经常会发现一个问题,那就是重复的代码执行,下面就是一些在查看它们的源代码时发现一些问题,把这些分享给大家,希望能让你们更加简洁高效的写出JavaScript代码
我喜欢到一些大型网站上去翻阅它们的原代码,期望能找到一些可以应用到自己的代码中的模式,或发现一些之前从未听说过的工具和技巧。可是,在我查看这些大型网站的源代码时,经常会发现一个问题,那就是重复的代码执行,重复的功能应用。下面就是JavaScript避免代码的重复执行经验技巧分享的一些问题,把这些分享给大家,希望能让你们更加简洁高效的写出JavaScript代码,
重复的收集元素
我在他们的JavaScript代码里看到的最常见的问题是重复的收集元素。虽然jQuery选择器引擎或querySelectorAll的执行速度都很快,但重复的工作就是会多占用时间和资源。这个问题很浅显。
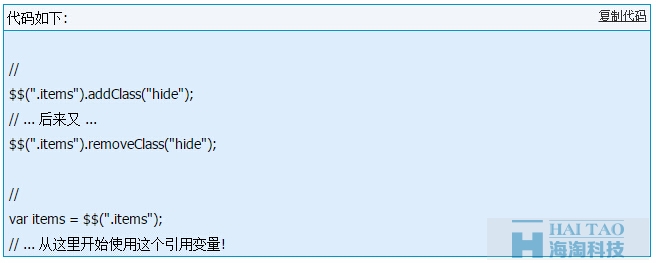
解决的方法如下:

对那些写出重复执行代码的程序员的谴责我们天天都在做,但仍需要加强。当然,有些重复的动作是无法避免的(比如ajax加载页面),可是,对于这些情况,我们最好是使用事件代理,而不是直接拉取内容。
重复的条件判断
重复的条件计算很常见,但通常也是有一个通用的模式来避免它们。
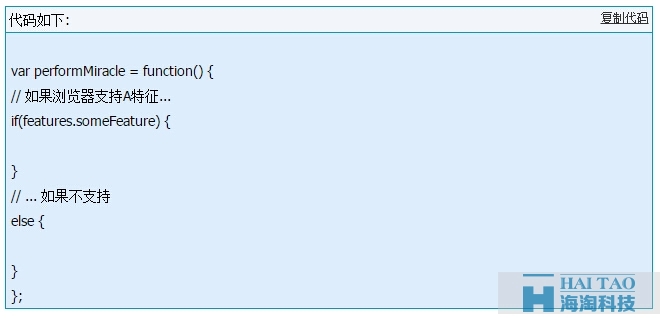
你可能会看到一段代码写成这样:

这是可行的,但不是最高效的代码,上面的条件可能会多次计算。
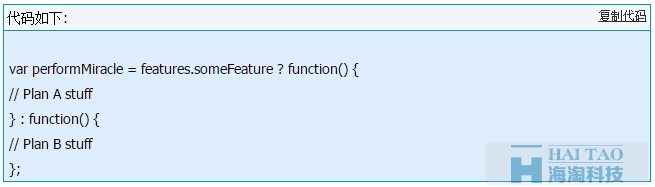
写成下面的样子会更好:

只有一个条件,而且条件计算完成时方法或变量就已经作为结果返回了!
重复的对象创建
相比较重复的操作,重复的对象创建更难发现,通常是表现在正则表达式上。
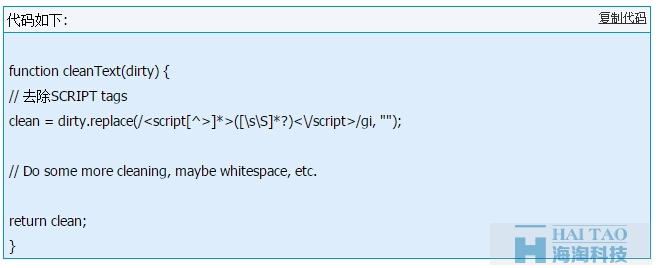
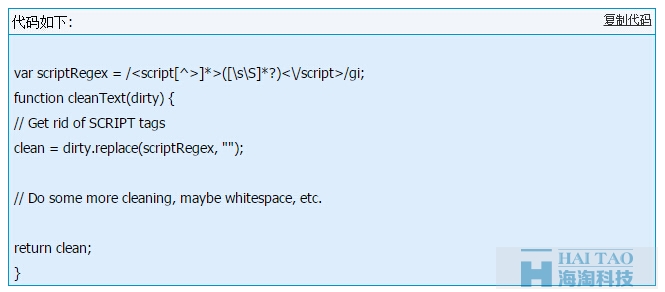
看一下下面的这段代码:

上面的代码会不断的重复创建一个新的(但是相同的)正则表达式对象,对于这种情况,如果你在这个函数的外部创建这个对象。
就能避免这种情况的出现:

在上面的例子中,正则表达式对象只创建了一次,但多次使用——省了很多CPU处理。
这只是一部分我经常看到的其它程序员写的有重复问题的例子,你在网站建设中也有方面的发现吗?














