Android自定义ViewGroup:onMeasure与onLayout(1)
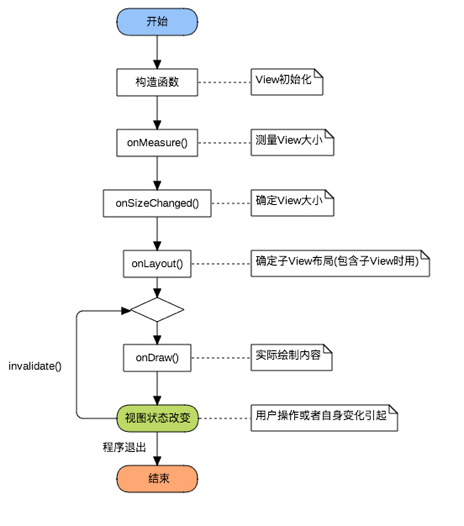
Android自定义一个ViewGroup,需要重写ViewGrouo里面的两个最重要的回调函数onMeasure()与onLayout()。如果开发者自己摆脱Android为我们做好的几套布局(如常见的线1性布局、相对布局、帧布局等等),往底层实现view呈现,那么我们就得在ViewGroup中小心计算和指定各个子view的位置和坐标。具体的,就是在onMeasure与onLayout里面,先计算出子view空间占据的位置,然后在onLayout里面layout()各个子view。
过程:
(1)写一个自定义的类继承自ViewGroup。
(2)在onMeasure()计算出ViewGroup占据的空间位置,其实就是宽和高。
(3)接着在onLayout()里面,在上一步计算框出的空间范围内一个一个的摆放layout子view。
本文以一个简化的例子说明,该例子实现常见的水平的线性布局,注意!本例出于简单演示的目的,仅仅实现一个水平的线性布局,如果是实现垂直的线性布局,那么细节地方的代码处理会不同,主要体现在测量高度和宽度及摆放的方向上。
写一个类MyLayout继承自ViewGroup,这个类名叫MyLayout还是MyViewGroup随意:
package zhangphil.layout;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class MyLayout extends ViewGroup {
public MyLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
// 度量全部子view要占用的空间,宽和高
//onMeasure被Android系统调用是在onLayout之前
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//所有子view加起来总的Measured Dimension高度和宽度
int measuredWidth = 0;
int measuredHeight = 0;
int count = getChildCount();
for (int i = 0; i < count; i++) {
View v = getChildAt(i);
if (v.getVisibility() != View.GONE) {
measureChild(v, widthMeasureSpec, heightMeasureSpec);
measuredWidth += v.getMeasuredWidth();
//measuredDimensionHeight += v.getMeasuredHeight();
measuredHeight=Math.max(measuredHeight, v.getMeasuredHeight());
}
}
//仔细检查!不要疏忽掉一些padding的值
measuredWidth += getPaddingLeft() + getPaddingRight();
measuredHeight += getPaddingTop() + getPaddingBottom();
//可选
//measuredWidth = Math.max(measuredWidth, getSuggestedMinimumWidth());
//measuredHeight = Math.max(measuredHeight, getSuggestedMinimumHeight());
//另外一种set度量值的方法
//setMeasuredDimension(resolveSize(measuredWidth, widthMeasureSpec),resolveSize(measuredHeight, heightMeasureSpec));
setMeasuredDimension(measuredWidth, measuredHeight);
}
//Android系统在onMeasure之后调用onLayout
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
//此时回调的参数l,t,r,b是上一步onMeasure计算出来的值。r是总宽度,b是总高度
//我们在l,t,r,b这四个参数“框”出来的空间内一个一个摆放我们自己的子view
int count = getChildCount();
for (int i = 0; i < count; i++) {
View v = getChildAt(i);
if (v.getVisibility() != View.GONE) {
int childWidth = v.getMeasuredWidth();
int childHeight = v.getMeasuredHeight();
//开始摆放
v.layout(l, t, l + childWidth, t + childHeight);
//把左边的锚定位置往右移
l += childWidth;
//本例简单演示的是水平摆放子view,所以此处不用累加高度
//t += childHeight;
}
}
}
}
写一个布局文件,这个布局不再使用Android已经为我们准备好的布局,而是MyLayout布局,MyLayout布局里面简单套几个TextView作为子布局:
<?xml version="1.0" encoding="utf-8"?>
<zhangphil.layout.MyLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_width="100dip"
android:layout_height="50dip"
android:background="@android:color/holo_red_light"
android:gravity="center"
android:text="Zhang" />
<TextView
android:layout_width="50dip"
android:layout_height="50dip"
android:background="@android:color/holo_blue_light"
android:gravity="center"
android:text="Phil" />
<TextView
android:layout_width="80dip"
android:layout_height="50dip"
android:background="@android:color/holo_green_light"
android:gravity="center"
android:text="\@CSDN" />
</zhangphil.layout.MyLayout>
如果不想写xml布局也可以,那么在setContentView里面new一个MyLayout()直接放进去也一样。
写一个MainActivity.java测试,其实就是把xml布局直接setContentView()里面,除此之外没有其他任何代码:
package zhangphil.layout;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
代码运行结果: