前言:日常开发中,好的工具往往能让我们事半功倍,有句老话说得好:工欲善其事,必先利其器。使用高效率的工具可以极大提升我们的开发效率。接下来分享下树酱平时开发中经常使用的一些效率工具
1 📁本地化工具篇
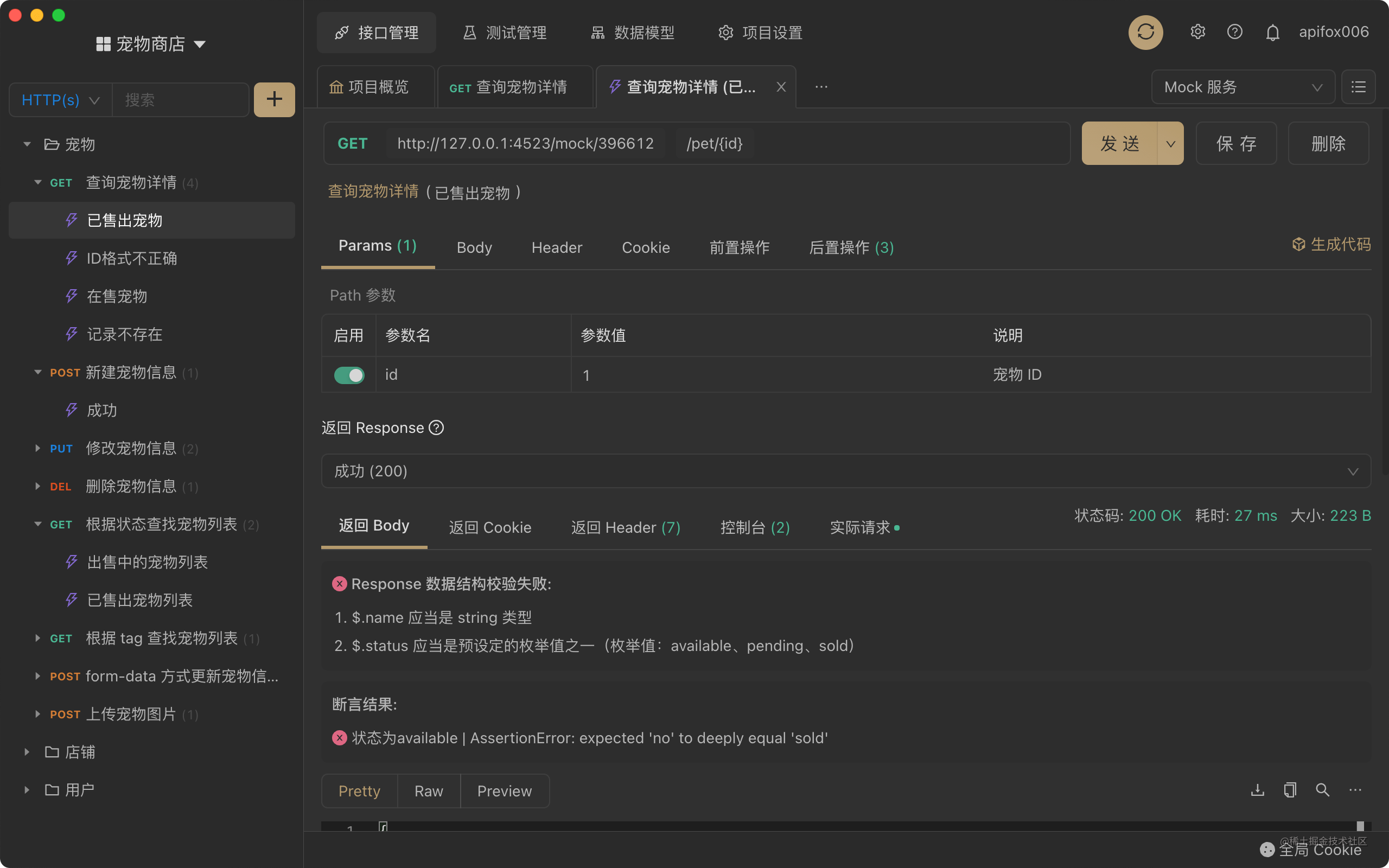
1.1 Apifox
官方介绍: API 文档、调试、Mock、测试一体化协作平台。Apifox = Postman + Swagger + Mock + JMeter。官网地址

