64.会员中心_顶部头像UI布局
会员中心的样式

member.dart
清除原来的代码生成一个基本的结构

默认返回一个scaffold脚手架工具,body里面布局使用ListView,这样不会出现纵向的溢出

这样就是一个基本的结构

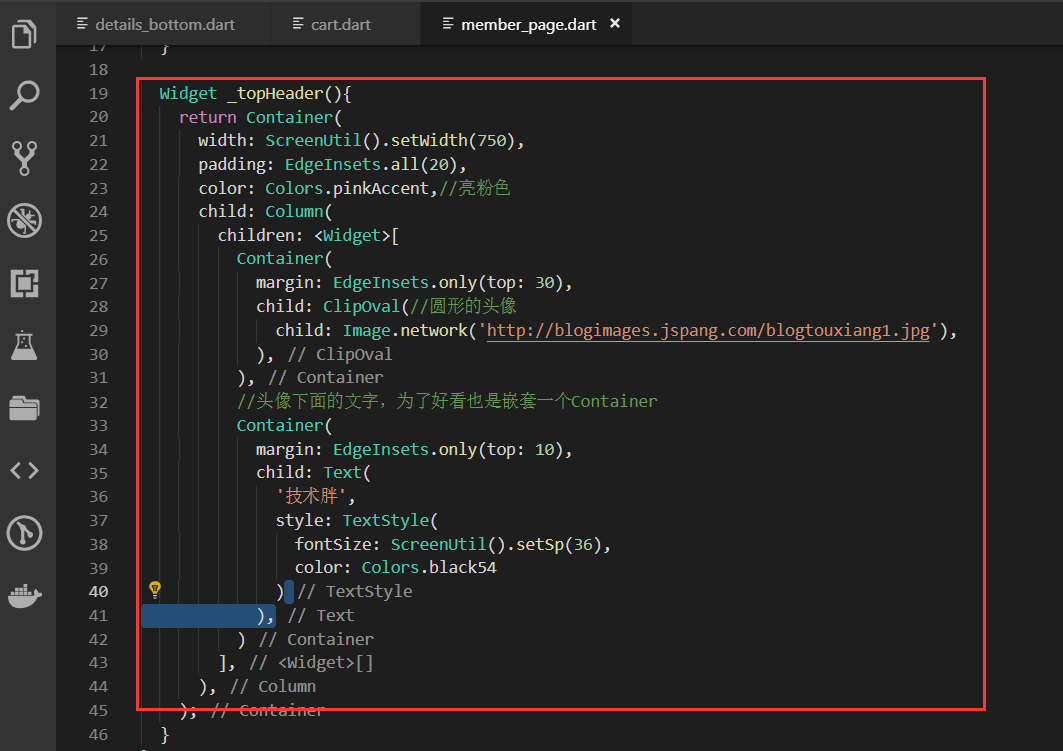
头部的布局

这里的背景颜色是一个图片。这里我们先不用图片,先使用亮粉色,找图片比较麻烦
头像从网上随便找一个图片当头像就可以了
http://blogimages.jspang.com/blogtouxiang1.jpg

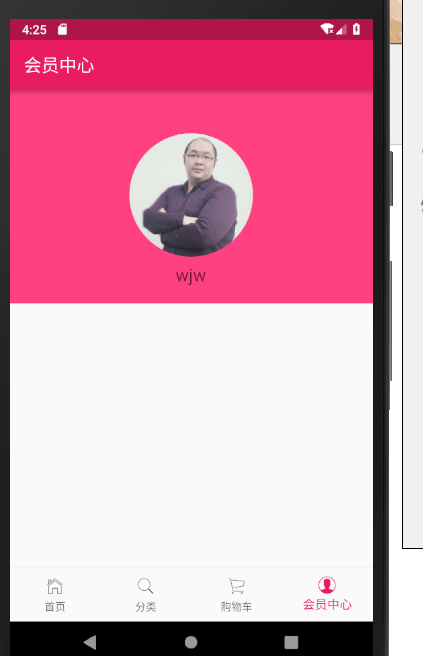
效果预览

最终代码
import 'package:flutter/material.dart';
import 'package:flutter_screenutil/flutter_screenutil.dart';
class MemberPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('会员中心'),
),
body: ListView(
children: <Widget>[
_topHeader()
],
),
);
}
Widget _topHeader(){
return Container(
width: ScreenUtil().setWidth(750),
padding: EdgeInsets.all(20),
color: Colors.pinkAccent,//亮粉色
child: Column(
children: <Widget>[
Container(
margin: EdgeInsets.only(top: 30),
child: ClipOval(//圆形的头像
child: Image.network('http://blogimages.jspang.com/blogtouxiang1.jpg'),
),
),
//头像下面的文字,为了好看也是嵌套一个Container
Container(
margin: EdgeInsets.only(top: 10),
child: Text(
'技术胖',
style: TextStyle(
fontSize: ScreenUtil().setSp(36),
color: Colors.black54
)
),
)
],
),
);
}
}













