作者: Chafferer,iOS 开发者,目前就职于手百 iOS 基础研发组。
Sessions: https://developer.apple.com/videos/play/wwdc2020/10604/
前言
从 iOS 12 开始,苹果引入了 AR Quick Look,这是 3D 内容的内置全系统的 AR 查看器,它可以在不下载 APP 的情况下,预览 USDZ 格式的文件以及现实世界中的 Reality File 场景。
在 iOS 13 中,苹果对于 AR Quick Look 增加了一些新功能:在任何应用软件或者网站中,轻点 3D 模型直接打开 AR、直接分享产品的链接而不是 3D 模型以、对是垂直平面还是水平平面的检测提供支持以及支持查看脸部饰品。
去年除了 AR Quick Look,还提供了 AR 家族的两款产品:Reality Converter 以及 Reality Composer,因此 AR Quick Look 可以作为查看和分享 3D 构图的很好的可视化工具。在 iOS 14 中,苹果对于 AR Quick Look 增加了更多的功能:在 AR Quick Look 中展示产品的横幅、结合 Apple Pay 或做更多自定义的操作。
Overview

物品可以直接在现实世界中呈现
可以从平整的地板表面锚定到任何位置(包括像沙发这样的的弯曲表面)
AR 物品(比如家具)可以放置在现实环境的物品(家具)之间或者之后
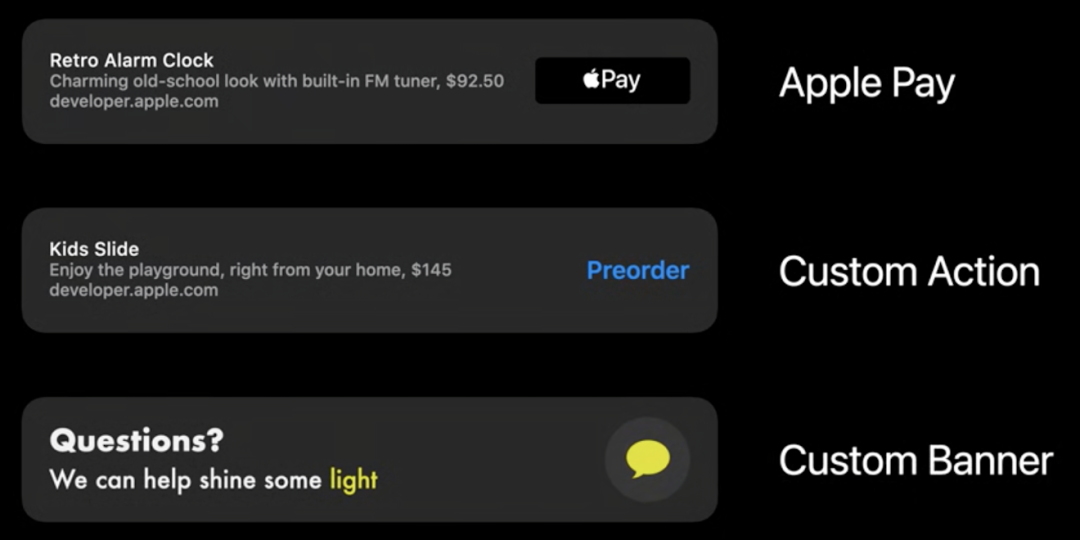
横幅样式