推荐理由:
- 对于前端:拿来做mock mock出来的数据很人性化
- 对于后端:拿来做调试 postmam的功能完全具备并支持自动校验数据结构
- 对于测试:拿来做接口自动化测试 可视化配置断言功能杠杠的
- 对于团队:一体化协同工具 打通前端、后端及测试研发闭环
1.2 Utools
官方介绍:uTools 是一个极简、插件化的现代桌面软件,通过自由选配丰富的插件,打造得心应手的工具集合。通过快捷键就可以快速呼出这个搜索框,统一的设计风格和操作方式,助你高效的得到结果。官网地址

推荐理由:
- 丰富的插件中心: 每个插件解决一个具体场景的问题,简洁易用、随用随走
- 多功能输入框: 支持文本、截图、图片、文件、文件夹
1.3 iTerm2
官方介绍:iTerm2 是终端的替代品,也是 iTerm 的继任者。它适用于 Mac 与 macOS 10.14 或较新的。iTerm2 将终端带入现代,具有您从来不知道自己一直想要的功能。 官网链接

推荐理由:
- 可以打造美观高效的 Mac 终端
- 支持分屏!
1.4 Zsh
介绍:Zsh是一个Linux下强大的shell工具,是bash替代品中表现最佳的一个。跟Bash相比,Zsh的补全功能很强大,可以自动补全命令、参数、文件名、进程、用户名、变等等,同时还支持插件扩展,能支持更多功能方便我们高效使用 官网链接

推荐理由:
- 支持命令提示与智能补全
- 支持快速与自动跳转
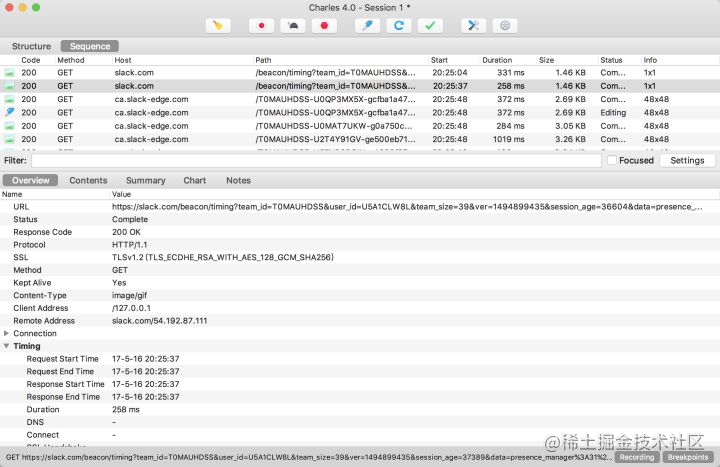
1.5 Charles
介绍:最好用的抓包工具。 Charles 是一个支持多平台的 HTTP 代理器、HTTP 监控、反向代理器。它能够让开发者查看本地机器与互联网之间的所有 HTTP 以及 SSL/HTTPS 传输数据。官方地址

