在“刻度”面板,Panel.Graduated,平定期刻度/文字标签沿主子图的行程形状。刻度面板可以视为显示一系列值的比例尺。
有关刻度面板的示例,请参见时间线, 温度计, 仪表规和标尺图示例。
简单的分级面板
类似于自动面板和现场面板,渐变面板中应包含两个或多个元素。元素必须是Shape或TextBlock。可以通过将GraphObject.isPanelMain设置为true 来声明主要的Shape元素。但是如果它是面板的第一个元素,则无需进行此类设置。除了主要Shape之外,Shape和TextBlocks基本上充当绘制每个刻度线和标签的模板。
刻度标记形状秒的刻度面板内应具有测量大小,通过设置一个GraphObject.desiredSize (或width和height属性),或通过设置其Shape.geometry。对于描绘的常态的主要形状的路径基本刻度标记,它是最容易使用的一个简单的垂直线的几何形状字符串:M0 0 V10。几何图形的高度将确定刻度线的长度。
diagram.add( // all Parts are Panels $(go.Part, go.Panel.Graduated, // or "Graduated" $(go.Shape, { geometryString: "M0 0 H400" }), // the main shape, a horizontal line $(go.Shape, { geometryString: "M0 0 V10" }) // a tick mark, a vertical line ));

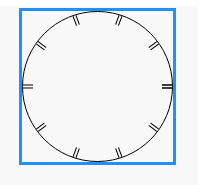
任何形状(包括自定义几何形状)都可以用作渐变面板的主要形状或刻度线形状。
diagram.add( $(go.Part, "Graduated", { background: "transparent" }, // make panel pickable // main shape is a whole circle $(go.Shape, "Circle", { fill: null, desiredSize: new go.Size(150, 150) }), // tick shape is a double line $(go.Shape, { geometryString: "M0 0 V10 M3 0 V10" }) ));

刻度面板也可以用TextBlocks标记,表示沿比例尺的值。通常,它们将使用GraphObject.segmentOffset与主笔画偏移,就像使用Link标签时那样,以便文本不会与主笔画重叠。有关放置标签的更多详细信息,请参见下面的“外观”部分。
diagram.add( $(go.Part, "Graduated", { background: "transparent" }, // make panel pickable $(go.Shape, { geometryString: "M0 0 H400" }), // the main shape $(go.TextBlock, { segmentOffset: new go.Point(0, 12) }) // tick labels ));

分级面板属性
有许多属性可以控制刻度线和标签的外观。
刻度线值
从主要形状的笔触的开始到笔划的结束,“刻度面板”的刻度值将在线性范围内变化。刻度线和标签的值和频率由一些属性控制:
- Panel.graduatedMin-刻度上 的最小值,在主形状的笔触开始时
- Panel.graduatedMax-刻度上 的最大值,位于主形状的末尾
- Panel.graduatedTickBase- “原始”刻度线的值,如果它与刻度相同,则是第一个刻度线
- Panel.graduatedTickUnit- 刻度线位于添加到gradientTickBase的gradientdTickUnit的倍数处
- Shape.interval / TextBlock.interval- 在其上绘制刻度或标签的gradientTickUnit的倍数
带刻度的面板可以具有多个形状作为刻度线,而多个TextBlocks作为标签,interval属性控制graduatedTickUnit绘制它们的倍数。在下面的许多示例中,以4的间隔绘制较大的刻度线。有些间隔为5。
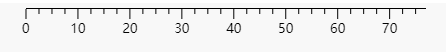
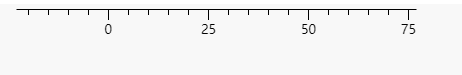
graduatedMinof 0,graduatedMaxof 77, graduatedTickBaseof 0,graduatedTickUnitof 2.5和4的间隔可能会显示为:
diagram.add( $(go.Part, "Graduated", { graduatedMin: 0, graduatedMax: 77, graduatedTickBase: 0, graduatedTickUnit: 2.5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H400" }), // the main Shape // a short, frequent tick mark $(go.Shape, { geometryString: "M0 0 V5" }), // a longer tick mark every four ticks $(go.Shape, { geometryString: "M0 0 V10", interval: 4 }), // text label only every four ticks, with a vertical offset $(go.TextBlock, { segmentOffset: new go.Point(0, 12), interval: 4 }) ));