Apple Pay 样式:点击可以直接呼起 Apple Pay 进行商品购买
自定义操作样式:自定义用户行为
完全自定义样式:可以使用 HTML 彻底自定义横幅的样式
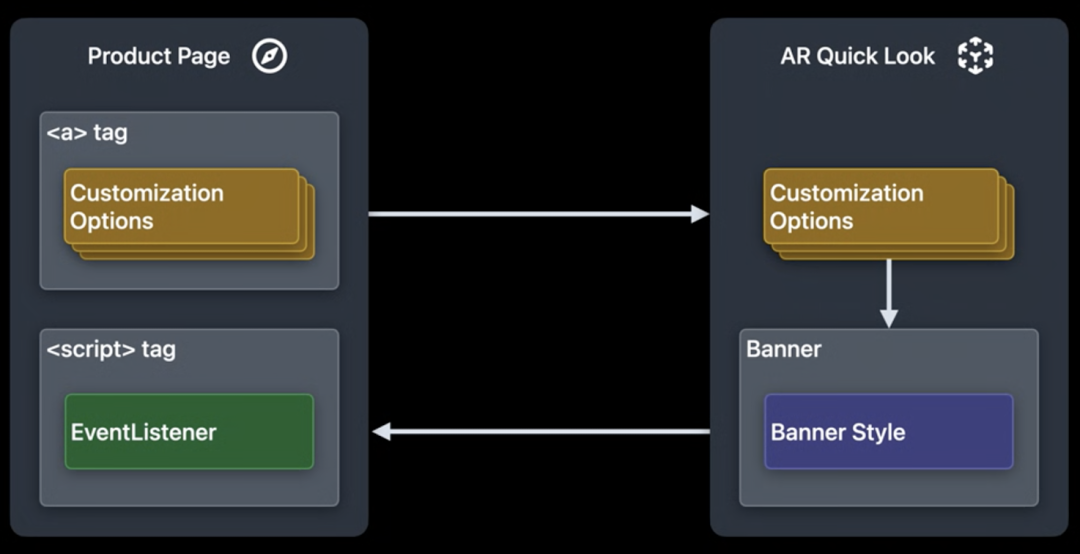
横幅的工作模式:

假设我们经营着一家出售复古闹钟的在线商店,在我们的网页上,可以给我们的 USDZ 模型添加一个链接,这样顾客可以使用 AR Quick Look 预览闹钟放在他们床头柜的样子。当用户轻点链接时,自定义的选项将会传递给 AR Quick Look , AR Quick Look 会解析片段标识符,然后创建合适的横幅样式,最后我们需要在我们的页面上添加事件监听器,这样当顾客准备好购买的时候,轻点横幅会取消 AR Quick Look 并通知网站上的时间监听器,然后网站会出现相应的提示。
如何将 AR Quick Look 与网站相结合
<a rel="ar" href="alarm-clock.usdz#canonicalWebPageURL=https://developer.apple.com/alarm-clock-product-page/&allowsContentScaling=0"> <img src="alarm-clock-thumbnail.jpg"> </a>
将一个
a标签添加到商品的 USDZ 模型上img标签展示商品的缩略图rel="ar"告诉 Safari 浏览器这是 AR 体验,这样 Safari 会标上 AR 标记,直接呈现AR Quick Look#之后的内容:通过网页的 URL 片段标志符传递自定义的选项来自定 AR 体验指定
canonicalWebPageURL会覆盖默认的 URL,在例子中,用户可以直接分享这个虚拟商品的链接allowsContentScaling参数可以禁用内容缩放(设置值为0),以便客户可以浏览商品的实际大小
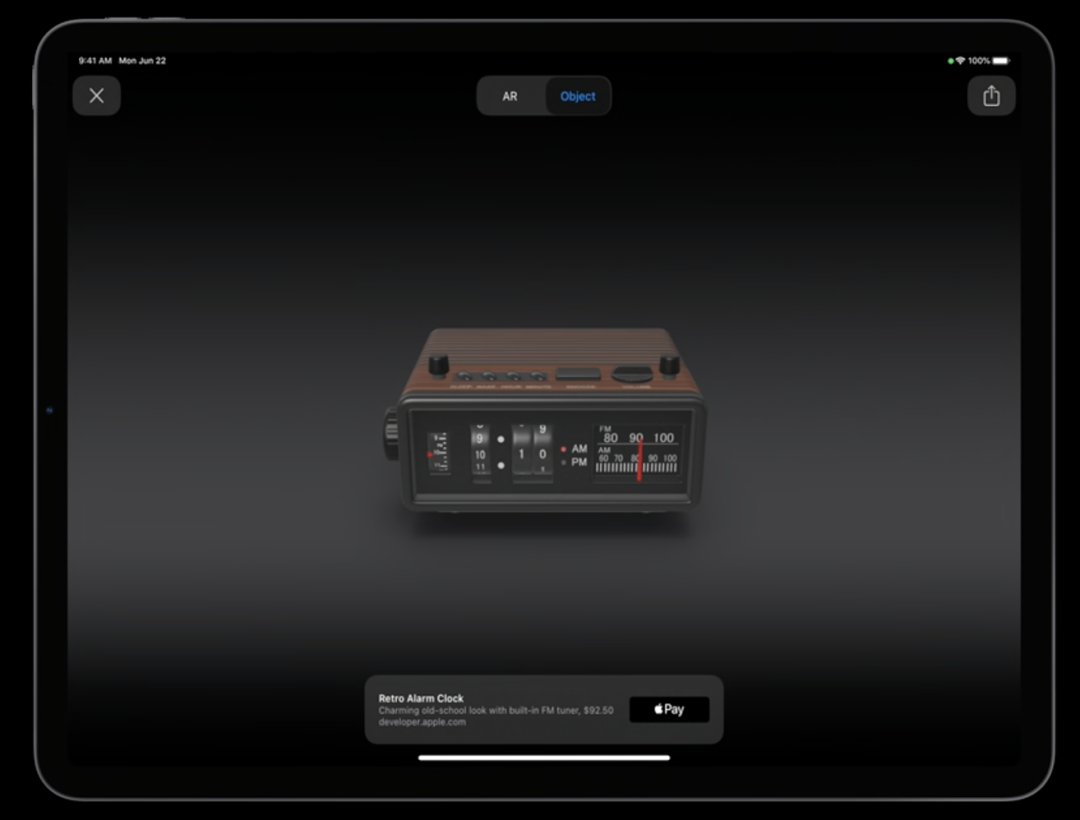
AR Quick Look & Apple Pay(Apple Pay 横幅样式)
现在可以结合 Apple Pay,用户直接在 AR Quick Look 中进行下单购买。这让 AR 技术与零售商的商务实现更加紧密的融合,并且让融合的方式真正简单易操作。
目前诸如家得宝、1800Flowers、Wayfair等优秀的公司已经采用这个技术,并且将 AR Quick Look 融合到它们的购物体验中,得到了非常好的反响,商品的交易量也得到了提升。
AR Quick Look 结合 Apple Pay,不仅为消费者提供了更加丰富和更加沉浸式的体验,同时也利于商家在 AR 的帮助下卖出产品。AR 体验极大地增加了这些公司产品的销售量。
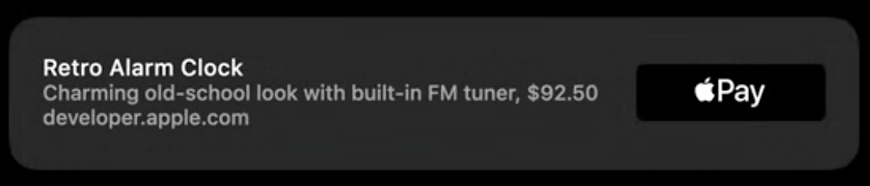
在 AR Quick Look 视图底部增加了一条横幅,顾客看到了 AR 呈现的产品后,只需要轻点下横幅就可以直接使用 Apple Pay 购买相关产品。