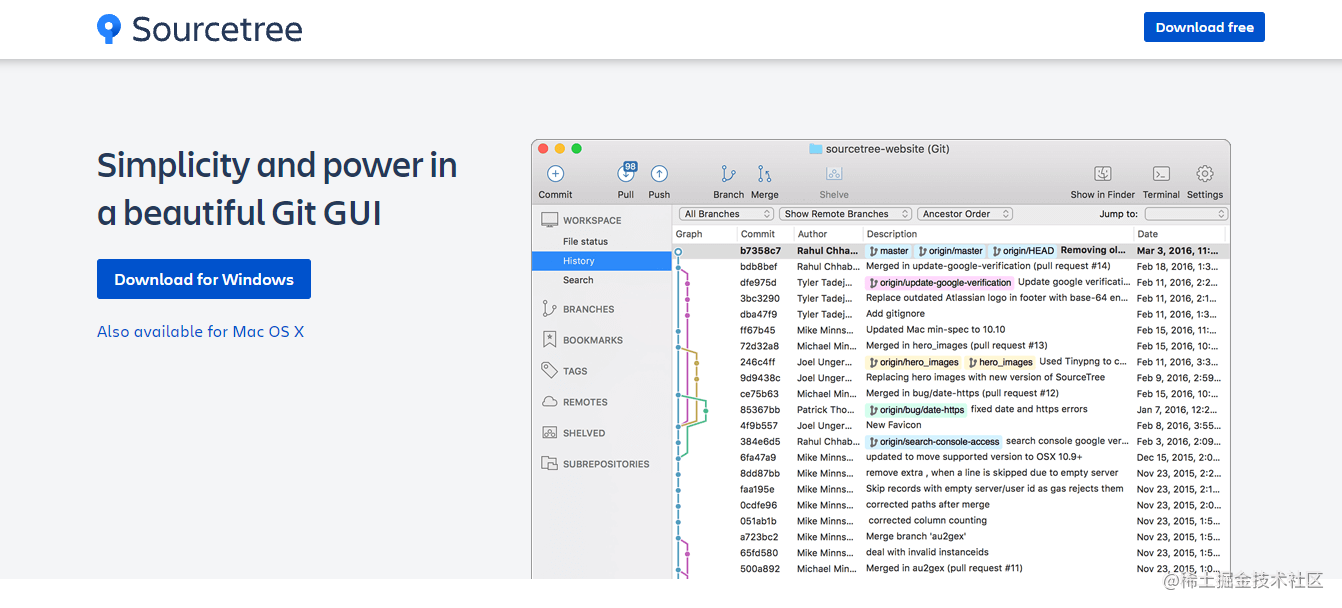
1.6 SourceTree
介绍:SourceTree 是非常好用的 Git 图形界面工具,它是由Atlassian开发的免费Git图形界面工具,可以操作任何 Git 库。如果你习惯使用命令行操作 Git,请忽略。官网地址

github与sourceTree什么区别?
sourcetree是一个git的GUI客户端,类似svn时代的TortoiseSVN。而github是一个代码托管平台,使用git提供版本控制服务。
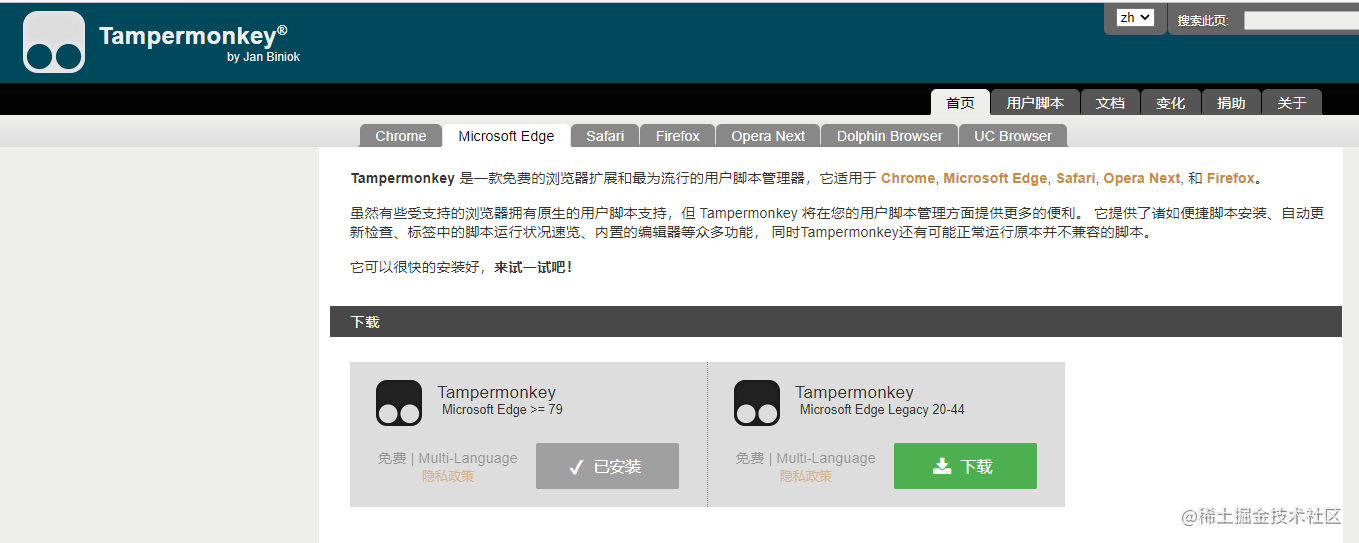
1.7 Tampermonkey 油猴脚本
介绍:Tampermonkey中文名俗称油猴,是一款免费的浏览器扩展和最为流行的用户脚本管理器是一款免费的浏览器插件,用户可以通过油猴添加和使用脚本。通过这些脚本,可以实现视频解析、音乐下载、网盘直连解析、屏蔽网站广告等等功能 官网地址

