HTML按钮属性
border:none; 去掉按钮的边框阴影
border: 1px solid #eee; 按钮边框粗细和颜色
background-color: #7ED321; 设置按钮背景颜色
color: #FFFFFF"; 设置按钮中文字颜色
border-radius: 15px / 50%; 圆角按钮
text-align: center; 文字在按钮中居中
text-decoration: none; 下划线
font-size: 16px; 字体大小
cursor: pointer; 在鼠标与按钮触碰时,鼠标指针的形状变成一只伸出食指的手
------
其他好看的按钮样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button按钮样式</title>
<style>
.button1 {
-webkit-transition-duration: 0.4s;
transition-duration: 0.4s;
padding: 16px 32px;
text-align: center;
background-color: white;
color: black;
border: 2px solid #4CAF50;
border-radius:5px;
}
.button1:hover {
background-color: #4CAF50;
color: white;
}
</style>
</head>
<body>
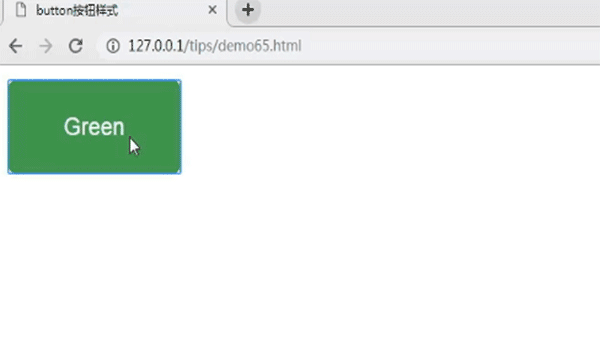
<button class="button1">Green</button>
</body>
</html>

相关属性介绍:
transition-duration 属性规定完成过渡效果需要花费的时间,-webkit-transition-duration属性是为了兼容浏览器Safari。
text-align属性时规定元素中的文本的水平对齐方式,值为center表示文本水平居中。
border-radius 属性可以让您为元素添加圆角边框。
:hover 选择器用于选择鼠标指针浮动在上面的元素,简单的说就是当鼠标移动到指定元素上时设置新的样式。
相关标签介绍:
标签定义一个按钮。
这里我们在body中使用的是
<div class="button1">Green</div>
 注意,当我们使用div时需要给这个div设置宽度width,那么效果如下:
注意,当我们使用div时需要给这个div设置宽度width,那么效果如下:










