








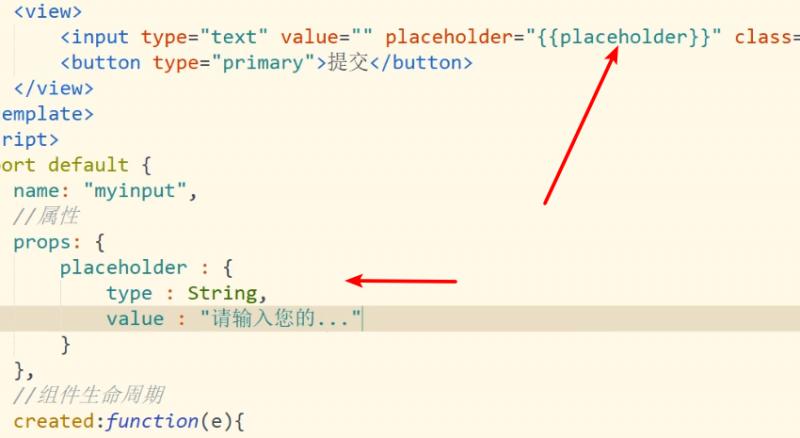
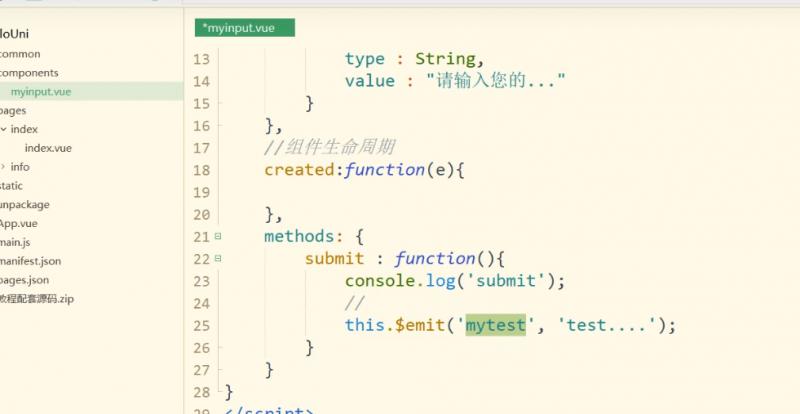
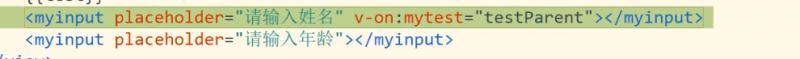
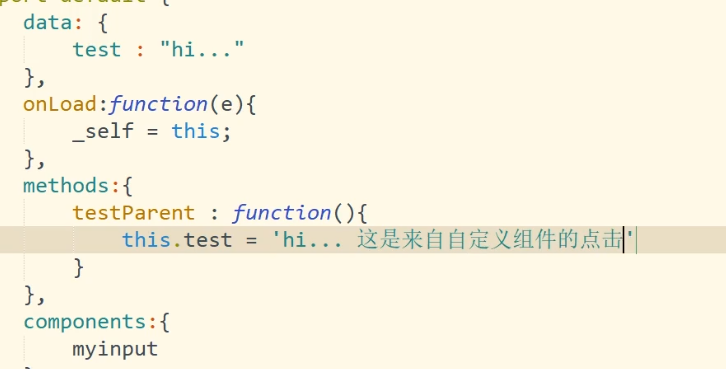
$emit 子组件传给父组件
$ref 父组件操作子组件




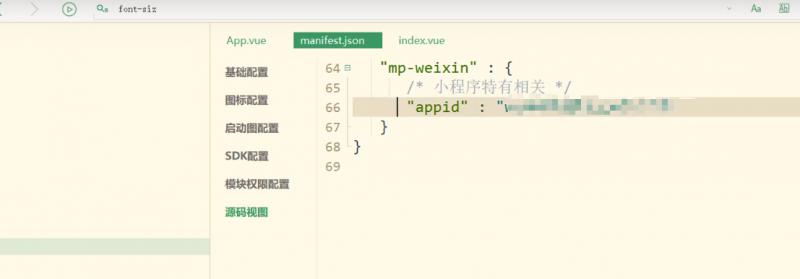
公用模板 uni-app全局变量的几种实现方法
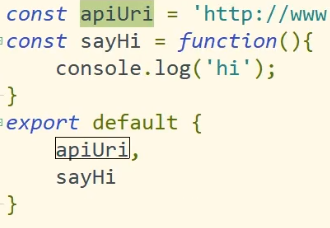
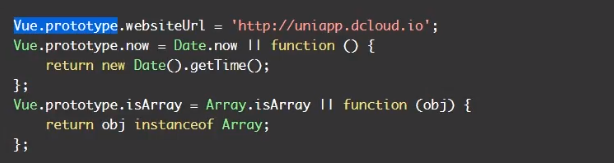
const websiteUrl = 'http'
const now = Date.now || function() {
return new Date().getTime();
};
const isArray = Array.isArray || function(obj) {
return obj instanceof Array
};
export default {
websiteUrl,
now,
isArray
}




uni-app全局变量的几种实现方式
https://ask.dcloud.net.cn/article/35021
uni-app 页面间通讯方式介绍
https://ask.dcloud.net.cn/article/35970
uni-app导航栏开发指南
https://ask.dcloud.net.cn/article/34921
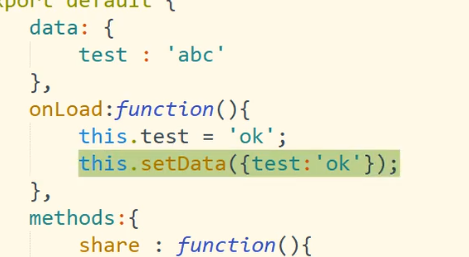
uni-app 中如何刷新页面
https://ask.dcloud.net.cn/article/35589
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的简书!
这是一个有质量,有态度的博客