1.8 Typora
介绍:Typora 是一款支持实时预览的 Markdown 文本编辑器。简洁易用,相信你用了就爱了!官网地址

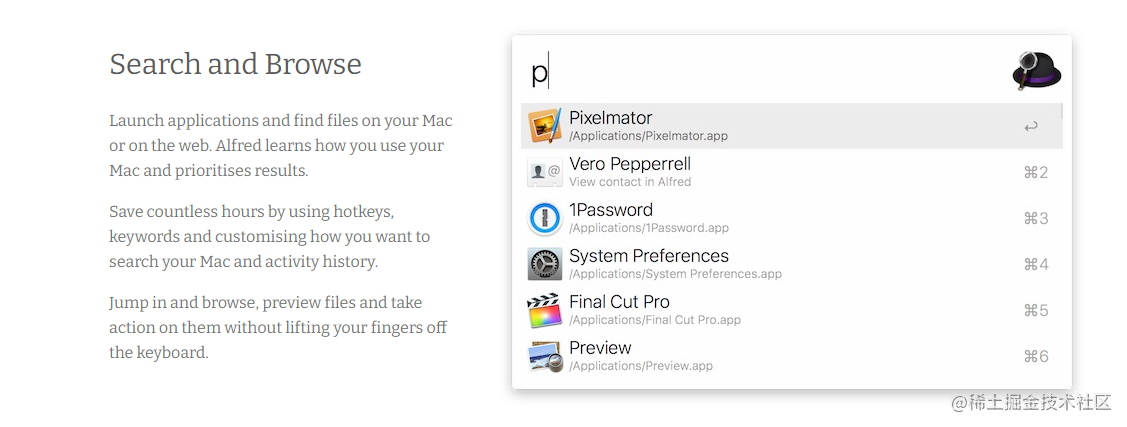
1.9 Alfred
官方介绍:Alfred 是 macOS 屡获殊荣的应用程序,通过热键、关键字、文本扩展等提高您的效率。搜索您的 Mac 和 Web,通过自定义操作来控制您的 Mac,并提高效率。官网地址