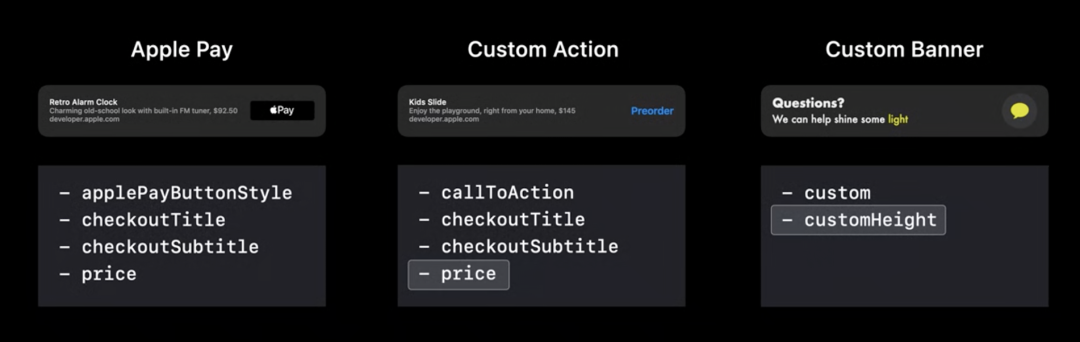
Apple Pay 横幅的样式非常简洁,产品信息以文字的形式在左边呈现,Apple Pay 按钮则放置在右边:

使用 Apple Pay,使得支付更加快捷并且安全有保障,AR Quick Look 不会收集或者储存任何支付信息,因为这是消费者在取消 AR 预览前往零售网页后再进行支付。
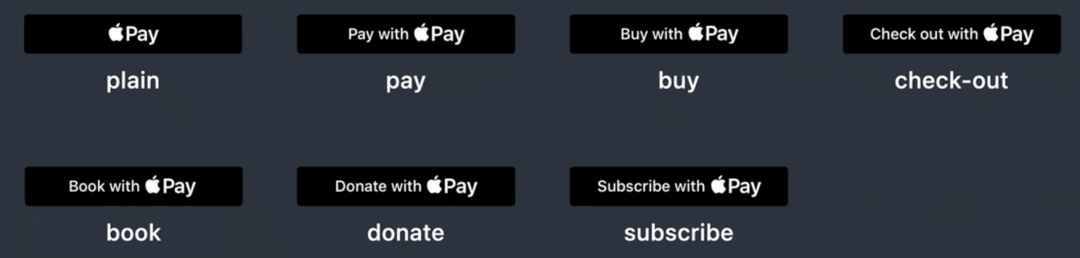
Apple Pay 横幅提供多种按钮类型(7种样式)供零售商选择以便使样式和零售商网页完美契合:

每一个按钮样式都对应了一个 applePayButtonType 选项值:

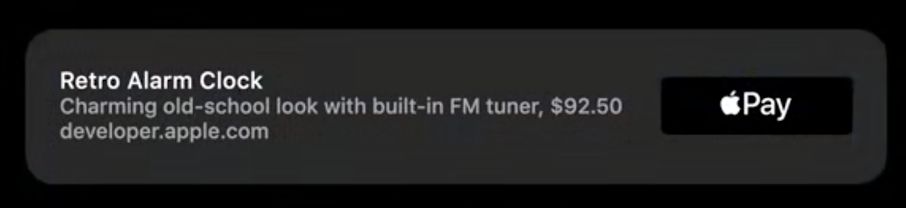
<a rel="ar" id="ar-link" href="alarm-clock.usdz#applePayButtonType=plain&checkoutTitle=Retro+Alarm+Clock&checkoutSubtitle=Charming+old-school+look+with+built-in+FM+tuner&price=$92.50"> <img src="alarm-clock-thumbnail.jpg"> </a>
上述是一段在 AR Quick Look 中呈现 Apple Pay 按钮的样例代码
id="ar-link"为这个链接指定唯一的标志符,在后面监听 tab 事件的时候会使用到4个必选参数
applePayButtonType:指定 Apple Pay 按钮样式checkoutTitle:标题checkoutSubtitle:副标题price:商品的价格
自定义操作横幅