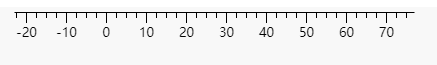
改graduatedMin为-23结果为:
diagram.add( $(go.Part, "Graduated", { graduatedMin: -23, graduatedMax: 77, graduatedTickBase: 0, graduatedTickUnit: 2.5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H400" }), // the main Shape $(go.Shape, { geometryString: "M0 0 V5" }), // short tick mark $(go.Shape, { geometryString: "M0 0 V10", interval: 4 }), // long tick mark $(go.TextBlock, { segmentOffset: new go.Point(0, 12), interval: 4 }) // labels ));

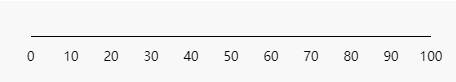
最小值到最大值(Panel.graduatedRange)的范围已从77增加到100,因此对于相同长度的主路径,刻度线彼此靠近。
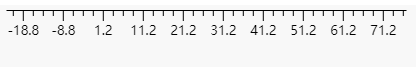
更改graduatedTickBase为1.2结果为:
diagram.add( $(go.Part, "Graduated", { graduatedMin: -23, graduatedMax: 77, graduatedTickBase: 1.2, graduatedTickUnit: 2.5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H400" }), // the main Shape $(go.Shape, { geometryString: "M0 0 V5" }), // short tick mark $(go.Shape, { geometryString: "M0 0 V10", interval: 4 }), // long tick mark $(go.TextBlock, { segmentOffset: new go.Point(0, 12), interval: 4 }) // labels ));

基本上,标尺的“原点”已略有偏移,即使最终值保持不变。graduatedTickBase 如果该值在刻度范围内,则始终会出现一个刻度线。
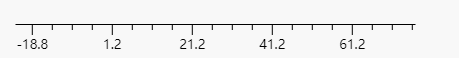
将的值加倍graduatedTickUnit会5导致:
diagram.add( $(go.Part, "Graduated", { graduatedMin: -23, graduatedMax: 77, graduatedTickBase: 1.2, graduatedTickUnit: 5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H400" }), $(go.Shape, { geometryString: "M0 0 V5" }), // short tick mark $(go.Shape, { geometryString: "M0 0 V10", interval: 4 }), // long tick mark $(go.TextBlock, { segmentOffset: new go.Point(0, 12), interval: 4 }) // labels ));

将滴答单位加倍会使相同长度路径的滴答声数量减半,但最终值仍保持不变。
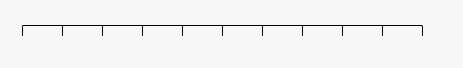
改graduatedTickBase回0和将间隔更改为5:
diagram.add( $(go.Part, "Graduated", { graduatedMin: -23, graduatedMax: 77, graduatedTickBase: 0, graduatedTickUnit: 5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H400" }), $(go.Shape, { geometryString: "M0 0 V5" }), // short tick mark $(go.Shape, { geometryString: "M0 0 V10", interval: 5 }), // long tick mark $(go.TextBlock, { interval: 5, segmentOffset: new go.Point(0, 12) }) ));

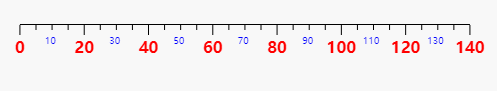
您可以有多个标签。例如,小文本比大文本更频繁:
diagram.add( $(go.Part, "Graduated", { graduatedMin: 0, graduatedMax: 140, graduatedTickBase: 0, graduatedTickUnit: 5, background: "transparent" }, $(go.Shape, { geometryString: "M0 0 H450" }), // longer line $(go.Shape, { geometryString: "M0 0 V5" }), $(go.Shape, { geometryString: "M0 0 V10", interval: 4 }), // minor label $(go.TextBlock, { interval: 2, segmentOffset: new go.Point(0, 8), stroke: "blue", font: "7pt sans-serif" }), // major label $(go.TextBlock, { interval: 4, segmentOffset: new go.Point(0, 12), stroke: "red", font: "bold 12pt sans-serif" }) ));