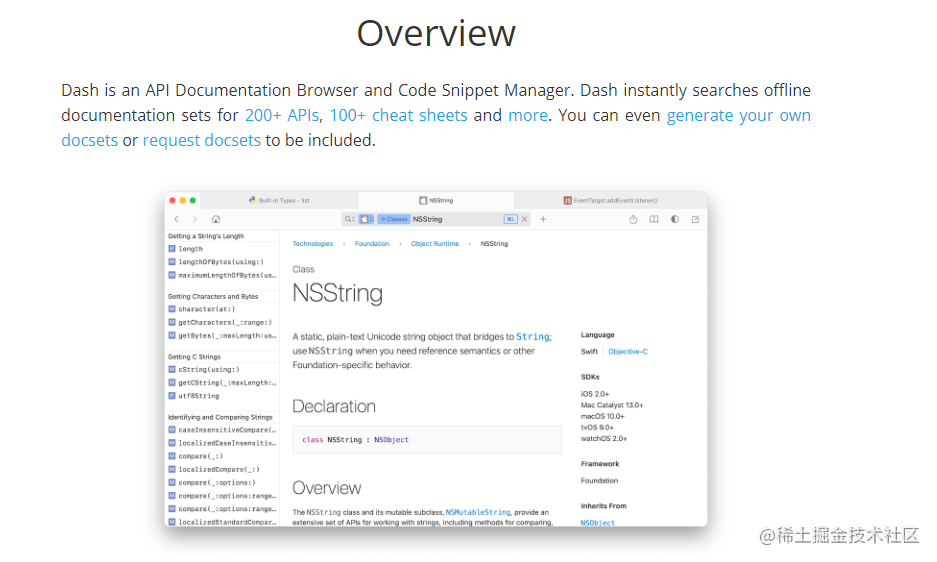
1.10 Dash
官方介绍:Dash 可让您的 Mac 即时离线访问 200+ API 文档集。官方地址

