第一步,安装
npm i v-viewer -S
第二步,main.js引用
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({
Options: { 'inline': true, 'button': true, 'navbar': true, 'title': true, 'toolbar': true, 'tooltip': true, 'movable': true, 'zoomable': true, 'rotatable': true, 'scalable': true, 'transition': true, 'fullscreen': true, 'keyboard': true, 'url': 'data-source' }
})
第三步, 文件中使用
<viewer>
<img
:src="baseUrl + scope.row.PicUrl"
alt="反馈图片"
style="width: 60px; height: 60px; cursor: pointer;"
>
</viewer>
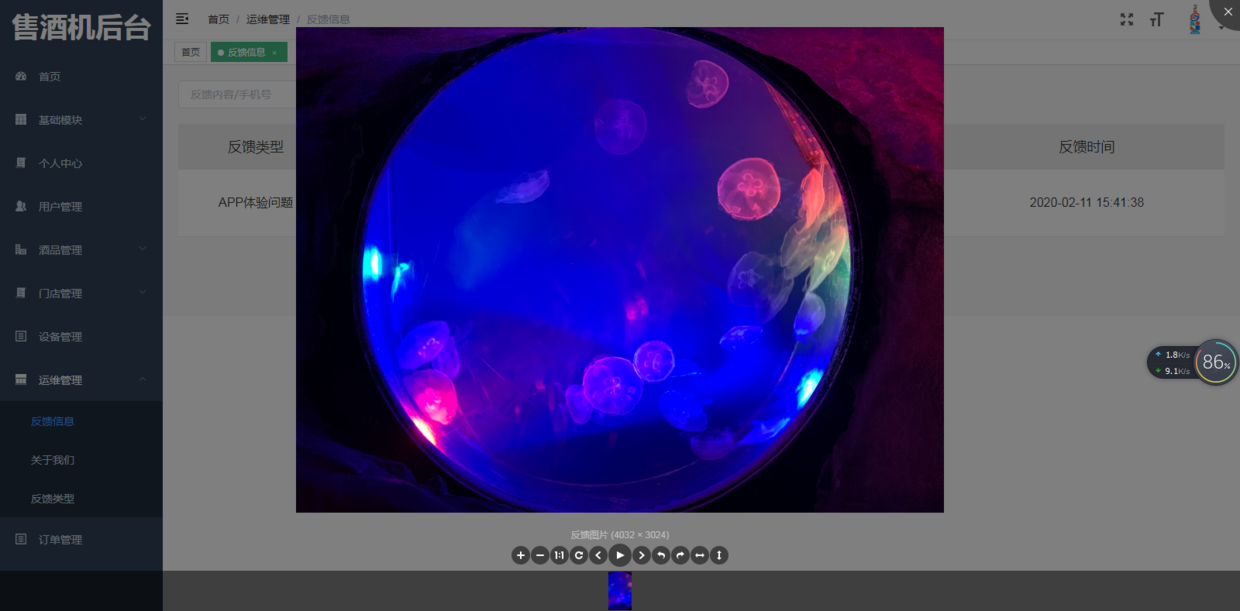
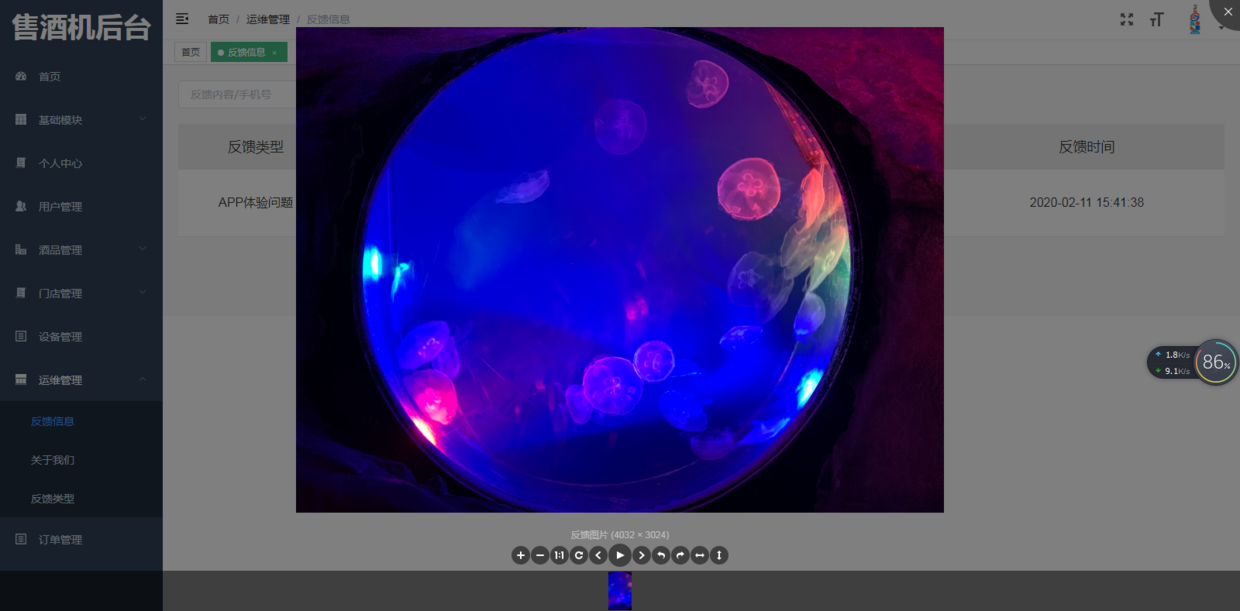
效果显示: