js实现服务端渲染。

本文转自 https://www.jianshu.com/p/650e2a98d0a1,如有侵权,请联系删除。