推荐理由:
- 离线文档查阅:快速方便的 API 索引,包含 JavaScript、React 等语言及库的文档
2 📘 在线工具篇
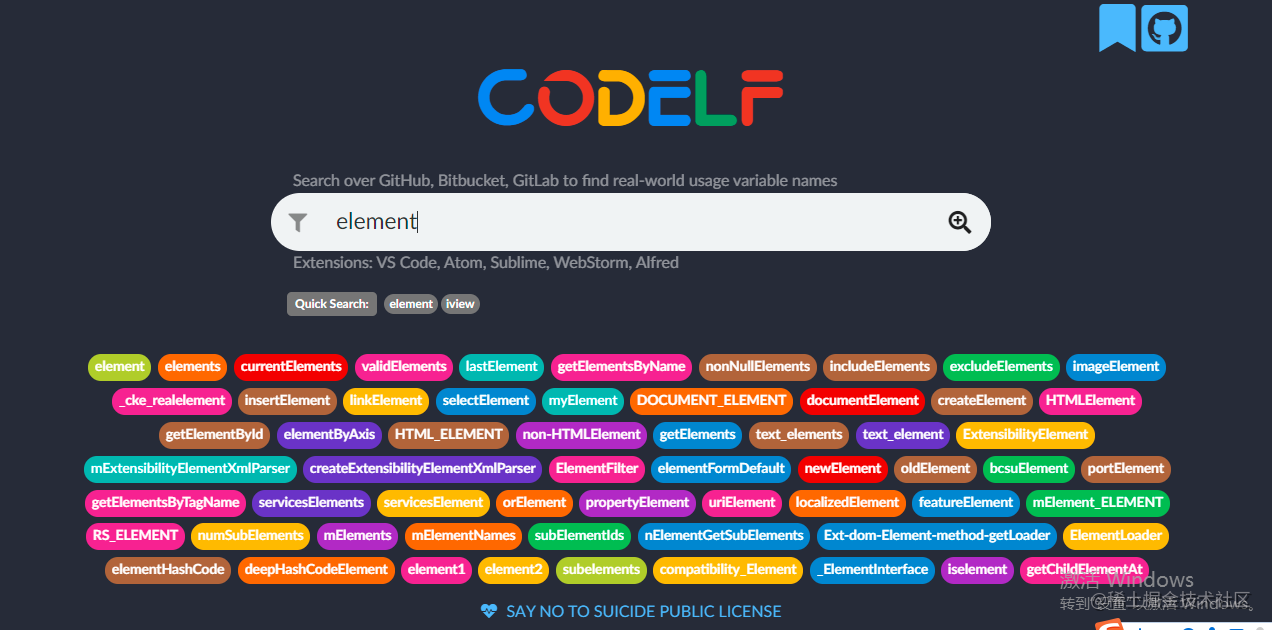
2.1 CodeLF
变量命名神器。CodeLF 通过搜索在线开源平台Github, Bitbucket, Google Code, Codeplex, Sourceforge, Fedora Projec的项目源码,帮开发者从中找出已有的匹配关键字的变量名。
推荐理由:
- 可以帮助开发者从中(Github, Bitbucket, Google Code等)找出已有的匹配关键字的变量名
- 支持VScode编辑器里的插件
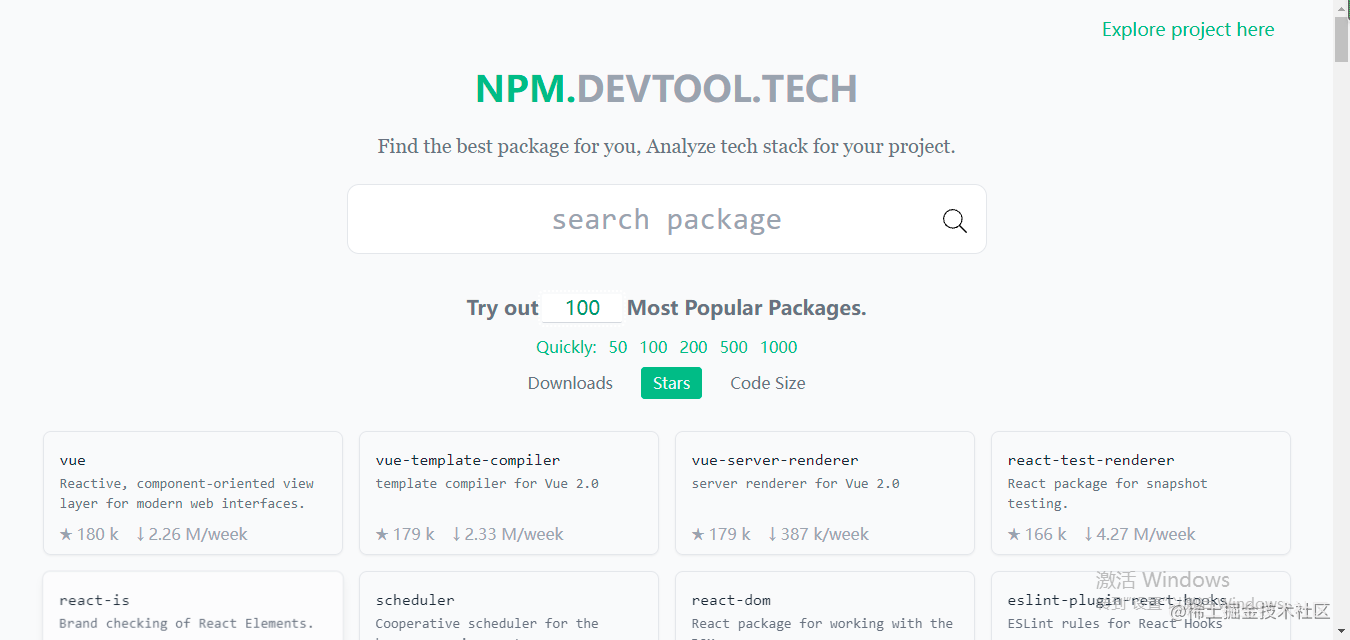
2.2 npm.devtool.tech

推荐理由:
- 最直观的查看流行的 npm 包
- 可以在控制台直接调用调试某个npm包
- 上传 package.json 查看该项目的技术栈,你可以层层递进点进去,了解各个依赖 package 的用途
2.3 Codesandbox
官方介绍:即时准备的全功能在线 IDE,用于使用浏览器的任何设备上的 Web 开发。

推荐理由:
- 快速开始:拥有所有流行框架的模板比如vue、react,方便你快速创建项目以及试验代码和想法
3 最后
如果你有其他效率工具推荐,欢迎你在评论区留言! 有想了解更多协作工具的同学,可以阅读树酱的之前一篇1200赞的文章:聊聊前端开发日常的协作工具(全)