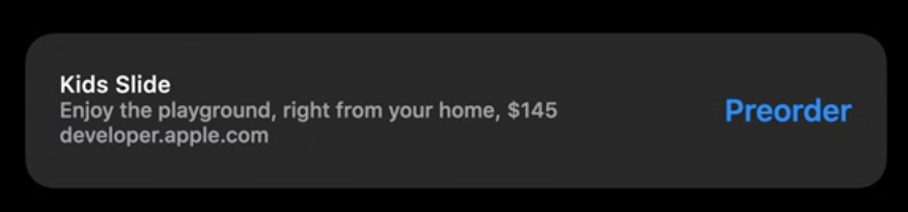
自定义操作横幅的样式和 Apple Pay 横幅样式一样,都非常直观,但是你可以在其上面自定义操作(比如添加到购物车或者预定)。用户在回应跟进式问题时,能传递出用户的购买意向。在 AR Quick Look 被取消的时候,你的网站就可以响应自定义的操作逻辑,这样的操作更加灵活,除了实现购买功能外还能适应其他的零售情景,让更多方式与 AR 进行融合。
<a rel="ar" id="ar-link" href="kids-slide.usdz#callToAction=Preorder&checkoutTitle=Kids+Slide&checkoutSubtitle=Enjoy+the+playground,+right+from+your+home&price=$145"> <img src="kids-slide-thumbnail.jpg"> </a>
上述是一段在 AR Quick Look 中呈现自定义操作横幅的样例代码,这段代码和之前的 Apple Pay 横幅样式代码相似,但是我们需要指定自定义操作。
callToAction:指定自定义操作checkoutTitle:标题checkoutSubtitle:副标题price:商品的价格,在 iOS 14 中可以省略,其他不能省略
完全自定义横幅

这种横幅的自定义程度最高,你可以根据你自己的使用场景提供自定义的 HTML 代码。
你可以自定义整个视图,包括使用自定义的字体、板式和图形。
完全自定义横幅支持 3 种预定高度。
允许自定义网页逻辑:比如重定向到唯一的 Business Chat URL,来开启 Business Chat 对话。
HTML 资源只支持通过 HTTPS 发送,否则横幅将无法显示,请求也会被忽略。
<a rel="ar" id="ar-link" href="solar-panels.usdz#custom=https://developer.apple.com/solar_panels_banner.html&customHeight=small"> <img src="solar-panels-thumbnail.jpg"> </a>
上述是一段在 AR Quick Look 中呈现完全自定义横幅的样例代码,为了显示完全自定义 HTML 横幅,只需要指定一个自定义参数 custom,并指明 HTML 资源的绝对 URL。
custom: 自定义样式的 HTML 资源的绝对 URLcustomHeight: 自定义样式横幅的高度small:横幅的高度为 81 磅
medium:横幅的高度为 121 磅
large:横幅的高度为 161 磅
默认高度为 small
总结

Apple Pay 横幅样式可以直接使用 Apple Pay 购买你的商品。
自定义操作横幅样式可以让你自定义用户点击横幅后的响应逻辑。
完全自定义横幅样式可以让你自己通过 HTML 指定横幅的样式以及点击操作,提供了三种高度
smallmedium以及large,默认高度为small。
推荐阅读
关注我们
我们是「老司机技术周报」,每周会发布一份关于 iOS 的周报,也会定期分享一些和 iOS 相关的技术。欢迎关注。

关注有礼,关注【老司机技术周报】,回复「2020」,领取学习大礼包。
支持作者
这篇文章的内容来自于 《WWDC20 内参》。在这里给大家推荐一下这个专栏,专栏目前已经创作了 108 篇文章,只需要 29.9 元。点击【阅读原文】,就可以购买继续阅读 ~
WWDC 内参 系列是由老司机周报、知识小集合以及 SwiftGG 几个技术组织发起的。已经做了几年了,口碑一直不错。 主要是针对每年的 WWDC 的内容,做一次精选,并号召一群一线互联网的 iOS 开发者,结合自己的实际开发经验、苹果文档和视频内容做二次创作。
本文分享自微信公众号 - 老司机技术周报(LSJCoding)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














