弹性盒模型(Flexible Box)是一个CSS3新增布局模块,用于实现容器里项目的对齐、方向、排序;
弹性盒模型最大的特效在于,能够动态的修改子元素的宽度和高度,以满足在不同尺寸屏幕下的恰当布局;
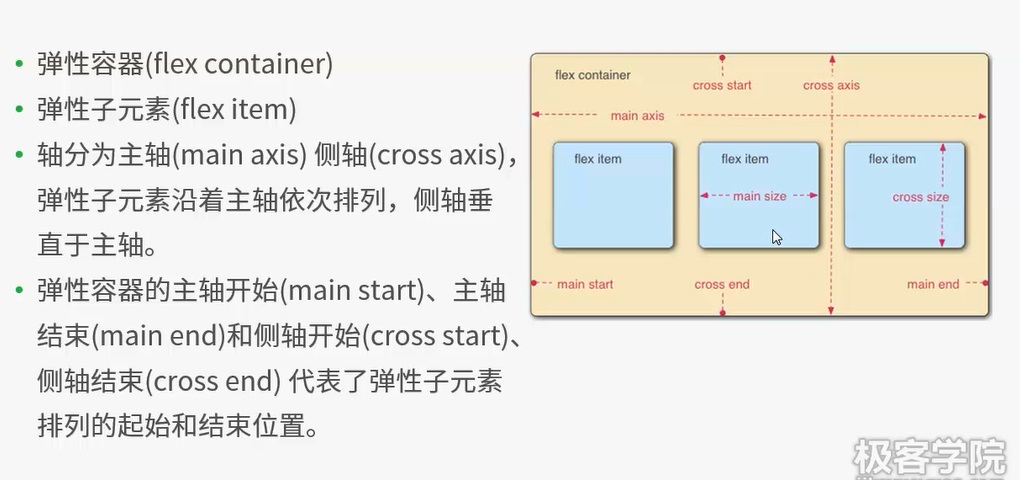
下面是弹性盒模型的元素基本概念:

弹性盒模型的属性总览:

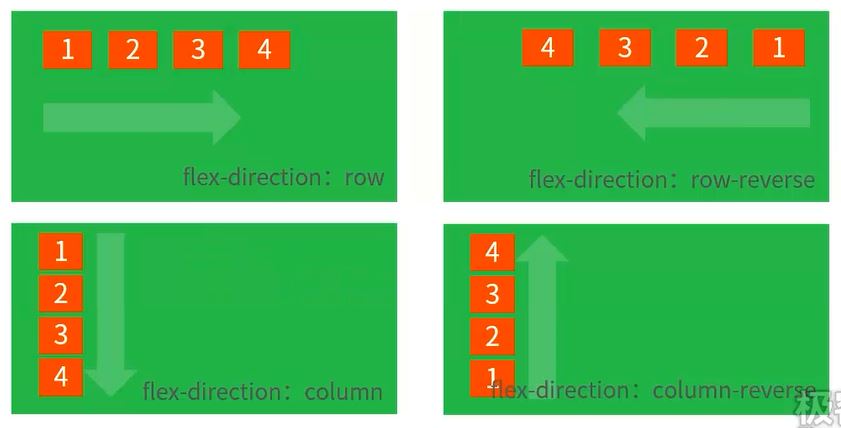
flex-direction属性简介

例如:

flex-wrap属性简介

flex-flow属性简介
flex-flow属性是flex-direction和flex-wrap两个属性的复合属性;
flex-flow:[flex-direction] || [flex-wrap];
justify-content属性简介

值得一提的是space-around属性,
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;例如:

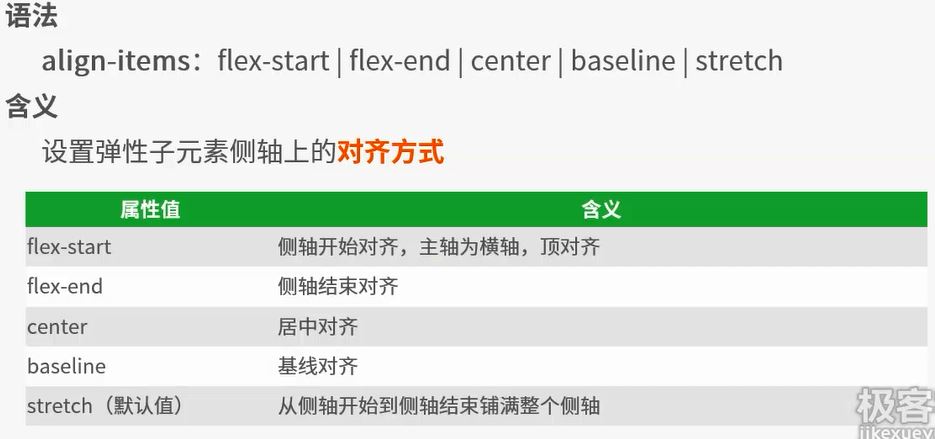
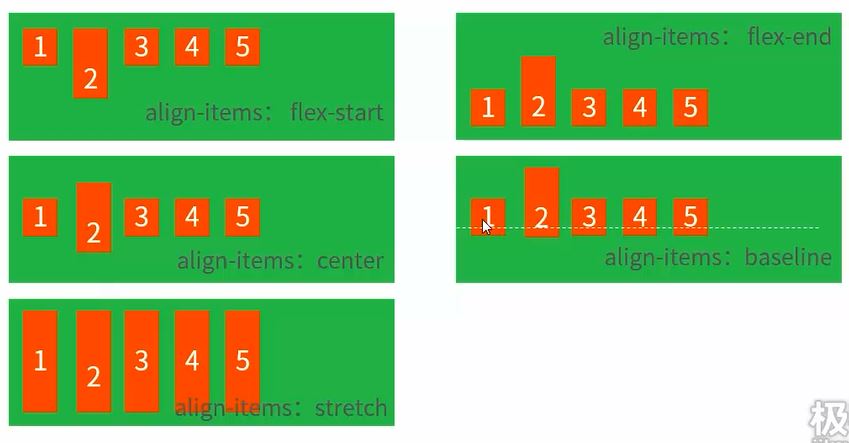
align-items属性简介

例如:

align-content属性简介

接下来介绍弹性子元素性质:
order属性简介
order属性定义项目的排列顺序,数值越小排列越靠前,取值可以为负值,默认值为0;
flex-grow属性简介
flex-grow属性用于定义项目的放大比例,默认为0,不允许负值,即如果存在剩余空间也不放大;
flex-shrink属性简介
flex-shrink属性用于定义项目的缩小比例,默认为1,不允许为负值;
flex-basis属性简介
flex-basis属性用于定义项目的伸缩基准值,取值可以为自定义值或者auto
flex属性简介
flex是flex-grow、flex-shrink和flex-basis的复合属性值;
align-self属性简介
align-self属性用于单独设置项目在侧轴的对齐方式,可以覆盖align-items的属性,默认值为auto,即继承父元素的align-items的值












